一、组件限制上传文件个数
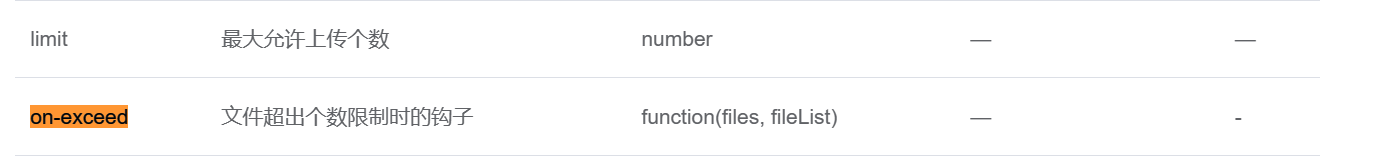
通过limit属性和on-exceed钩子函数来实现:

<el-upload
ref="upload"
drag
:limit="limit"
:on-exceed="masterFileMax"
:on-change="beforeUploadCheck"
:auto-upload="false"
multiple>
<i class="el-icon-upload"></i>
<div>
<p>点击或将文件拖拽到这里上传</p>
</div>
</el-upload>
<script>
export default {
data() {
return {
limit: 30
}
},
method:{
fileMax(files, fileList) {
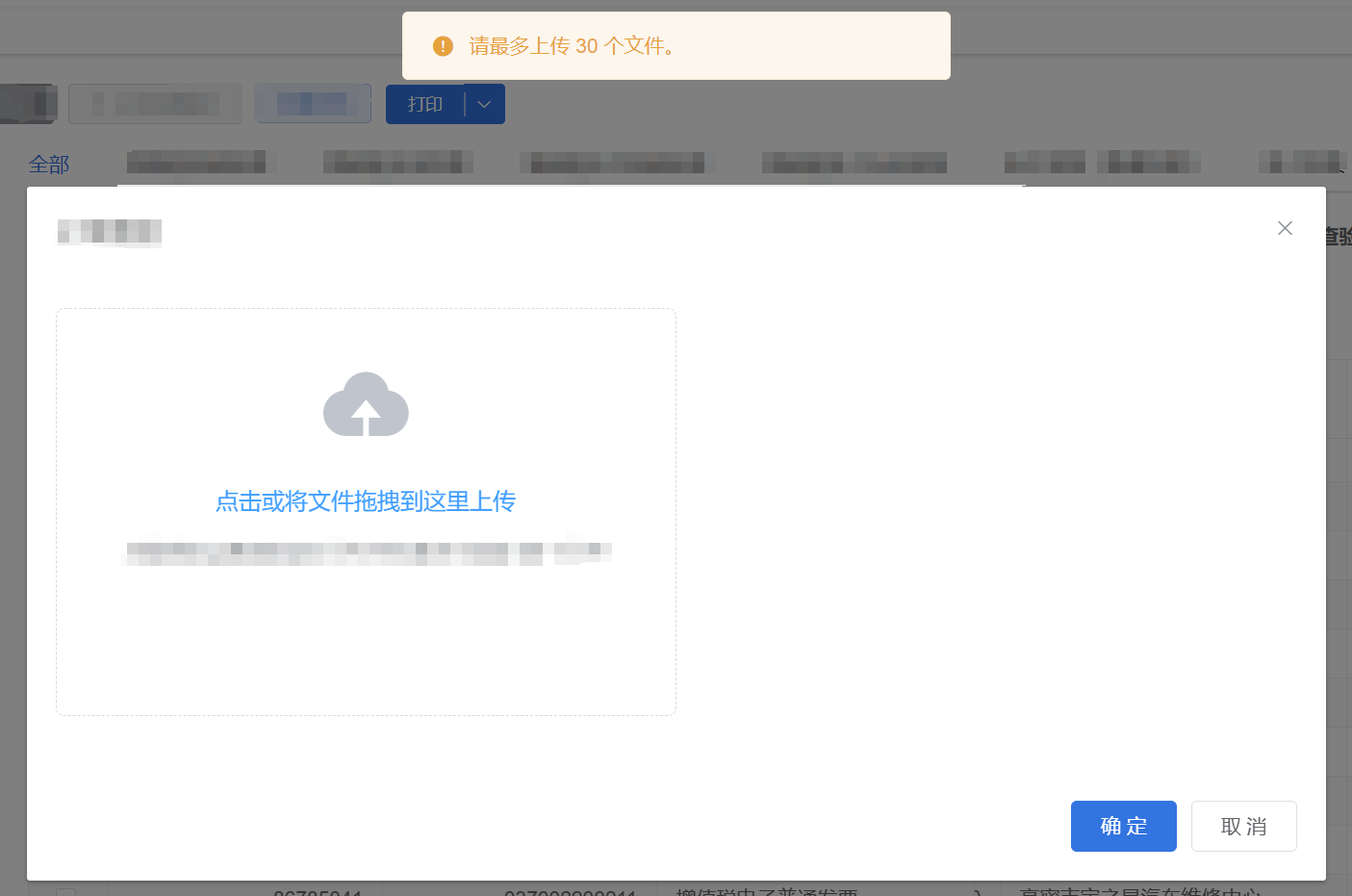
this.$message.warning(`请最多上传 ${this.fileNumLimit} 个文件。`);
},
}
}
</script>
效果如下: