1.align-items 对齐项目
- 项目只有单行的时候,对齐项目
- 与容器设置高度或者未设置高度 无关
- 可以使用align-self 重新定义某一个项目的值

align-items: center 项目在交叉轴的中间

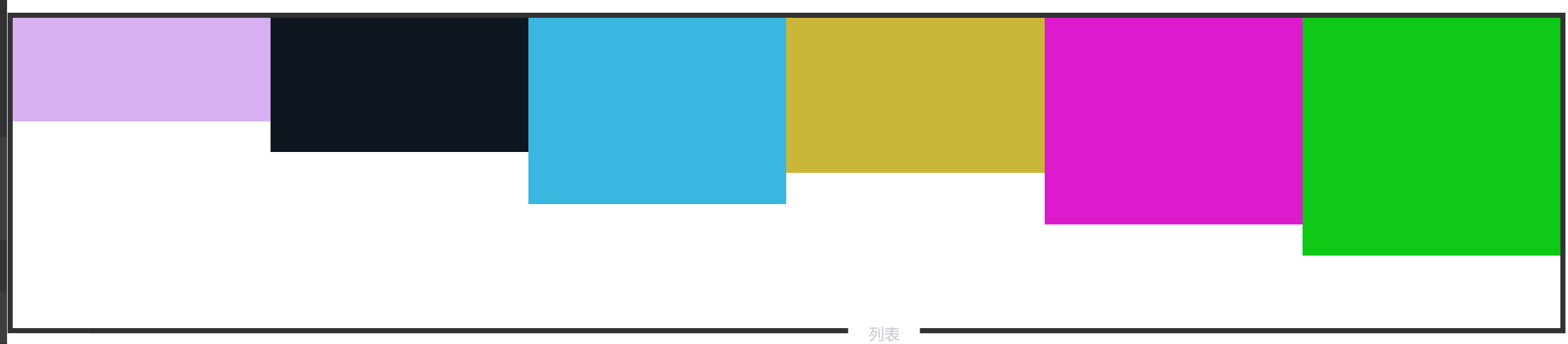
align-items:flex-start 项目起始位置紧靠交叉轴的起始位置

align-items: flex-end 项目起始位置紧靠交叉轴的结束位置

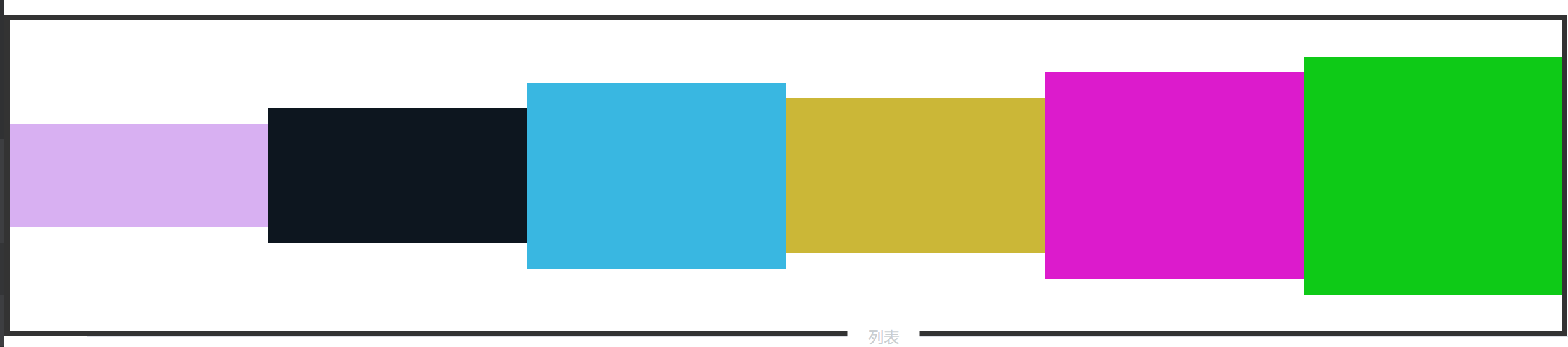
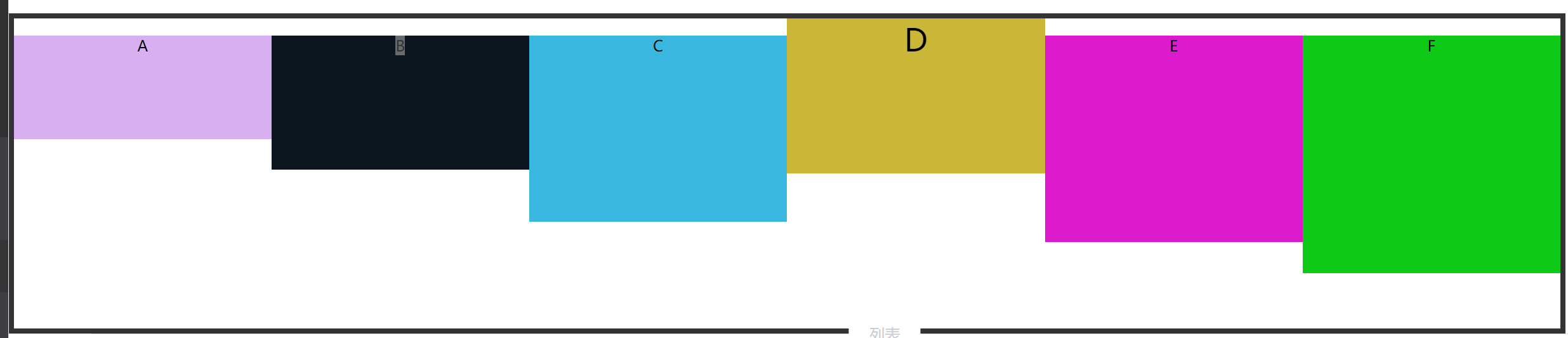
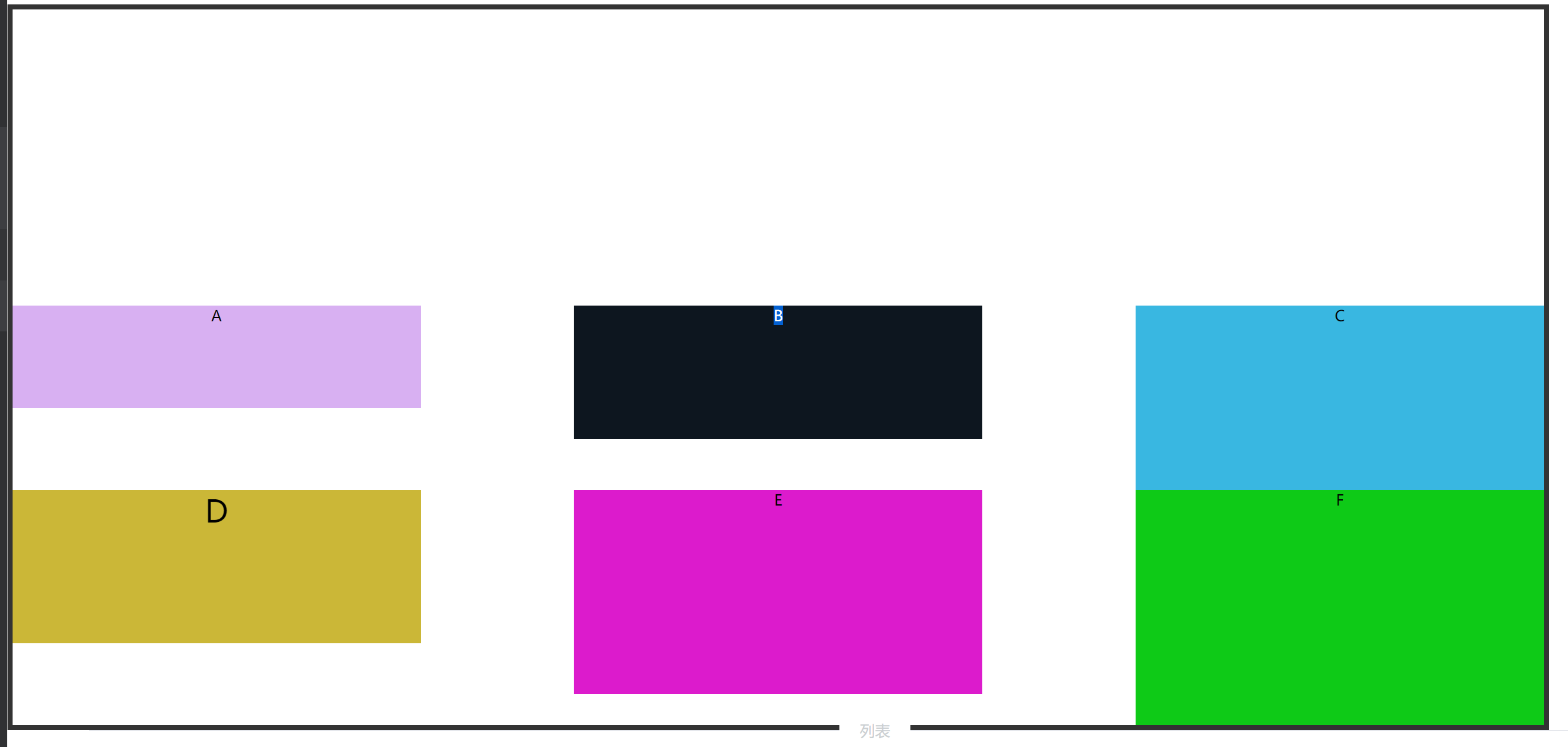
align-items: baseline 项目文字基线对齐

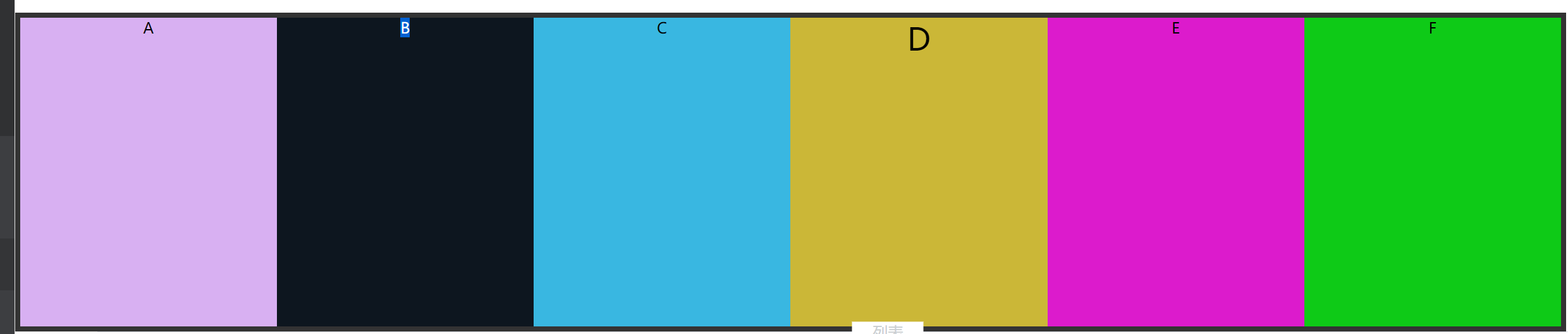
align-items:strech 充满 (需要子项目未设置高度)

2.align-content 对其轴线
- 项目多行的时候,对其轴线,比如使用flex-wrap了,存在多行项目
- 多行,容器固定高有剩余空间
- 控制的是项目整体的位置
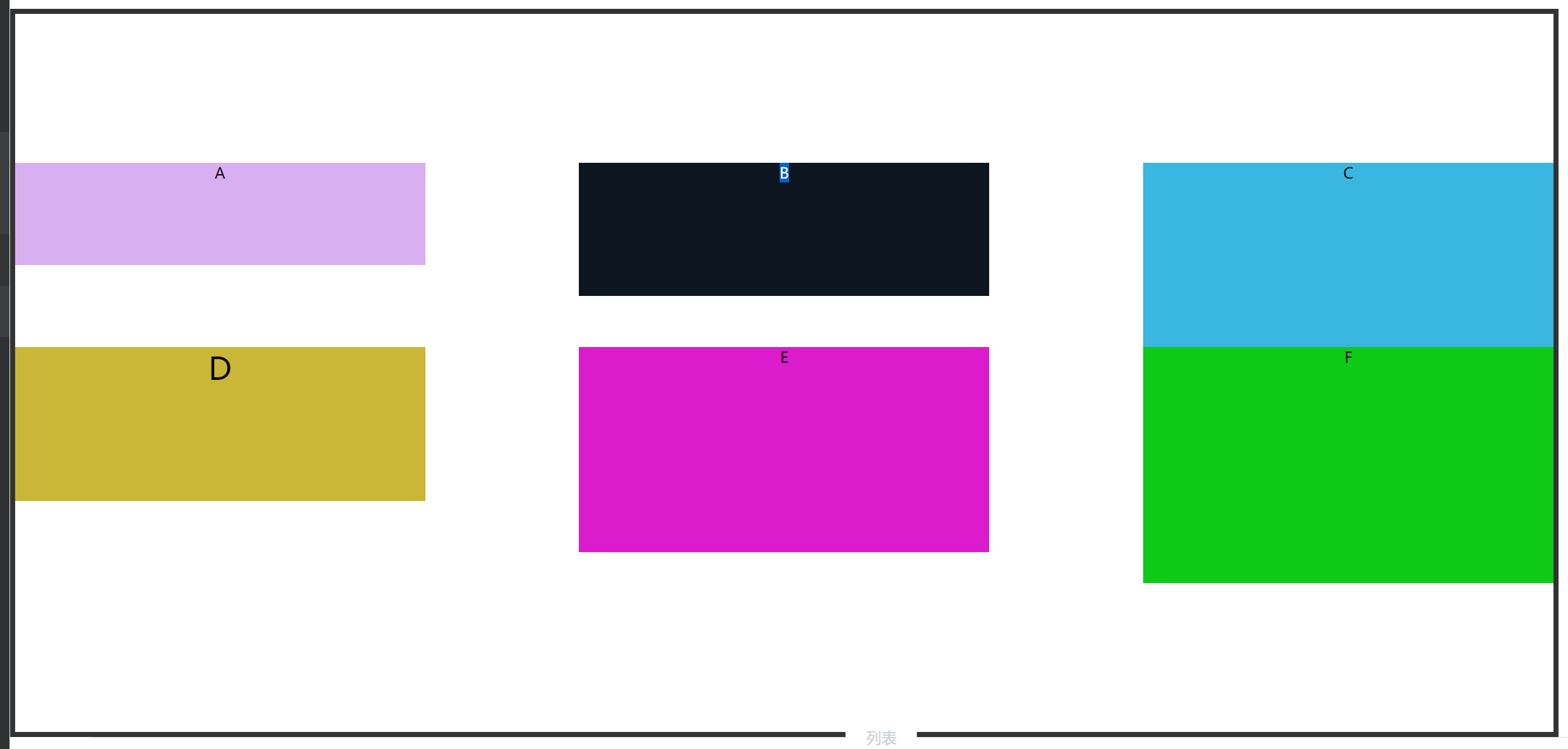
align-content: center 朝着容器的中央对行打包

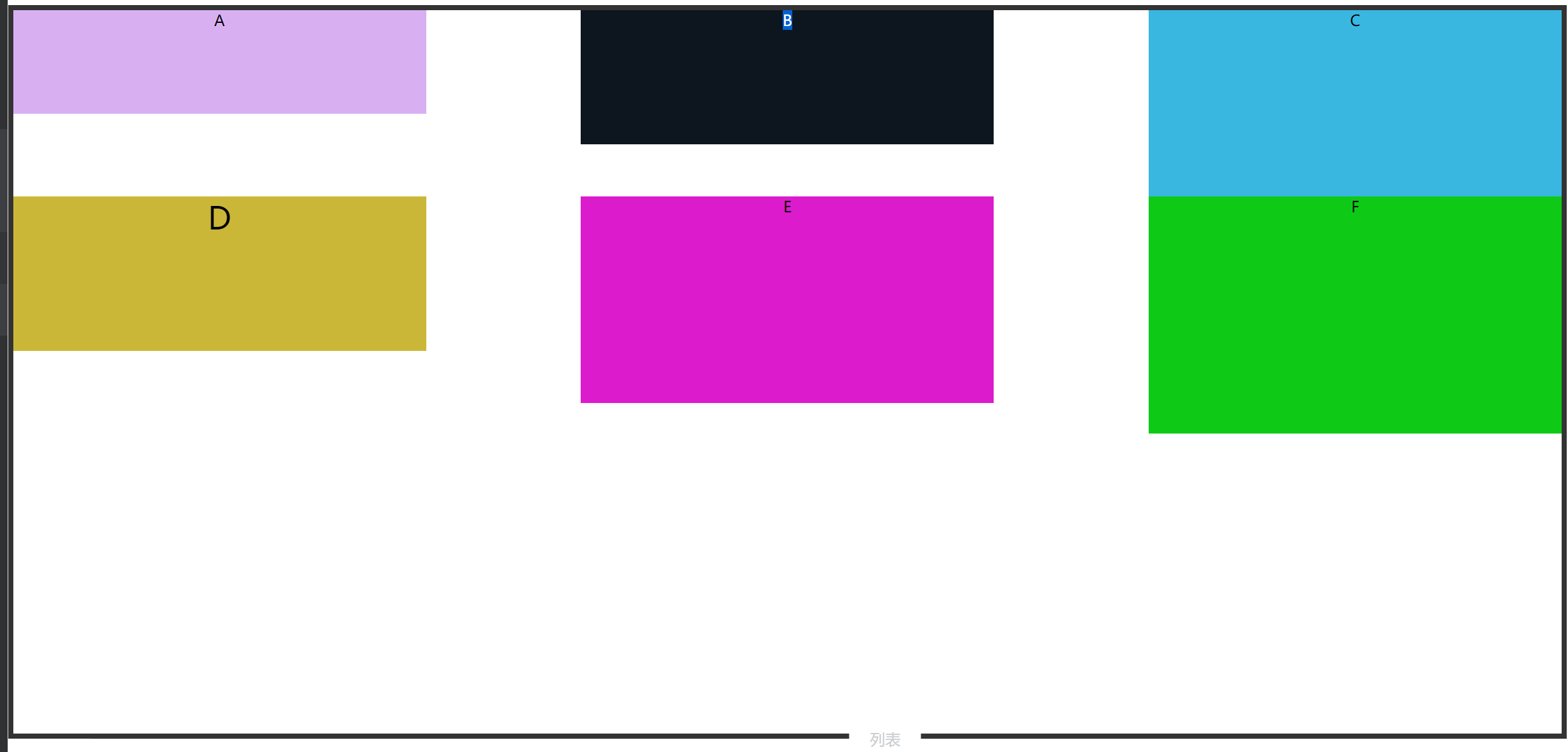
align-content: flex-start 朝着容器的起始位置对行打包

align-content: flex-end 朝着容器的结束位置对行打包

align-content: sapce-bettwen

align-content: space-arround