这里以 Vue 代码片段进行举例
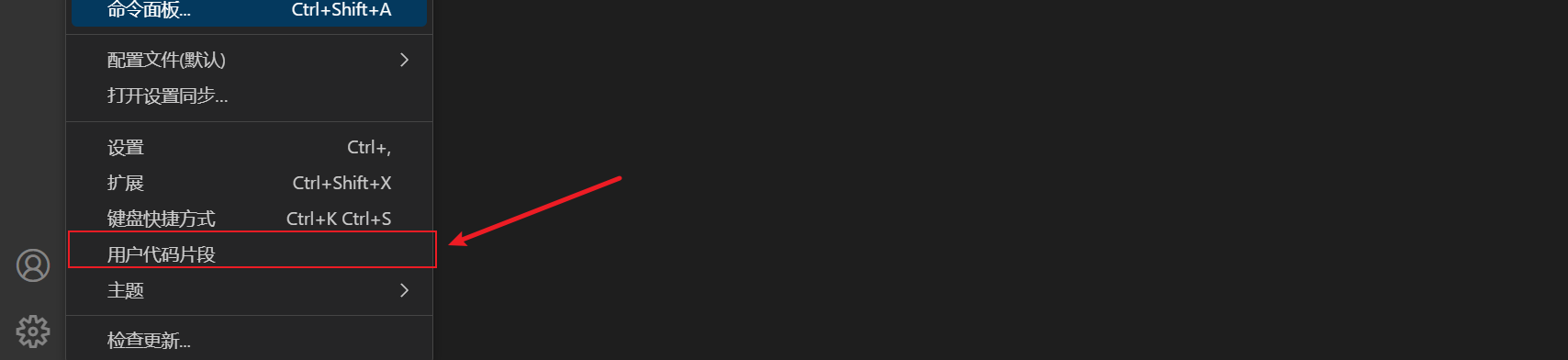
1. 首先打开 VSCode 点击设置选择用户代码片段

2. 输入 javascript 并进行选择

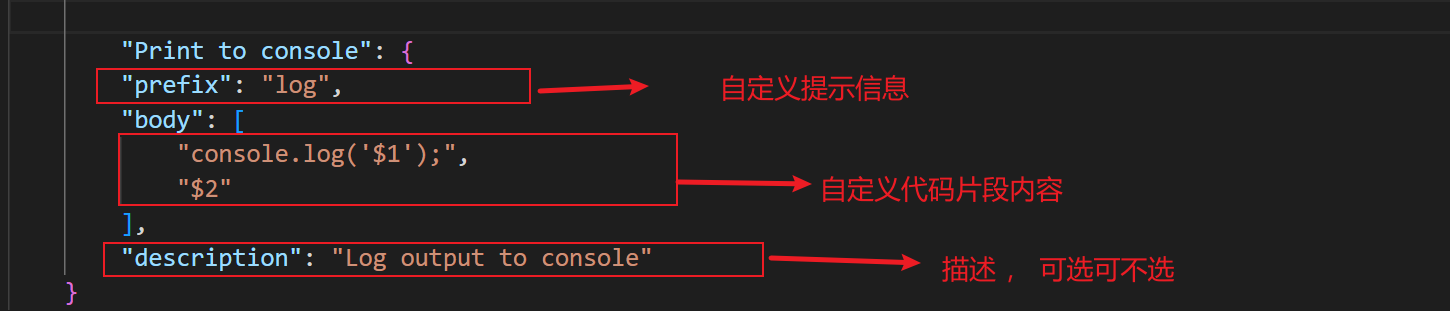
3. 去掉注释 , 并进行自定义

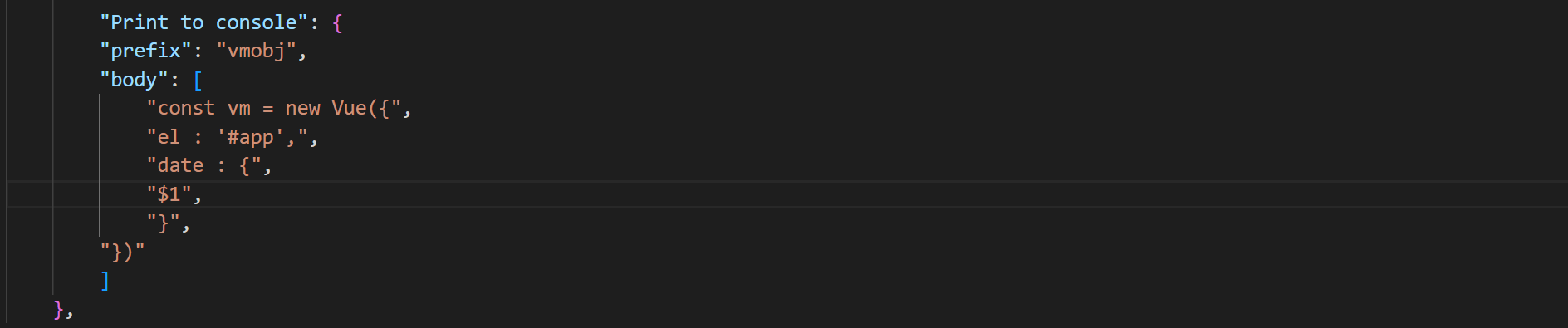
4. 以 Vue 代码为例进行自定义
需要自定义的代码块片段 , 不需要
<script> </script>
<script>
const vm = new Vue({
el: "#app",
date: {
msg: "Hello Vue!",
},
});
</script>
自定义的代码块片段

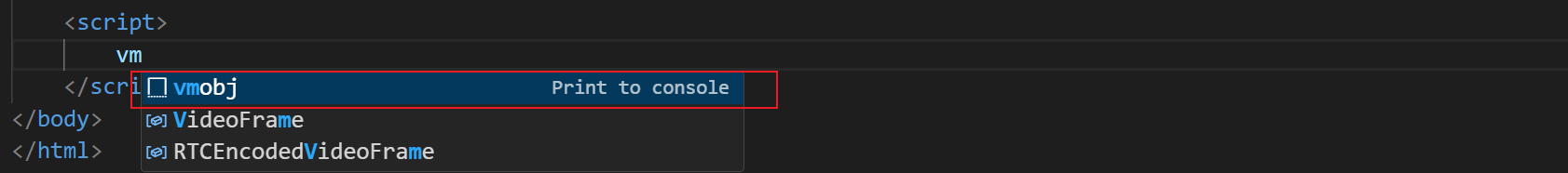
此时输入 vmobj 时 , 会出现自定义的代码块片段

这时就可以看到自定义的 Vue 代码块片段了
