在使用uniapp的uni-grid组件时,出现了一个bug,第一次进入页面是是显示正常的,第二次进入就会发送少一列的情况
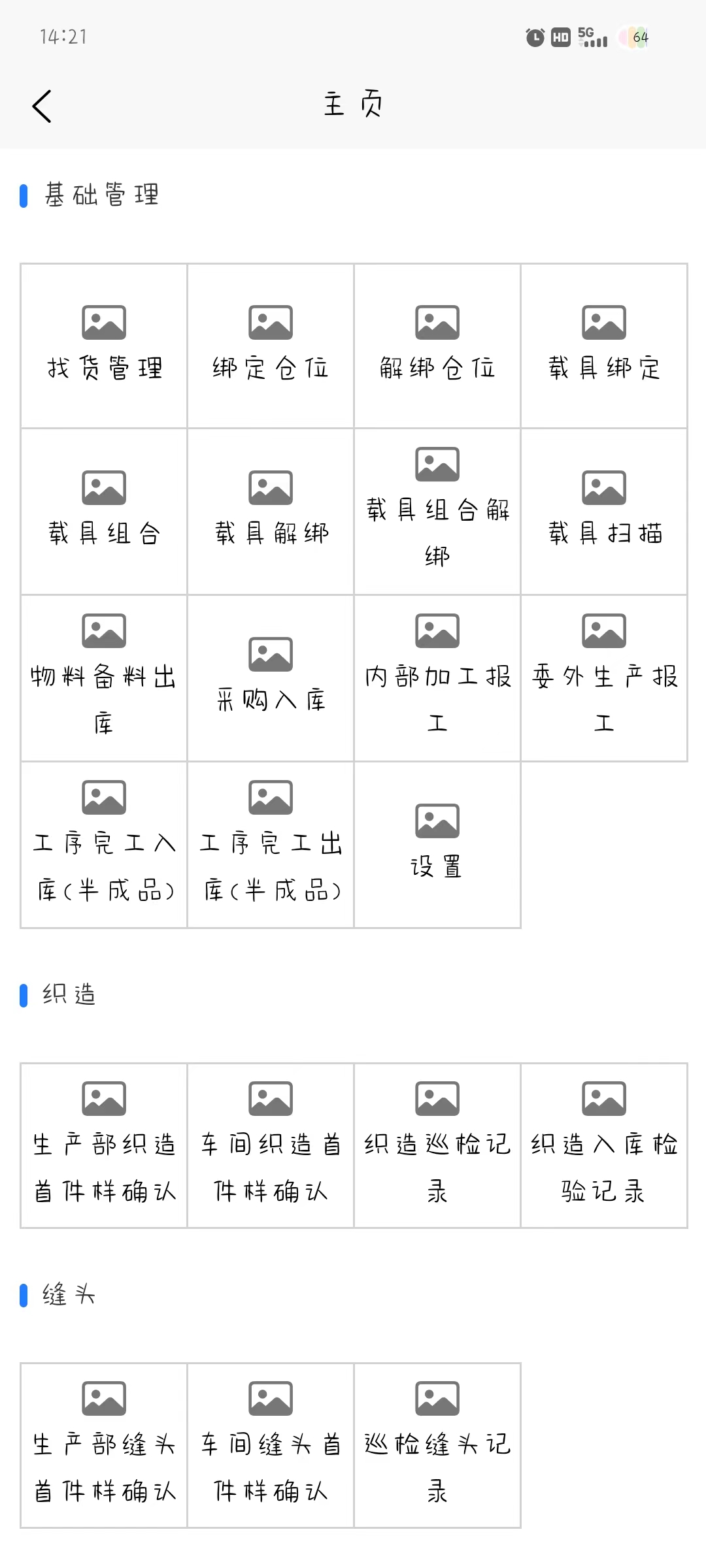
第一次进入时显示

第二次进入时显示

在网上找了半天没啥解决办法,最后是在dcloud社区中找到解决方法:
1.把最外层的view固定宽度
2.去掉边框
因为我这边是需要进行对不同设备尺寸的适应,所以不能固定view的宽度,就选了第二种方式解决
<uni-grid :column="4" :highlight="true" :show-border="false">
<uni-grid-item v-for="(item, index) in HomeList.baseManage" :index="index" :key="item.name" @click="change(item.name)">
<view class="grid-item-box" style="background-color: #fff;">
<uni-icons :type="item.icon" :size="30" color="green" />
<text class="text">{{ item.label }}</text>
</view>
</uni-grid-item>
</uni-grid>
:show-border="false"这个就是去掉边框,成功解决了

由于后面再去找dcloud社区的那篇文章找不到了,所以没有贴上参考地址