MyEclipse技术交流群:742336981 欢迎一起进群讨论
JavaScript 项目
在 MyEclipse 2021 及更高版本中,JavaScript 支持对大多数 JavaScript 源代码都是开箱即用的——不需要特殊的 JavaScript Eclipse 项目或 JavaScript facet。但是,我们建议使用jsconfig.json文件来指定项目上下文。这使得可以在项目中跨多个源文件进行高级JavaScript分析,以增强IntelliSense、验证、导航等功能。

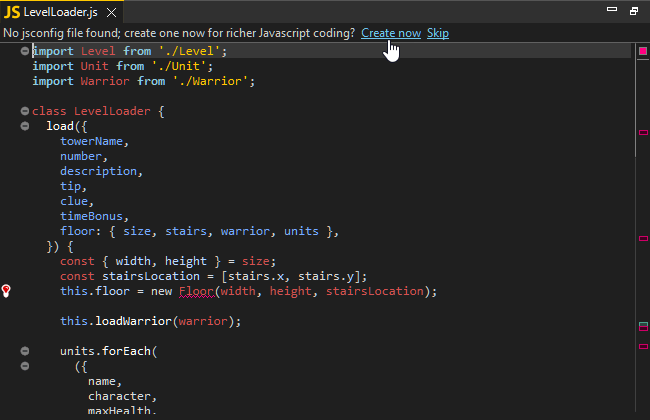
MyEclipse 帮助您创建此文件,您可以根据需要进一步调整它——有关更多详细信息,请参阅文末附录A。
编辑 JavaScript 源代码
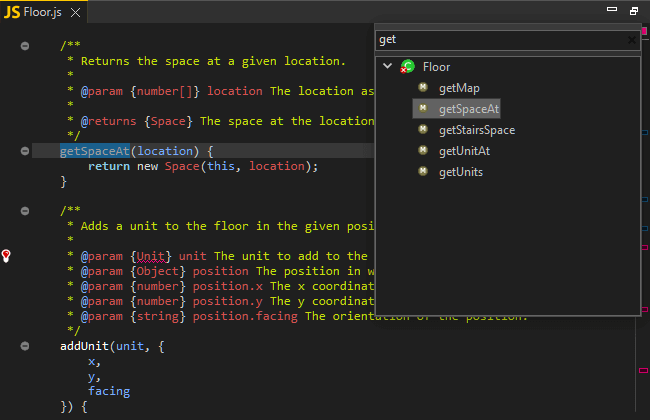
IntelliSense
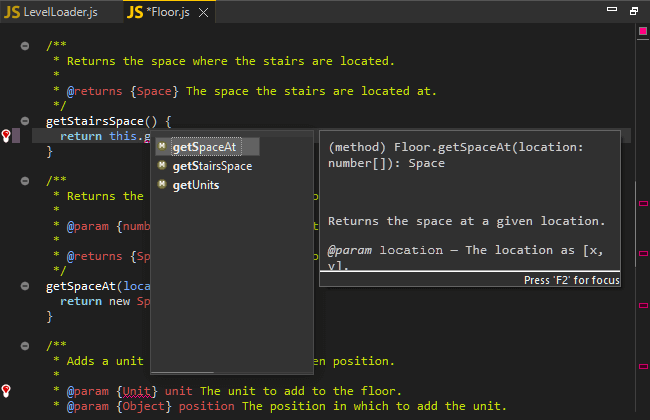
在 JavaScript 文件中键入时,使用内容辅助快捷方式(Ctrl/Cmd + Space 默认情况下)显示建议列表。输入触发字符后,建议也会自动显示。如果可用,JSDoc 也将显示在弹出窗口中。

JSON文件
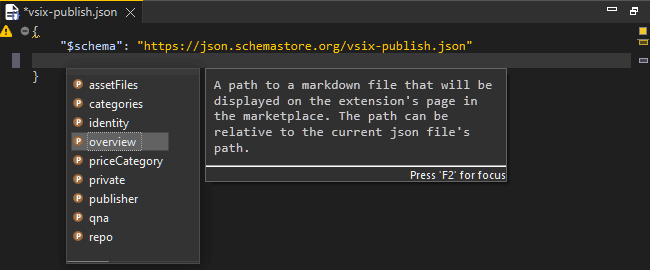
IntelliSense 也可用于 JSON 文件——在编辑普通文件时,您可以获得内容帮助和开箱即用的文档。在编辑不太常见的文件时,您还可以通过向 JSON 添加“$schema”属性来链接到类似支持的模式。

自动导入
使用模块时,内容辅助会建议在您的项目中找到的导出符号的名称。使用此建议也会添加导入。
验证和检查
只有当前在编辑器中打开的文件才会被验证。您将在编辑器的标尺区域以及问题/标记视图中看到错误、警告和信息标记。
注意:对于高级 JavaScript 验证,请确保您的项目有一个 jsconfig.json 文件并将 checkJS 属性设置为 true,或者在文件顶部添加“//@ts-check”注释。
ESLint
ESLint 支持是内置的,但你必须在项目的根目录中有一个 ESLint 配置文件,并且 ESLint 也安装在项目中——node_modules 必须包括 ESLint,以及你正在使用的任何 ESLint 插件。例如,linting ES2020 代码时,需要使用 Babel 解析器。
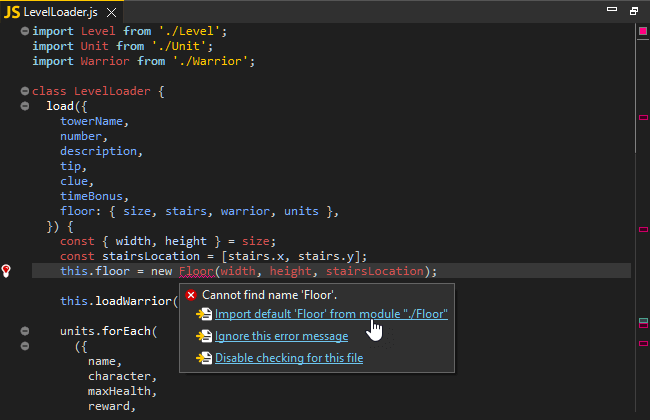
快速修复
快速修复可用于多个警告和错误,包括 linting 问题。只需将鼠标悬停在波浪线上即可查看几个可能修复的链接。

代码分析与重构
使用 Find References 操作在当前文件或整个项目中查找对 JavaScript 结构的引用。
重命名重构能够使您在整个项目中重命名这些结构。
导航
大纲视图
大纲视图描绘了 JavaScript 编辑器的函数和变量的结构化视图,让您快速了解代码的结构。单击大纲中的元素可跳转到代码中的该部分。

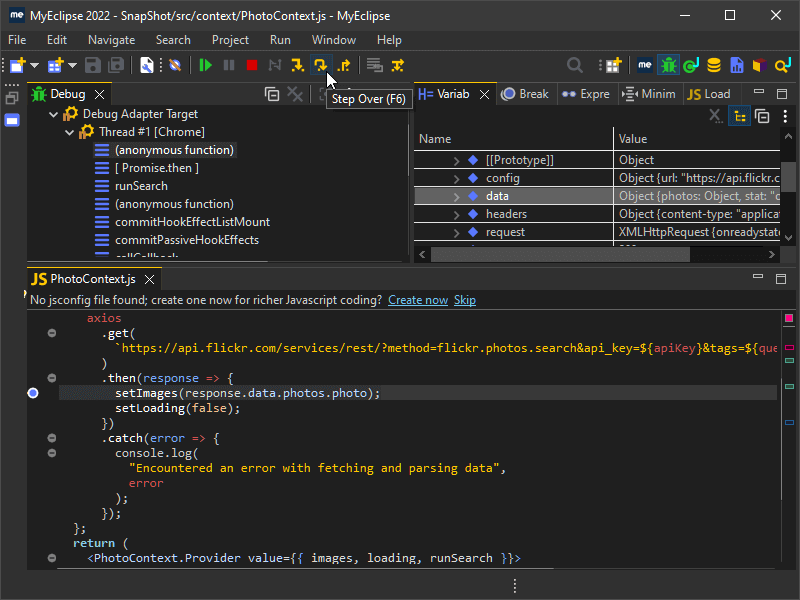
使用 Chrome 或 Firefox 调试 JavaScript
通过双击标尺区域在源代码中放置断点。您可以在 JavaScript 文件中放置断点,也可以在 HTML/JSP 文件中嵌入 JavaScript。
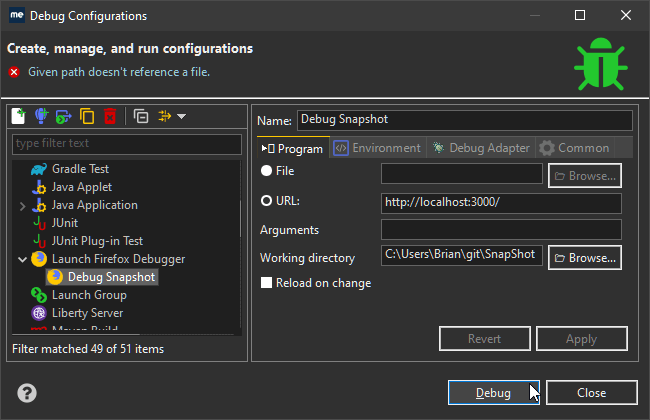
要创建新的调试配置:
- 从“Debug”下拉列表中,选择“Debug Configurations”。
- 创建一个新的 Chrome Debug/Launch Firefox Debugger配置。
- 在 URL 字段中,粘贴您的应用程序的 URL。
- 在工作目录字段中,指定项目根目录的文件系统路径。
- 单击“Debug”以启动调试会话。

Chrome Debug应注意:如果 Chrome 尚未运行,这将以调试模式启动 Chrome。如果 Chrome 未在调试模式下运行,单击调试将重用正在运行的 Chrome 实例,但 JavaScript 调试将不起作用。使用开关以调试模式启动 Chrome ,或者关闭 Chrome,以便它可以使用正确的设置自动启动。

附录 A:jsconfig.json
在 JavaScript 项目的根目录中创建此文件。此配置文件可用于指定要包含在项目的 JavaScript 上下文中的文件,以及编译和解析选项。
示例 jsconfig.json:
{
"compilerOptions": {
"disableSizeLimit": true,
"allowJs": true,
"module": "commonjs",
"target": "es6",
"checkJs": true
}
,
"exclude": ["node_modules"]
}