初识JSON
1.JSON是什么
Ajax 发送和接收书数据的一种格式
XML
username=alex&age=18
JSON
Json 全称是JavaScript Object Notation
2.为什么需要JSON
JSON有3中形式,每种形式的写法都和JS中的数据类型很像,可以很轻松的和JS中的数据类型互相转换
JS->JSON->PHP/Java
PHP/Java->JSON->JS
JSON的三种形式
1.简单值形式


JSON的简单形式就对应着JS中的基础数据类型
数字、字符串、布尔值、null
注意:
JSON中没有undefined 值
JSON中的字符串必须使用双引号
JSON中是不能注释的
2. 对象形式
JSON的对象形式就对应着JS中的对象

注意事项
JSON中对象的属性名必须使用双引号,属性值如果是字符串也必须使用双引号
JSON 中只要涉及到字符串,就必须使用双引号
不支持undefined
3.数组形式


JSON的数组形式就对应着JS中的数组
注意
数组中的字符串必须用双引号
JSON只要涉及到字符串,就必须使用双引号
不支持undefined
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JSON 的 3 种形式</title>
</head>
<body>
<script>
/* const xhr =new XMLHttpRequest();
xhr.onreadystatechange = () =>{
if(xhr.readyState!== 4) return;
if(xhr.status>= 200&&xhr.status < 300 ||xhr.status===304){
console.log(xhr.responseText);
console.log(typeof xhr.responseText)
}
};
xhr.open('GET','./json/plain.json',true);
xhr.send(null); */
/* const xhr =new XMLHttpRequest();
xhr.onreadystatechange = () =>{
if(xhr.readyState!== 4) return;
if(xhr.status>= 200&&xhr.status < 300 ||xhr.status===304){
console.log(xhr.responseText);
console.log(typeof xhr.responseText)
}
};
//xhr.open('GET','./json/plain.json',true);
xhr.open('GET','./json/ojb.json',true);
xhr.send(null); */
const xhr =new XMLHttpRequest();
xhr.onreadystatechange = () =>{
if(xhr.readyState!== 4) return;
if(xhr.status>= 200&&xhr.status < 300 ||xhr.status===304){
console.log(xhr.responseText);
console.log(typeof xhr.responseText)
}
};
//xhr.open('GET','./json/plain.json',true);
//xhr.open('GET','./json/ojb.json',true);
xhr.open('GET','./json/arr.json',true);
xhr.send(null);
//1,"Loveweiwei",null
</script>
</body>
</html>
JSON的常用方法
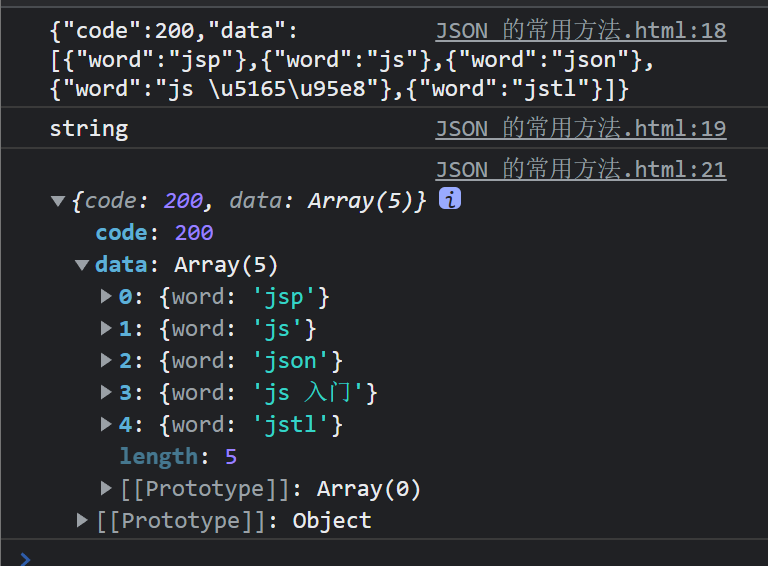
JSON.parse()
console.log(JSON.parse(xhr.responseText));

console.log(JSON.parse(xhr.responseText).data);

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JSON 的常用方法</title>
</head>
<body>
<script>
//1.JSON.parse()
//JSON.parse()可以将JSON格式的字符串解析成js中的对应值
//一定要是合法的JSON字符串,否则会报错
const xhr =new XMLHttpRequest();
xhr.onreadystatechange = () =>{
if(xhr.readyState!== 4) return;
if(xhr.status>= 200&&xhr.status < 300 ||xhr.status===304){
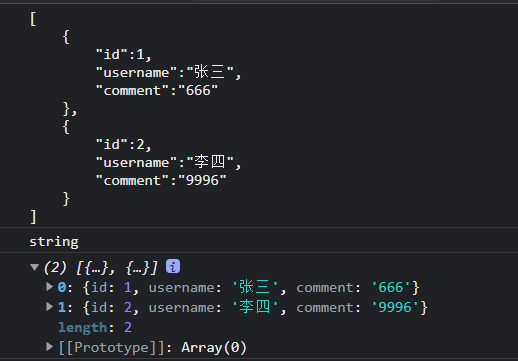
console.log(xhr.responseText);
console.log(typeof xhr.responseText)
console.log(JSON.parse(xhr.responseText));
/* console.log(JSON.parse(xhr.responseText).data); */
}
};
//xhr.open('GET','./json/plain.json',true);
xhr.open('GET','./json/arr.json',true);
/* xhr.open('GET','https://www.imooc.com/api/http/search/suggest?words=js',true); */
xhr.send(null);
</script>
</body>
</html>

JSON.stringify()

使用JSON.parse()和JSON.stringify()封装localStorage
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JSON 的常用方法</title>
</head>
<body>
<script type="module">
//1.JSON.parse()
//JSON.parse()可以将JSON格式的字符串解析成js中的对应值
//一定要是合法的JSON字符串,否则会报错
// const xhr =new XMLHttpRequest();
// xhr.onreadystatechange = () =>{
// if(xhr.readyState!== 4) return;
// if(xhr.status>= 200&&xhr.status < 300 ||xhr.status===304){
// console.log(xhr.responseText);
// console.log(typeof xhr.responseText)
// console.log(JSON.parse(xhr.responseText));
// /* console.log(JSON.parse(xhr.responseText).data); */
// }
// };
// //xhr.open('GET','./json/plain.json',true);
// xhr.open('GET','./json/arr.json',true);
// /* xhr.open('GET','https://www.imooc.com/api/http/search/suggest?words=js',true); */
// xhr.send(null);
//2.JSON.stringify()
//JSON.JSON.stringify()可以JS的基本数据类型、对象或者数组
//转换成JSON格式的字符串
/* console.log(JSON.stringify({
uusername:'alex',
age:18,
})
); */
/* const xhr = new XMLHttpRequest();
xhr.open('post','https://www.imooc.com/api/http/search/suggest?words=js',true);
xhr.send(
JSON.stringify({
username:'alex',
age:18,
})
); */
//3.使用JSON.parse()和JSON.stringify() 封装
localStorage
import{get,set,remove,clear} from './js/storage.js';
set('username','nmb');
console.log(get('username'));
set('nmb2.0',{
name:'那么棒',
age:18
});
console.log(get('nmb2.0'));
remove('username');
clear();
</script>
</body>
</html>


