html的列表
在html中列表分为有序列表、无序列表和自定义列表,它们之间有什么相同点和不同之处我们来讲讲。
有序列表
有序列表的英文单词(ordered lists),所以有序列表的标签为<ol>
列表的英文单词(list item),所以列表内容的标签为<li>,有序列表都是需要<ol>标签和<li>标签相互配合使用的。
<ol>是一个双标签,作用就是定义这是一个有序列表
<li>是一个双标签,作用就是填写列表中的内容
有序列表也是有丰富的属性:
①type属性:定义排序的方式
1:按照数字依次顺序排序
a:按照小写字母依次顺序排序
A:按照大写字母依次顺序排序
i:按照小写的罗马数字依次顺序排序
I:按照大写的罗马数字依次顺序排序
②start属性:定义起始位置
填写数字:说明起始的数字
③reversed属性:表示以倒序的形式
举个例子:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 </head> 8 9 <body> 10 <ol type="i" reversed start="5"> 11 <li>以小写罗马数字排序</li> 12 <li>以小写罗马数字排序</li> 13 <li>以小写罗马数字排序</li> 14 </ol> 15 </body> 16 17 </html>
效果展示:

无序列表
无序列表的英文单词(unordered lists),所以无序列表的标签为<ul>
列表的英文单词(list item),所以列表内容的标签为<li>,无序列表都是需要<ul>标签和<li>标签相互配合使用的。
<ul>:是一个双标签,作用是定义一个无序列表
<li>是一个双标签,作用就是填写列表中的内容
无序列表也有属性,但不多。
type属性
①circle:以空心圆进行排序
②square:以正方形进行排序
③disc:以实心圆进行排序(默认值)
举个例子:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 </head> 8 9 <body> 10 <ul type="square"> 11 <li>以小写罗马数字排序</li> 12 <li>以小写罗马数字排序</li> 13 <li>以小写罗马数字排序</li> 14 </ol> 15 </body> 16 17 </html>
效果展示:

自定义列表
自定义列表的英文单词(definition lists),所以自定义列表的标签是<dl>
自定义列表组的英文单词(definition term),所以自定义列表组的标签是<dt>
自定义列表描述的英文单词(definition description),所以自定义列表描述的标签是<dd>
<dl>是一个双标签,用来自定义列表
<dt>是一个双标签,用来自定义列表组
<dd>是一个双标签,用来自定义列表描述
举个例子:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 </head> 8 9 <body> 10 <dl> 11 <dt>这是自定义列表组</dt> 12 <dd>这是一个自定义列表的描述内容</dd> 13 <dd>这是一个自定义列表的描述内容</dd> 14 15 </dl> 16 </body> 17 18 </html>
效果展示:

列表的嵌套使用
表格可以进行嵌套使用,那列表是否可以嵌套使用呢?答案是显而易见的,肯定是可以的。
那要如何进行嵌套?而嵌套在哪里呢?
列表中的嵌套是放在<li>标签中进行嵌套的。
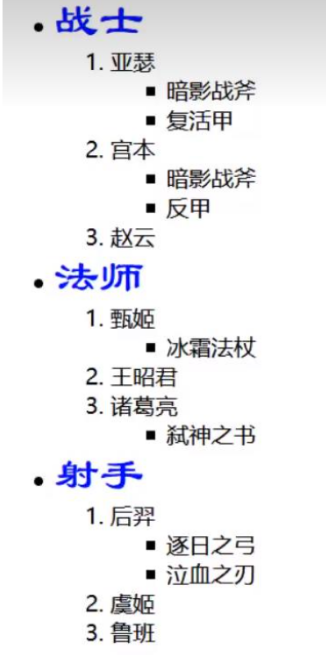
以这个图片为例子:

如何进行相关操作从而实现图片效果呢?
思路:
①首先我们查看它里面的内容是外面主要的有3个无序的列表内容分别为战士、法师、射手。
②所以我们要首先创建一个无序列表,属性type为disc。
③每个主列表里面都有个有序列表在里面。
比如:战士里面嵌套一个有序列表内容分别为:亚瑟、宫本、赵云
④部分嵌套的有序列表里面是有无序列表的,并且属性type为square。
比如:亚瑟里面有个无序列表内容分别为:暗影战斧和复活甲
代码展示:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 </head> 8 9 <body> 10 <ul type="disc"> 11 <!-- 首先一开始将写一个无序列表,属性type为disc,内容为战士,法师和射手 --> 12 <li>战士 13 <!-- 战士里面进行嵌套一个有序列表 14 内容是亚瑟,宫本,赵云 15 --> 16 <ol> 17 <li>亚瑟 18 <!-- 在亚瑟里面再嵌套一个无序列表,属性type为square,内容为暗影战斧和复活甲 --> 19 <ul type="square"> 20 <li>暗影战斧</li> 21 <li>复活甲</li> 22 </ul> 23 </li> 24 <li>宫本 25 <ul type="square"> 26 <li>暗影战斧</li> 27 <li>反甲</li> 28 </ul> 29 </li> 30 <li>赵云</li> 31 </ol> 32 </li> 33 <li>法师 34 <ol> 35 <li>甄姬 36 <ul type="square"> 37 <li>冰霜法杖</li> 38 </ul> 39 </li> 40 <li>王昭君</li> 41 <li>诸葛亮 42 <ul type="square"> 43 <li>弑神之书</li> 44 </ul> 45 </li> 46 </ol> 47 </li> 48 <li>射手 49 <ol> 50 <li>后羿 51 <ul> 52 <li>逐日之弓</li> 53 <li>泣血之刃</li> 54 </ul> 55 </li> 56 <li>虞姬</li> 57 <li>鲁班</li> 58 </ol> 59 </li> 60 </ul> 61 </body> 62 63 </html>