本文主要介绍如何在微信开发者工具中模拟调试现场扫描小程序二维码功能场景。
1、添加自定义编译模式
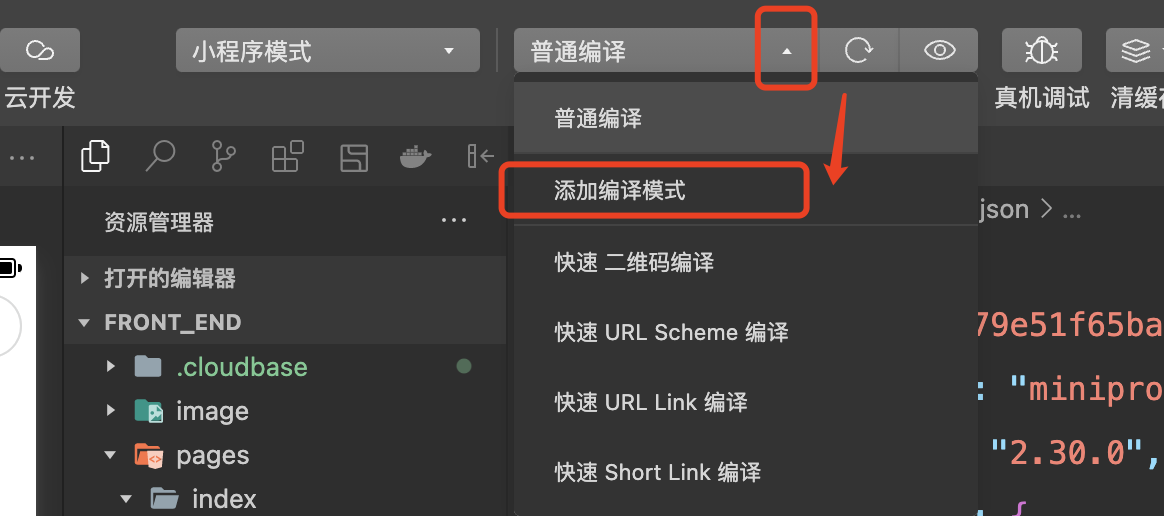
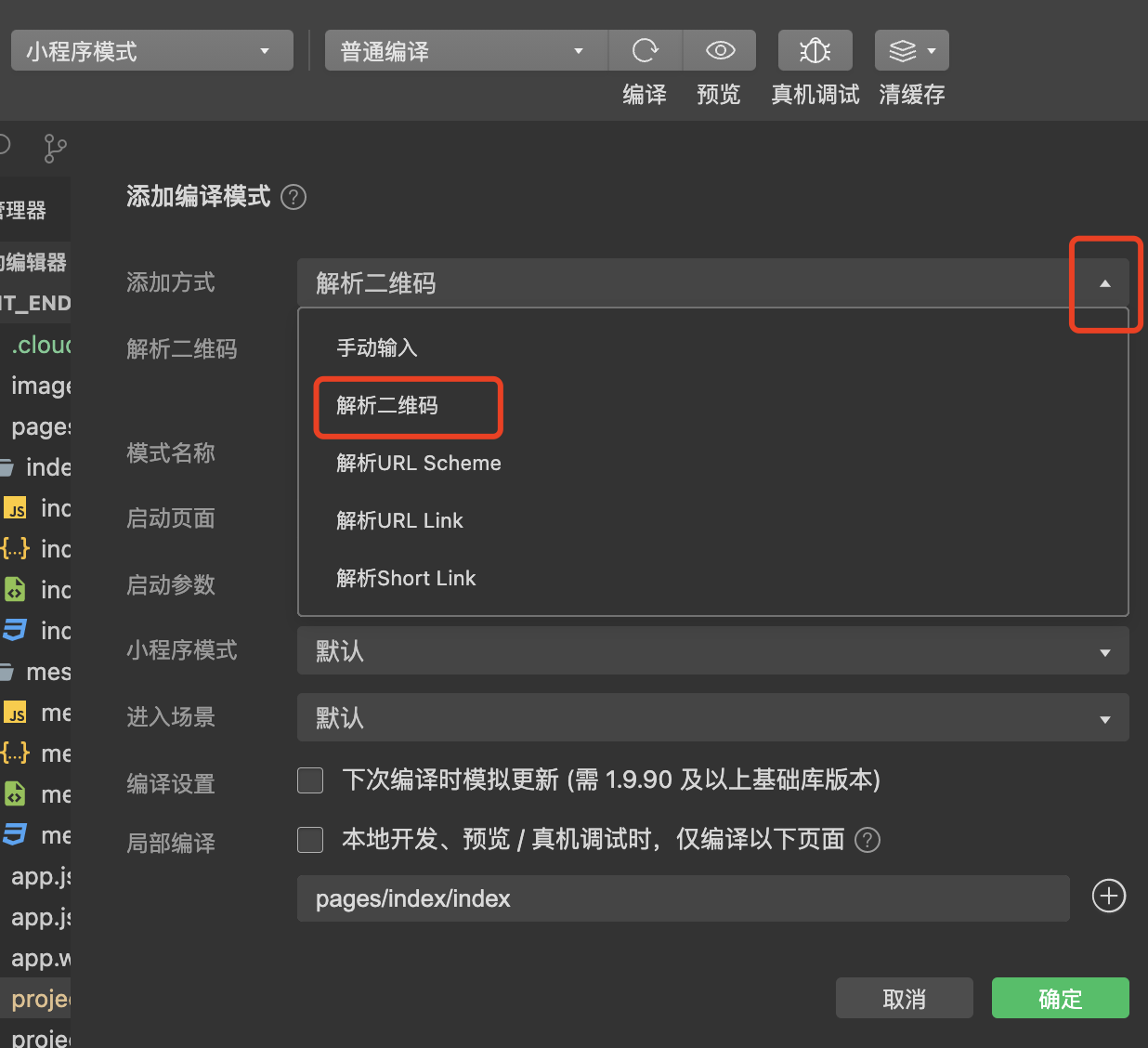
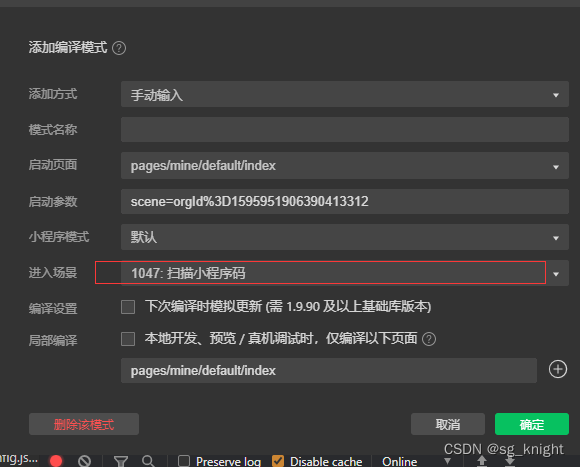
在微信开发者工具内如下图所示,添加编译模式:

2、启动页面设置
2.1 扫一个已经存在的小程序 二维码

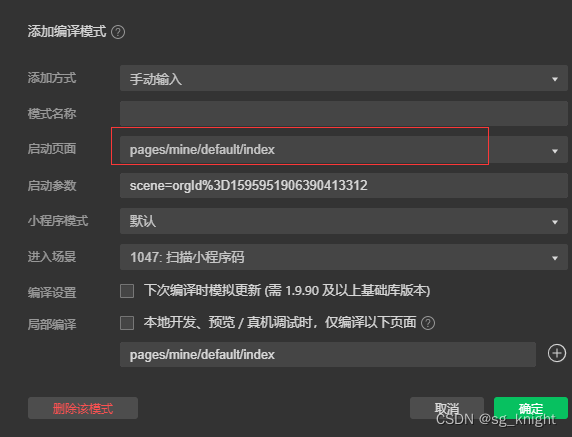
2.2 在启动页选项中填入扫描小程序二维码后要跳转到的页面地址:

3、启动参数设置
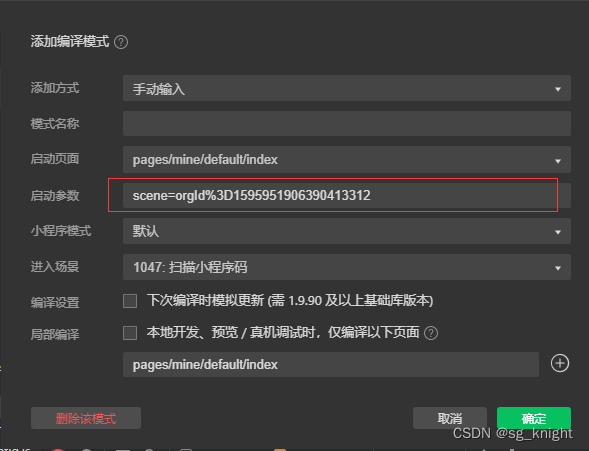
在启动参数选项中,输入需要传入跳转页面的参数。参数是键值对格式:key为固定值scene,等号=后边的是参数值。

注意:启动参数是经过encodeURIComponent编码的(因为在调用接口的时候,这些值也是会被encode处理,在接收的页面处理中,统一用decoce恢复),scene参数写的 &符号,会被转码成对应的十六进制ASCII:%26,=符号,会被转码成对应的十六进制ASCII:%3D
例如本次希望传入的参数为:
scene=orgId=1527922711127527424
实际应按如下输入:
scene=orgId%3D1527922711127527424
4、选择进入场景
在进入场景选项中,选择1047:扫描小程序码。

5、测试
这样设置完毕后,每次重新编译程序后,都会自动进入扫描小程序码后跳转的页面,同时自动传入设置的启动参数。
————————————————
版权声明:本文为CSDN博主「sg_knight」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/sg_knight/article/details/125573760