ps: 这里使用ruoyi-vue-plus项目举例,官网:https://plus-doc.dromara.org/
一、配置不带应用路径的vue项目
1、打包。首先将vue项目生产配置文件的的应用访问路径设为'/',然后命令行输入run run build:prod进行打包。

2、导入环境。将打包文件(dist)拖入CentOS中/usr/local/nginx/html目录下(不一定非得放着,这里举个栗子),可以将dist任意重命名,这里取名live_admin
3、配置。输入 vim /usr/local/nginx/conf/nginx.conf 修改nginx配置文件,添加server如下:
server { listen 8090; # 这里监听8090端口,随便改 server_name localhost; location / { # 项目不设置应用路径,这里设为"/" root /usr/local/nginx/html/live_admin; # 注意路径是精确到打包文件(如果这里精确到html,而location改为'/live_admin/'会导致静态文件报404) try_files $uri $uri/ /index.html; # 防止刷新404问题 index index.html index.htm; } location /prod-api/ { # 这里为了对应vue配置文件中的后台应用访问路径 proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://127.0.0.1:8080/live/; # 这里后端实际访问地址多少就为多少 } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
4. 重启nginx。配置完后重启nginx即可。
二、配置带应用路径的vue项目
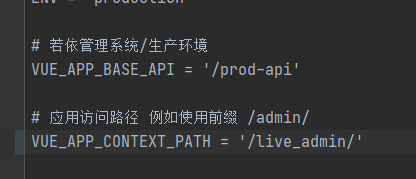
1、vue配置文件如图,这里项目访问路径为/live_admin/

2、nginx配置如下:
server { listen 8090; # 这里监听8090端口,随便改 server_name localhost; location /live_admin/ { # 这里跟vue应用路径保持一致 alias /usr/local/nginx/html/live_admin; # 路径是精确到打包文件,最后的名称跟文件夹名保持一致(这里前缀用的是alias) try_files $uri $uri/ /index.html last; # 防止刷新404问题,注意最后加了个last index index.html index.htm; } location /prod-api/ { # 这里为了对应vue配置文件中的后台应用访问路径 proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://127.0.0.1:8080/live/; # 这里后端实际访问地址多少就为多少 } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
3、这里额外讲一些nginx中root和alias的区别:https://www.cnblogs.com/benjieqiang/p/17535499.html
4、上边的nginx配置中如果用root,写法如下:
location /live_admin/ { # 这里跟vue应用路径保持一致
root /usr/local/nginx/html; # 这里去掉打包文件夹名,因为root采用相对路径,并不会替换掉监听的/live_admin/路径
try_files $uri $uri/ /live_admin/index.html; # 注意这里要加上打包文件名
index index.html index.htm;
}