ps:以前有写过类似的随笔,今天再次做个总结。
1.安装node.js
去node官网下载吧,这里不赘叙了;
2.安装脚手架create-react-native-app
npm i -g create-react-native-app
这个安装过程有快有慢,看运气,我的是几秒就完成了;
3.使用脚手架创建一个app包
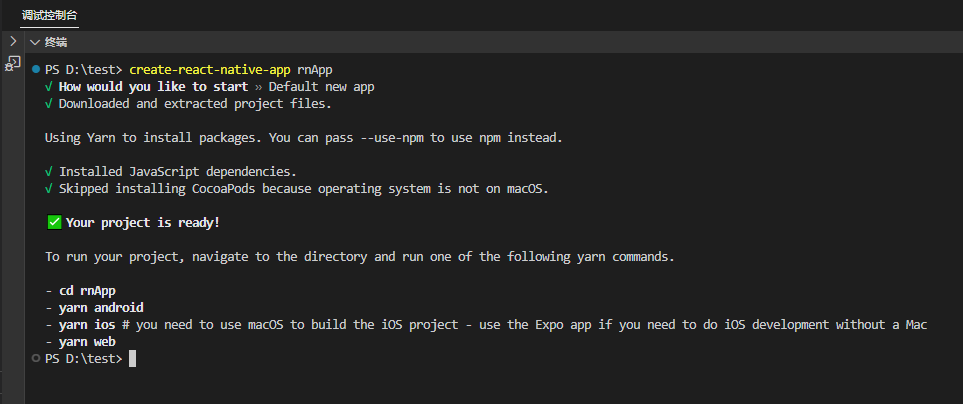
create-react-native-app rnApp
创建完成图示如下:

rn的目录:

启动app前还是要先拉一下依赖的:
npm i
依赖拉完后,就可以启动了,输入启动命令:
npm start
如果你安装了yarn也可以用yarn启动
yarn start
启动成功图示:

到这一步,你算是完成了一半吧,因为你想要在手机上看效果,那就得要下载一个模拟器(expo),如果是pc端,那就在下个夜神模拟器之类的就行了
注:Android 大多应用市场没有expo的下载入口,iOS的在AppStore里面可以直接下载,不过现在国内的expo官网(expo.dev)注册不了新账号,就很那啥,请使用魔法吧。
4.安装模拟器
expo沙盒:
Android端下载链接:xxx(待补充)
iOS端:AppStore上下载
pc端:随便整个模拟器能跑就行(ps:夜神模拟器)
5.查看效果
pc端的我没试过,手机端的expo,登录上去,然后扫上面那个启动成功的码就可以看到效果了
- 脚手架 react react-native native 2023脚手架react-native windows环境 脚手架react react-native native react-native native react react-native-vector-icons react-native react-native unavailable fsevents watcher react-native native系统react react react-native片段 代码 react-native present native bundle react-native解决方案 方案native react-native native问题react