在开发环境中,和后台对接为了解决跨域问题,使用了代理,也就是vue的proxyTable,但是打包放到生产环境中去时,接口请求不到,404,原因是开发环境的代理并不能用到生产环境,但是直接在请求接口是使用服务器地址,可以成功,但是会造成cookie丢失而失去权限验证
我脑海里出现有两种办法,一是使用代理,如何解决接口路径请求404的问题,二是直接写请求路径,如何解决cookie丢失的问题
之前因为cookie丢失,后台忙活了很长时间,好不容易才解决的,加之开发环境下并不会丢失,所以我的想法是继续使用代理
在网上找了很多办法,有不少人遇到这个问题,但是基本都没有详细的解决方案,好不容易才找到说可以试试用nginx反向代理的方式,OK,开干
首先,前端还是先不改
登录服务器,找到nginx的安装目录下

找到 conf 下的 nginx.conf,
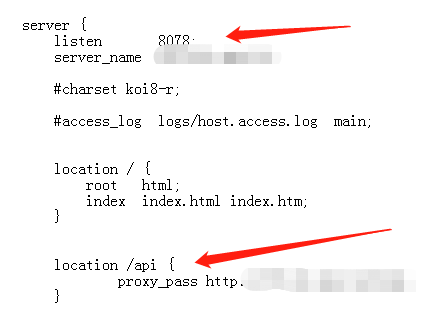
修改

listen是端口,后面location /api 是反向代理的地址
参考https://www.shuzhiduo.com/A/gAJG0PxZ5Z/