一、单纯使用icon字体,不带原始样式
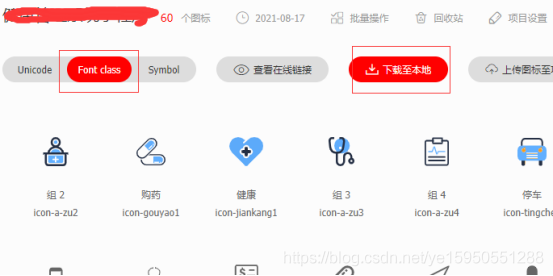
1、下载fontClass版图标

2、解压缩,将其中的.ttf字体格式文件进行转化
注:微信小程序里本身不支持通过url引入外部文件的方式,所以要将引用的文件转成引用Base64码

转化后:

然后将这段转化后的@font-face替换到原先的iconfont.css文件中的@font-face
转化方法:
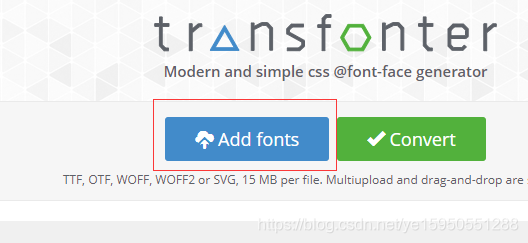
推荐转化网站:https://transfonter.org/

将iconfont.ttf字体文件上传,

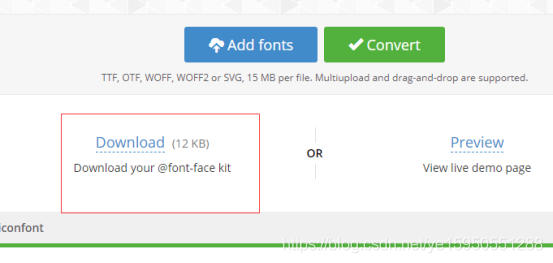
上传成功后,将相应的配置打开:

然后转化下载Convert:


3、将iconfont.css扩展名改成wxss文件放到项目的assets文件下,其它的文件就不需要了,

4、在app.wxss中引用iconfont

5、使用

转载自 https://blog.csdn.net/m0_56542349/article/details/126045399