display属性
该属性是用于控制HTML元素的显示效果
| 值 | 意义 |
|---|---|
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display属性值为none
该属性值可以让HTML文档中元素存在,但是在浏览器中不显示。
具体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
display: none;
}
</style>
</head>
<body>
<div>不会显示的</div>
<span>会显示的</span>
</body>
</html>
效果如图

结果就说明了,该属性值将div标签的内容给隐藏了。
display属性值为block
给属性值就是默认的情况下的值,占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。
具体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
display: block;
width: 10px;
}
</style>
</head>
<body>
<div>不会显示的</div>
<span>会显示的</span>
</body>
</html>
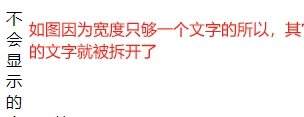
这里我设置了每行宽度为10px,如果这个宽度不够一段文字在同一行的话就会拆开
效果如下

display属性值为inline
该属性值可以让内容按行内元素显示,比如可以让块级标签变成行内标签,这时候块级标签再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么效果。
具体代码如下
<!--inline的情况-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
display: inline;
width: 10px;
height: 100px
}
</style>
</head>
<body>
<div>不会显示的</div>
<span>会显示的</span>
</body>
</html>
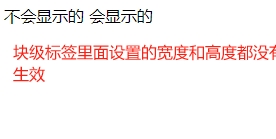
效果如图

display属性值为inline-block
可以让标签(元素)具有行内元素和块级元素的特点。
代码如下
<!--inline-block的情况-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
display: inline-block;
width: 10px;
height: 100px;
}
</style>
</head>
<body>
<div>不会显示的</div>
<span>会显示的</span>
</body>
</html>
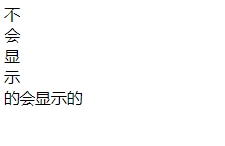
效果如下

了解知识
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。