这个标签本来是用于TextMesh来实现图文混排的,并不是用于Text的,但用在Text中也不会报错,而且通过一定的trick,也能用于Text来实现图文混排。
<quad>标签支持的属性
material: MeshRender中Materials数组的索引。 TextMesh组件才有, Text组件没有
size: 表示高度(像素),为int值,0或者默认为font贴图大小
xy: 表示贴图uv.xy, float值,默认为0, 对应offset
width: 表示贴图uv.w, float值,默认为1, 对应tilling.x
height: 表示贴图uv.h, float值, 默认为1, 对应tilling.y
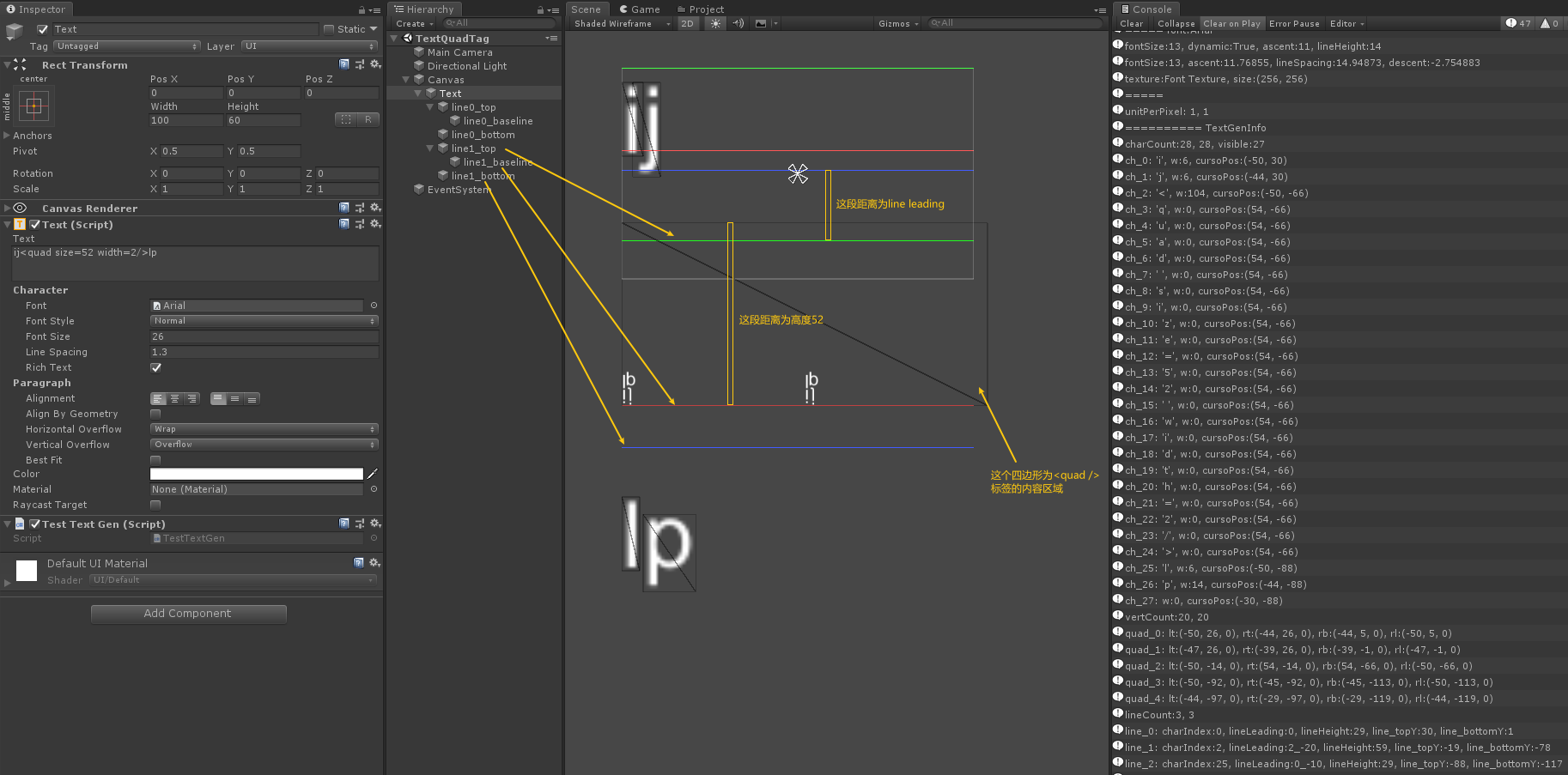
渲染高度由size决定不会变,但是渲染宽度由width和height共同决定:渲染宽度=size*width/height,比如:
a) size=20, width=1, height=1: 渲染宽度就是20,且用整张贴图;
b) size=20, width=2, height=1: 渲染宽度就是40,贴图的(0, 0)-(2, 1)渲染到40*20矩形内
c) size=20, width=2, height=0.5: 渲染宽度就是80,贴图的(0, 0)-(2, 0.5)渲染到80*20的矩形内
例子

参考
「Unity3D」UGUI Text <quad/> 使用详解:一种实现图文混排的策略_unity 图文混排原理_scott.cgi的博客-CSDN博客