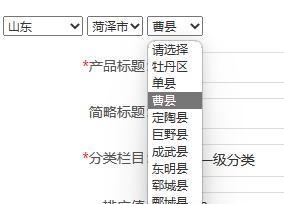
这里运用到省份表中,下面是效果图


~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
需要一个省份表,里面的字段要有个pid,name这些字段
下面是控制器代码,(Citie,是那个省份表的模型)
1 //显示页面 2 public function create(){ 3 $data=Citie::where('pid',0)->get(); 4 return view('admin.shop.create',['data'=>$data]); 5 } 6 //省份三级联动 7 public function getChildren(Request $request) 8 { 9 $pid=$request->get('pid'); 10 $citys=Citie::where('pid',$pid)->get(); 11 return $citys; 12 } 13 14 public function getParents(Request $request){ 15 //获取pid 16 $pid=$request->get('pid'); 17 $citys=Citie::where('pid',$pid)->get(); 18 return $citys; 19 }
添加路由
1 //省份表的三级联动 2 Route::get('shop_create',[\App\Http\Controllers\Admin\ShopController::class,'create']); 3 Route::get('children',[\App\Http\Controllers\Admin\ShopController::class,'getChildren'])->name('children'); 4 Route::get('parents',[\App\Http\Controllers\Admin\ShopController::class,'getParents'])->name('parents');
接下来是前端代码,注意,使用模板的时候,注意jquire的位置,代码是自上而下运行,我的是在最下面,写的时候看着自己的模板,不然后面两个下拉列表接不到值)
1 <div> 2 <select id="province_id"> 3 <option value="" name="1">请选择省份</option> 4 @foreach ($data as $v) 5 <option value="{{ $v->id }}">{{ $v->name }}</option> 6 @endforeach 7 </select> 8 <select id="city_id"> 9 <option value="">请选择城市</option> 10 </select> 11 <select id="area_id"> 12 <option value="">请选择区县</option> 13 </select> 14 </div>
1 <script type="text/javascript"> 2 $(function(){ 3 $('#province_id').change(function () { 4 $('#city_id').empty().append("<option value='0'>请选择</option>") 5 let pid=$(this).val(); 6 console.log(pid); 7 $.ajax({ 8 type:'get', 9 url:'children', 10 dataType: 'json', 11 data:{pid:pid}, 12 success:function (res){ 13 res.forEach(function (v){ 14 console.log(v) 15 $('#city_id').append(`<option value="${v.id}">${v.name}</option>`) 16 }) 17 } 18 }) 19 }) 20 21 $("#city_id").change(function () { 22 $("#area_id").empty().append("<option value='0'>请选择</option>") 23 let pid =$(this).val(); 24 console.log(pid); 25 $.ajax({ 26 type:'get', 27 url:'parents', 28 dataType:'json', 29 data:{pid:pid}, 30 success:function (res) { 31 res.forEach(function (v) { 32 console.log(v) 33 $("#area_id").append(`<option value="${v.id}">${v.name}</option>`) 34 35 }) 36 } 37 }) 38 }) 39 }) 40 </script>