BootstrapBlazor组件库,在你的Blazor应用程序中添加一个看板娘
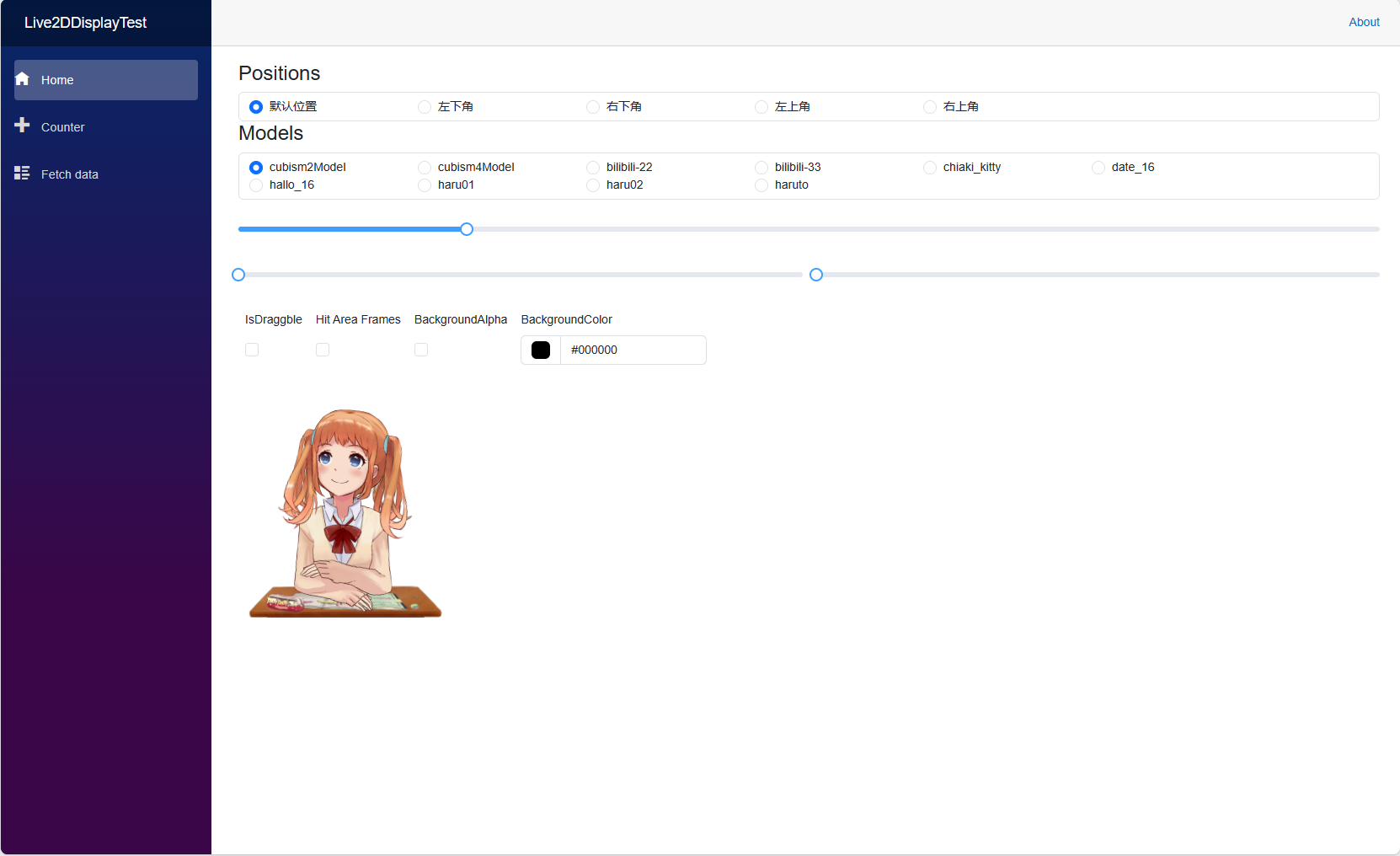
效果如图

这里主要用到了BootstrapBlazor组件库的Live2D 插件,本插件基于pixi-live2d-display,并且支持所有版本的 Live2D 模型。
使用时只需要在nuget安装BootstrapBlazor.Live2DDisplay组件包,在MainLaout.razor中,添加以下代码,就可以全局生效了!
@inherits LayoutComponentBase
<div class="page">
<div class="sidebar">
<NavMenu />
</div>
<main>
<div class="top-row px-4">
<a href="https://docs.microsoft.com/aspnet/" target="_blank">About</a>
</div>
<article class="content px-4">
@Body
</article>
</main>
<Live2DDisplay Source="https://cdn.jsdelivr.net/gh/guansss/pixi-live2d-display/test/assets/shizuku/shizuku.model.json"
Scale="0.2"
Position=LivePosition.BottomLeft
BackgroundAlpha="false"/>
</div>