问题
根据官网的安装步骤,Install Tailwind CSS with Vite
安装完成后,在 Webstorm 中 Tailwind 始终无法自动补全,查看 Webstorm 的日志,提示报错 Tailwind CSS: Tailwind CSS: require() of ES Module xxx\tailwind.config.js from xxx\WebStorm\xxx\plugins\tailwindcss\server\tailwindcss-language-server not supported.
此时版本:
autoprefixer 10.4.14
postcss 8.4.23
tailwindcss 3.3.2
解决
使用 cjs 修改生成的配置文件,并将 export default 写法改为 module.exports 写法
把 tailwind.config.js 修改为 tailwind.config.cjs
tailwind.config.cjs 的内容需要改为
/** @type {import('tailwindcss').Config} */
- export default {
+ module.exports = {
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
把 postcss.config.js 修改为 postcss.config.cjs
内容需要改为
- export default {
+ module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}
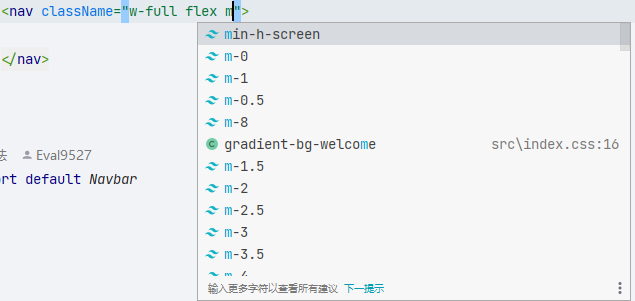
效果

撒花✿✿ヽ(°▽°)ノ✿