一、安装vue3
此处建立在已经按正常流程全局安装好vue2版本的情况下,老项目需要使用vue2运维,新项目使用vue3开发,因此需要两种环境共存。
找一个合适的位置,新建一个文件夹,在该文件夹目录下,打开cmd终端,运行命令:
npm install @vue/cli --registry=https://registry.npmjs.org/

命令里不要带"-g",此处安装不要使用全局安装。
后缀使用的是--registry=https://registry.npmjs.org/,即npm默认镜像,主要是之前使用淘宝镜像时卡在reify:rxjs: timing reifyNode: node_modules/@vue/cli/node_modules时无法往后继续进行,具体还是根据自己的实际情况看用哪个。
安装完成如下:

二、修改文件
在安装目录的node_modules\.bin文件夹下,找到vue和vue.cmd文件,改为vue3和vue3.cmd(与vue2进行区分):

三、配置环境变量
从控制面板中找到"系统",点击高级系统配置,进入环境变量配置页面:


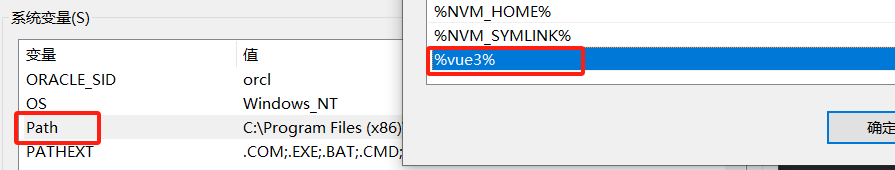
配置vue3环境,将其安装目录下的.bin文件夹所在绝对路径填入:

再将配置的vue3变量添加到path里,使用%首尾中间加变量名即可:

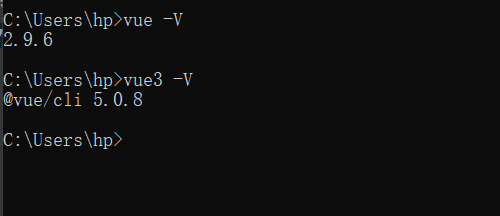
四、环境测试
分别使用vue -V和vue3 -V查看版本:

五、创建项目
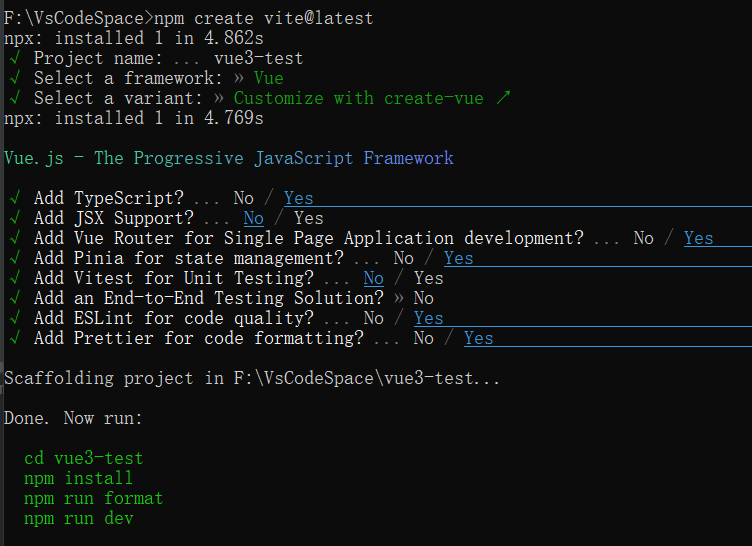
使用vite创建一个测试项目:
npm create vite@latest

提示词含义:
Project name:项目名称,根据自己需要手输即可。
Select a framework:选择一个框架,会给出几个选项,这里选vue就行了。
Select a variant:创建方式,Customize with create-vue为常规创建,根据自己需要选择。
Add TypeScript?:是否需要添加typescript,根据自己需要选择。
Add JSX Support?:是否需要添加JSX语法,根据自己需要选择。
Add Vue Router for Single Page Application development?:是否添加vue-router,根据自己需要选择。
Add Pinia for state management? :是否添加Pinia作为状态管理器,根据自己需要选择。
Add Vitest for Unit Testing? :是否添加Vitest进行单元测试,根据自己需要选择。
Add an End-to-End Testing Solution?:是否添加端对端测试,根据自己需要选择。
Add ESLint for code quality?:是否添加ESLint代码检查工具,根据自己需要选择。
Add Prettier for code formatting? :是否添加Prettier进行代码格式化,根据自己需要选择。