浏览器兼容性的原因,在这里推荐使用谷歌
1.input 表单介绍:
用于与用户交互,收集信息。(收集不同类型的用户输入)
2.input 表单 组成:
①表单信息:提示用户操作(如何输入,怎样输入)
②表单控件:文本输入框、复选框、按钮
③表单域:表单信息和表单控件都在域里。可定义、处理表单数据地址和提交数据到服务器的函数
3.input 表单
(1).input标签语法
input 表单控件 标签 是单标签。
(2).input 标签属性
type:类型。用于设置控件类型 。 如 : 设置 text 类型 , 就是 输入框 ;也可以放以下
submit--按钮
name : 名称 。用户自定义的字符串 ;
value : 默认文本内容 , 用户自定义的字符串 ;
url:网址
email--邮箱
number:数值
属性(可限制输入大小值):max;mini;step--设置每次默认加值
range:滑块形式的数字域 默认为1-100
属性(可限制输入大小值):max;mini;step--设置每次默认加值
日期和时间类型:date--日月年;month--月份(没有日);week--周;time--小时、分钟
search--搜索域:result="s"
color颜色:
RGB(三原色):红绿蓝;区间0-255;数字越大颜色越纯
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="../1129CSS/lianxi.css"> </head> <body> <form action=""> 账户:<input type="text"><br> 邮箱:<input type="email"><br><br> <!-- number max设置最大值,min设置最小值,step设置默认加值 --> 数值:<input type="number" max="50" min="0" step="3"><br><br><br> 滑块:<input type="range" max="100" min="3" step="11"><br><br> <!-- date/month/week/time --> date: <input type="date"><br><br><br> 月份: <input type="month"><br><br><br> 周: <input type="week"><br><br><br> 时间:<input type="time"><br><br><br> <!-- 搜索域 --> 搜索域:<input type="search" name="search" result="s"><br><br><br> <!-- color --> 颜色: <input type="color"> <!-- submit-按钮 改名,可把name 换为value--> <input type="submit" name="提交" value="登录"> </form> </body> </html>
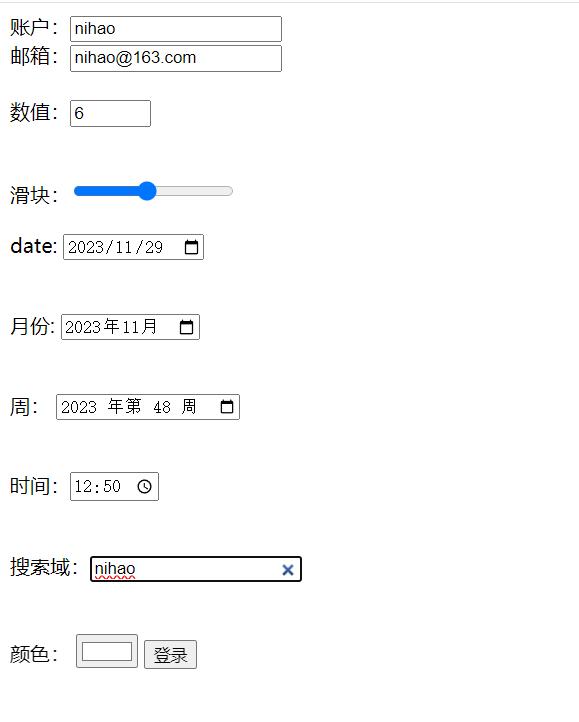
视图:

checkbox:复选框 checked- 设默认
select:下拉框 selected-设默认
label是 元素定义标注 用于 input、select和textarea