过滤方法,指的是对所选元素进一步地筛选。查找方法,主要是以当前所选元素为基点,找到这个元素的父元素、子元素或兄弟元素。
在jQuery中,对于查找方法,我们可以分为以下3种情况。
- (1)查找祖先元素。
- (2)查找后代元素。
- (3)查找兄弟元素。
1.查找祖先元素
在jQuery中,如果想要查找当前元素的祖先元素(父元素、爷元素等),有以下3种方法。
- (1)parent() 方法用来查找当前元素的“父元素”。注意,元素只有一个父元素。
- (2)parents()
- (3)parentsUntil()
(1)parent()
语法:$.parent(selector)
说明:selector是一个可选参数,它是一个选择器,用来查找符合条件的父元素。当参数省略,表示父元素不需要满足任何条件;当参数不省略时,表示父元素需要满足条件。
举例:不带参数的parent()
$(function(){
$("td").hover(function () {
$(this).parent().css("background-color", "silver");
}, function () {
$(this).parent().css("background-color", "white");
})
})
分析:$(this).parent()表示选取当前td元素的父元素(tr),但是爷元素(table)不会被选中。

举例:带参数的parent()
$(function(){ $("td").hover(function () { $(this).parent(".select").css("background-color", "silver"); }, function () { $(this).parent(".select").css("background-color", "white"); }) })
分析:$(this).parent(".select")表示选取当前td元素的父元素(tr),并且父元素必须含有类名“select”。
当鼠标移到class="select"的td元素上时,此时预览效果如下图所示。

(2)parents()
在jQuery中,我们可以使用parents()方法来查找当前元素的“祖先元素”。注意,元素可以有多个祖先元素
parent()和parents()这两个方法很好区分。其中,parent()是单数,因此查找的元素只有一个,那就是父元素。parents()是复数,因此查找的元素有多个,那就是所有的祖先元素(包括父元素、爷元素等)。
语法:$().parents(selector)
说明:selector是一个可选参数,它是一个选择器,用来查找符合条件的祖先元素。当参数省略,表示祖先元素不需要满足任何条件;当参数不省略时,表示祖先元素需要满足条件。
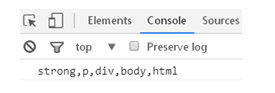
$(function(){ var parents = $("span").parents(); var result = []; $.each(parents, function(){ var item = this.tagName.toLowerCase(); result.push(item); }); console.log(result.join(",")); })
控制台输出结果如下图所示。

分析:
("span").parents()返回的是一个jQuery对象集合,在这个例子中,我们使用.each()来遍历span元素的所有祖先元素。有些小伙伴们就会问了:“获取元素的标签名,不是应该使用$(this).tagName吗?为什么这里使用的是this.tagName呢?”
$(this)是jQuery对象,它调用的是jQuery的方法或属性,例如click()、keyup()等。this是DOM对象,它调用的是DOM对象的方法或属性,例如this.id、this.value等。由于tagName属性是属于DOM对象的,所以我们这里使用的是this.tagName。
(3)parentsUntil()
在jQuery中,parentsUntil()方法是parents()方法的一个补充,它可以查找“指定范围”的所有祖先元素,相当于在parents()方法返回的集合中截取一部分。
语法:$().parentsUntil(selecotr)
说明:selector是一个可选参数,它是一个选择器,用来选择符合条件的祖先元素。
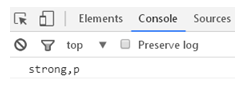
$(function(){ var parents = $("span").parentsUntil("div"); var result = []; $.each(parents, function(){ var item = this.tagName.toLowerCase(); result.push(item); }); console.log(result.join(",")); })
控制台输出结果如下图所示。

分析:
在实际开发中,我们一般只会用到parent()方法和parents()这两个,极少用到parentsUntil()。因此对于parentsUntil()方法,我们了解一下就行。
2.查找后代元素
在jQuery中,如果想要查找当前元素的后代元素(子元素、孙元素等),我们有以下3种方法:
- (1)children()
- (2)find()
- (3)contents()
(1)children()
在jQuery中,我们可以使用children()方法来查找当前元素的“子元素”。注意,children()方法只能查找子元素,不能查找其他后代元素。
语法:$().children(selector)
说明:selector是一个可选参数,它是一个选择器,用来查找符合条件的子元素。当参数省略,表示选择所有子元素;当参数不省略时,表示选择符合条件的子元素。


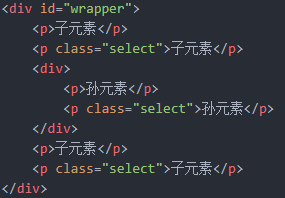
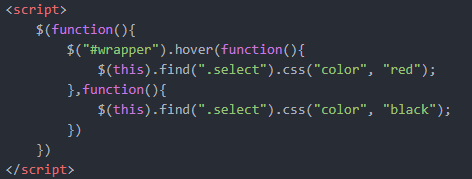
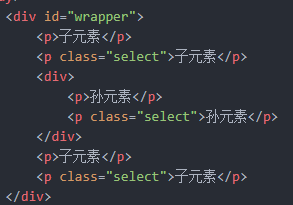
分析:$(this).children(".select")表示获取当前元素下的class="select"的子元素。我们可以发现,class="select"的孙元素却不会被选中。
当鼠标移到id="wrapper"的div元素上面,此时预览效果如下图所示。

(2)find()
在jQuery中,我们可以使用find()方法来查找当前元素的“后代元素”。注意,find()方法不仅能查找子元素,还能查找其他后代元素。
语法:$().find(selector)
说明:selector是一个可选参数,它是一个选择器,用来查找符合条件的后代元素。当参数省略,表示选择所有后代元素;当参数不省略时,表示选择符合条件的后代元素。


分析:$(this).find(".select")表示不仅会选取当前元素下的class="select"的子元素,还会选取class="select"的孙元素。
当鼠标移到id="wrapper"的div元素上面,此时预览效果如下图所示。

(3)contents()
在jQuery中,我们可以使用contents()方法来获取子元素及其内部文本。contents()方法和children()方法相似,不同的是,contents()返回的jQuery对象中不仅包含子元素,还包含文本内容。而children()方法返回的jQuery对象中只会包含子元素,不包含文本内容。
在实际开发中,我们极少会用到contents()方法,因此不需要深入了解,这里简单认识一下即可。
3.向前查找兄弟元素
向前查找兄弟元素,指的是查找某个元素之前的兄弟元素。在jQuery中,对于向前查找兄弟元素,我们有以下3种方法。
- (1)prev() 。查找某个元素的前一个“相邻”的兄弟元素
- (2)prevAll() 。查找某个元素前面“所有”兄弟元素。注意,prev()只会查找前面相邻的兄弟元素,而prevAll()则会查找前面所有的兄弟元素
- (3)prevUntil() 。是prevAll()方法的一个补充,它可以查找元素前面“指定范围”的所有兄弟元素,相当于在prevAll()方法返回的集合中截取一部分。
其中,兄弟元素,指的是该元素在同一个父元素下的同级元素。
(1)prev()
语法:$().prev() 查找某个元素的前一个“相邻”的兄弟元素
说明:大多数情况下,prev()方法是不需要参数的。
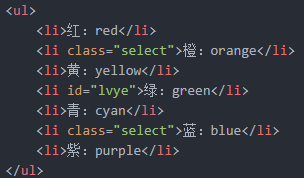
举例:$("#lvye").prev()表示选取id="lvye"元素前面相邻的兄弟元素,即“<li>黄:yellow</li >”这一项。


(2)prevAll()
语法:$().prevAll(selector) 查找某个元素前面“所有”兄弟元素。注意,prev()只会查找前面相邻的兄弟元素,而prevAll()则会查找前面所有的兄弟元素
说明:selector是一个可选参数,它是一个选择器,用来查找符合条件的兄弟元素。当参数省略,表示选择前面所有兄弟元素;当参数不省略时,表示选择前面满足条件的兄弟元素。
举例:$("#lvye").prevAll()表示选取id="lvye"的元素前面所有的兄弟元素。
(3)prevUntil()
在jQuery中,prevUntil()方法是prevAll()方法的一个补充,它可以查找元素前面“指定范围”的所有兄弟元素,相当于在prevAll()方法返回的集合中截取一部分。
语法:$().prevUntil(selector)
说明:selector是一个可选参数,它是一个选择器,用来选择符合条件的前面的兄弟元素。
举例:


分析:$("#lvye").prevUntil("#end")表示以id="lvye"的元素为基点,向前找到id="end"的兄弟元素,然后选取这个范围之间的所有兄弟元素。
4.向后查找兄弟元素
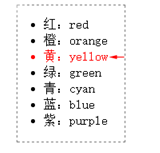
- (1)next() 。 查找某个元素的后一个“相邻”的兄弟元素。$("#lvye").next().css("color", "red");
- (2)nextAll() 。查找某个元素后面“所有”兄弟元素。注意,next()只会查找后面相邻的兄弟元素,而nextAll()则会查找后面所有的兄弟元素。
- (3)nextUntil() 。查找元素后面“指定范围”的所有兄弟元素,相当于在nextAll()方法返回的集合中截取一部分。 $("#lvye").nextUntil("#end").css("color", "red");
http://www.lvyestudy.com/jquery/backward-finding-brother
下面两组方法都是相似的,小伙伴们应该多加对比,这样更好地理解和记忆:
向前查找兄弟元素:prev()、prevAll()、prevUntil()
向后查找兄弟元素:next()、nextAll()、nextUntil()
5.查找所有兄弟元素
不分前后的查找方法:siblings()
语法:$().siblings(selector)
说明:selector是一个可选参数,它是一个选择器,用来查找符合条件的兄弟元素。当参数省略,表示选择所有兄弟元素;当参数不省略时,表示选择满足条件的兄弟元素
不带参数的siblings()
$("#lvye").siblings().css("color", "red");

分析:$("#lvye").siblings()表示选取id="lvye"元素的所有兄弟元素,这里的兄弟元素是不分前后的。这里要注意一下,siblings()方法选取的的兄弟元素,不包括元素本身(难道你跟你自己是兄弟关系?)。
带参数的siblings()
$("#lvye").siblings(".select").css("color", "red");


分析:$("#lvye").siblings(".select")表示选取id="lvye"元素的所有符合条件(即class="select")的兄弟元素,这里的兄弟元素不分前后。