tomcat配置
下载tomcat
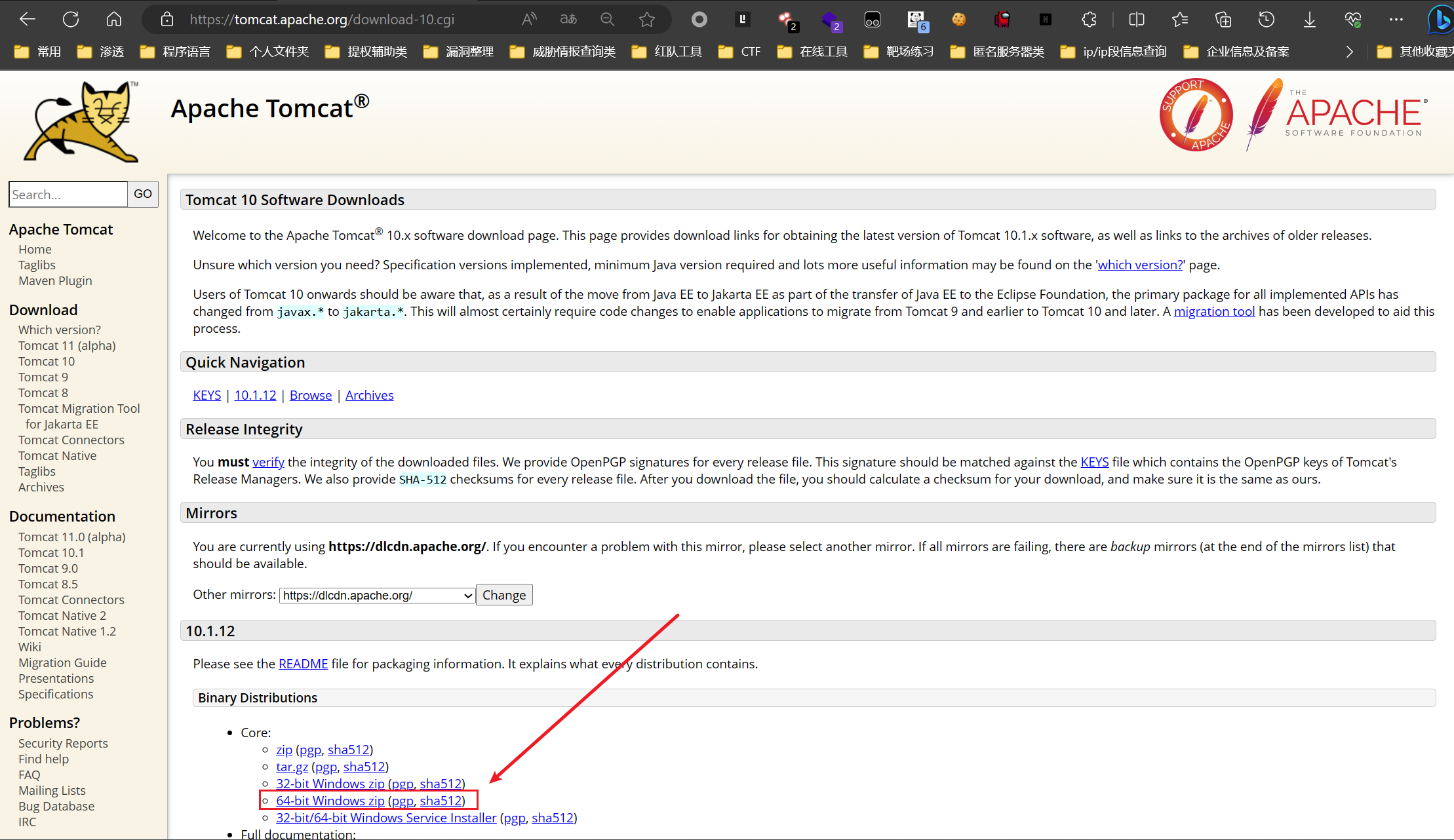
先到官网(?按住Ctrl再左键点击直接打开官网)下载64位的tomcat,网速慢就用魔法下

创建项目、模块
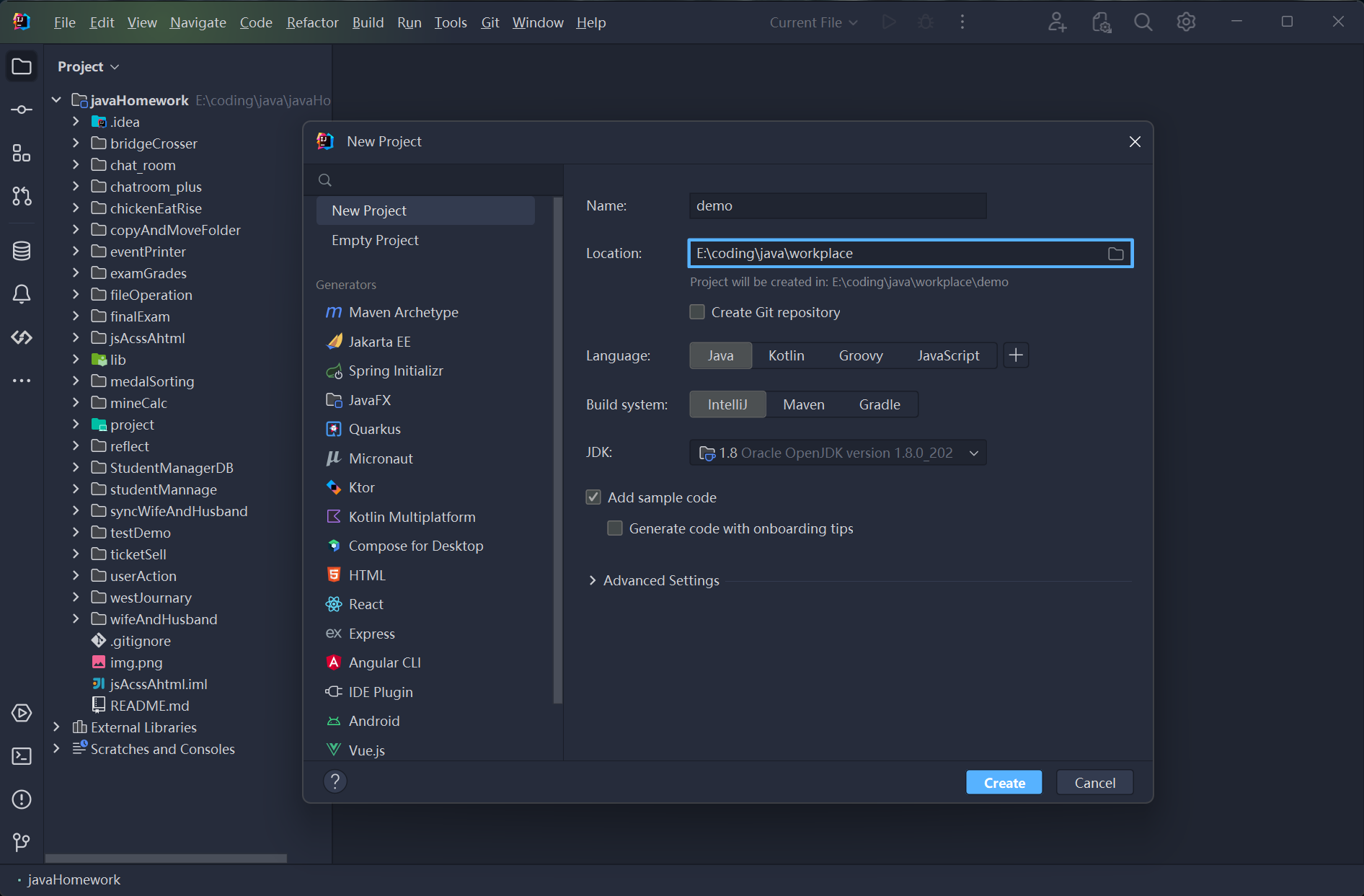
打开idea(我用的是最新的idea的专业版,ui有点变化其他的基本大差不差,注意如果是社区版就没有内置对tomcat的支持,需要下个插件smarter tomcat来解决),先创建一个普通的Java项目

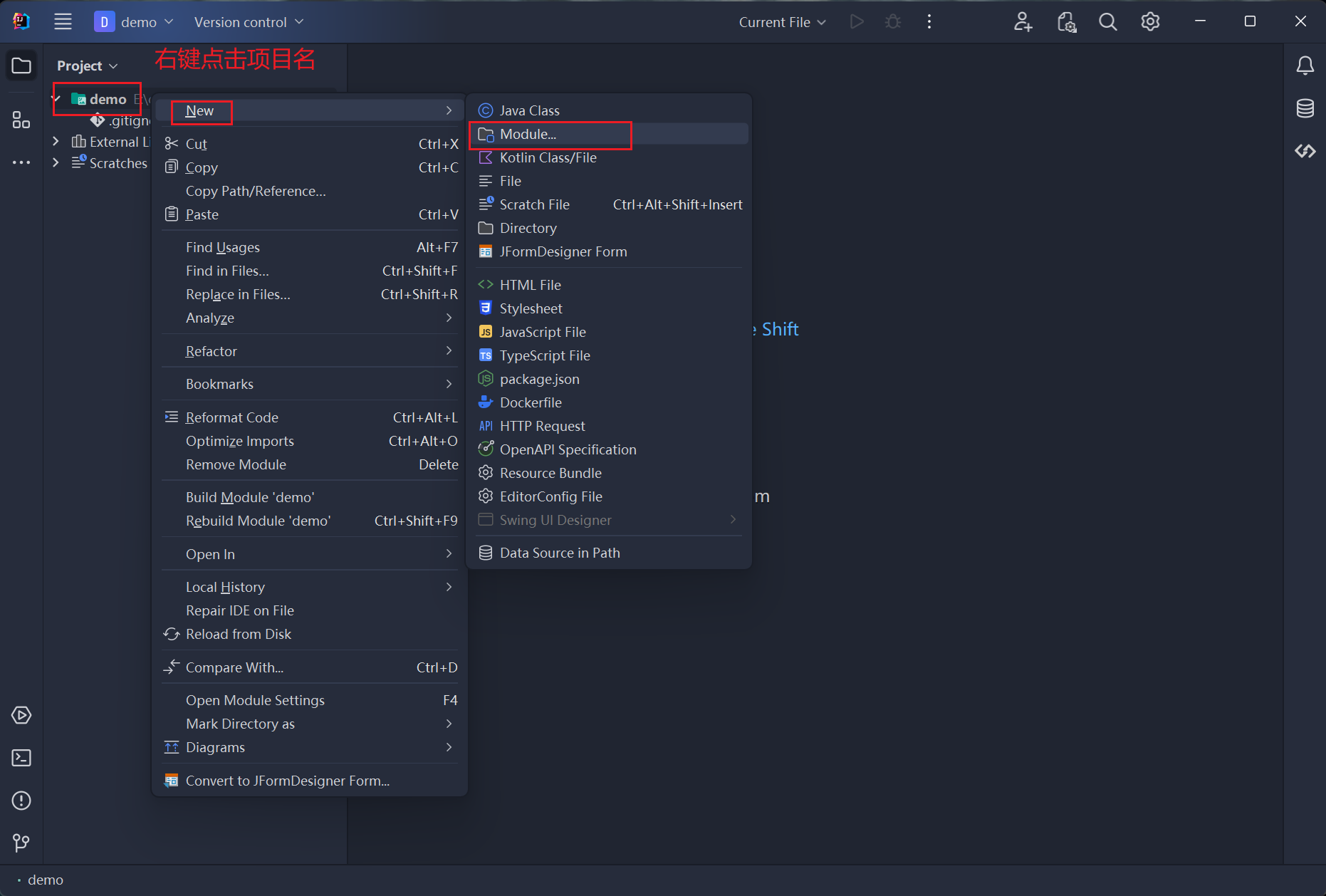
右键项目名新建一个模块

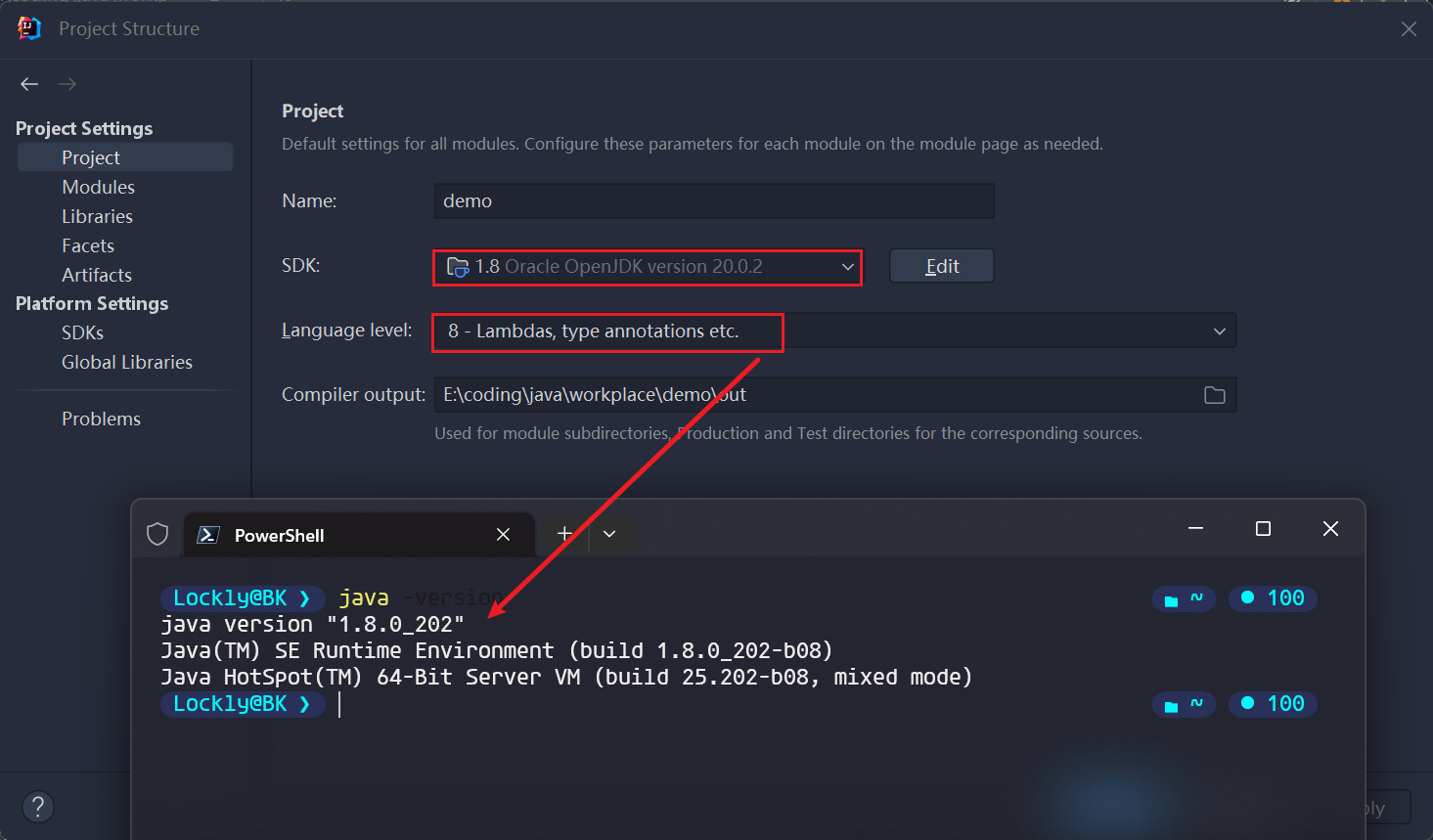
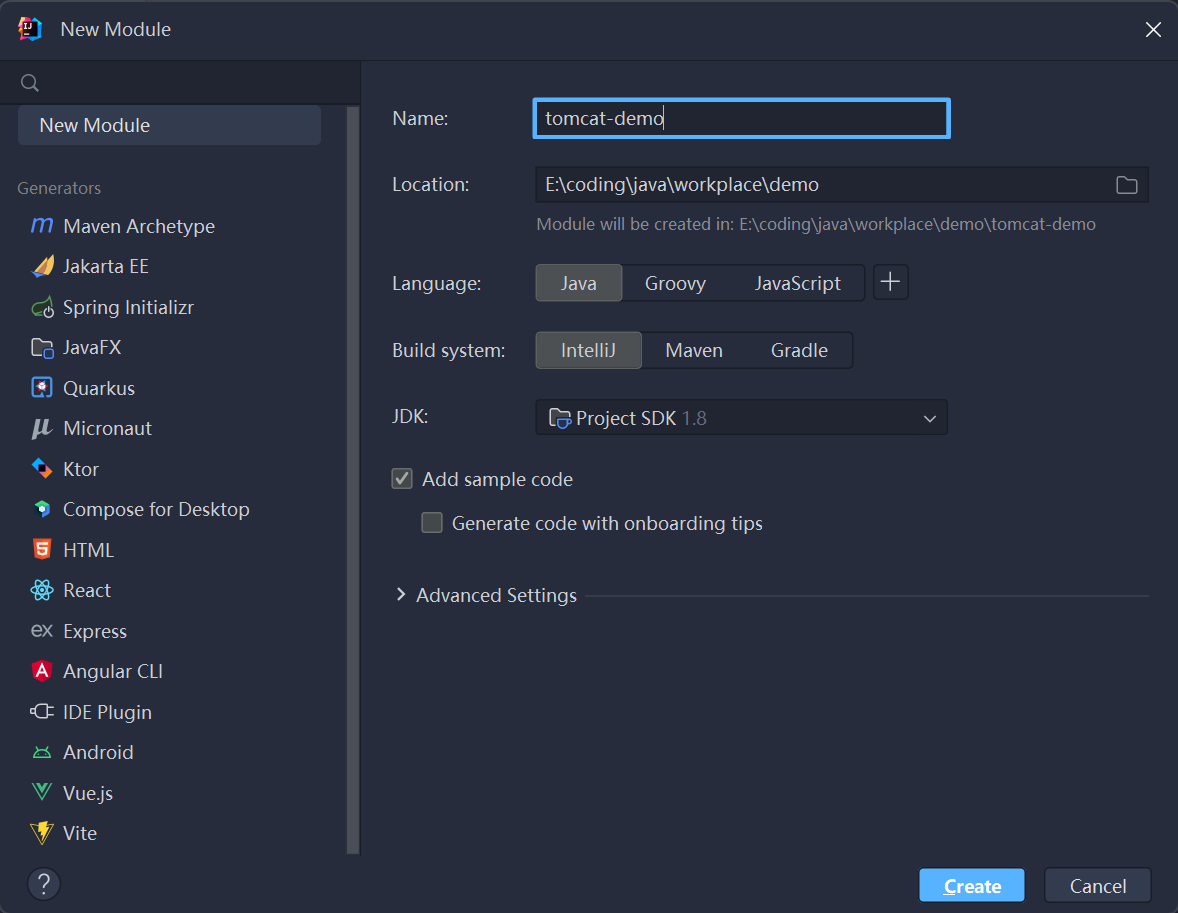
在弹出的界面填好模块名,注意不要和项目名字重合,会报错的。然后这里如果电脑中有多个Java版本就要注意JDK的选择。我这里选了1.8的那么后面都要保持一致。

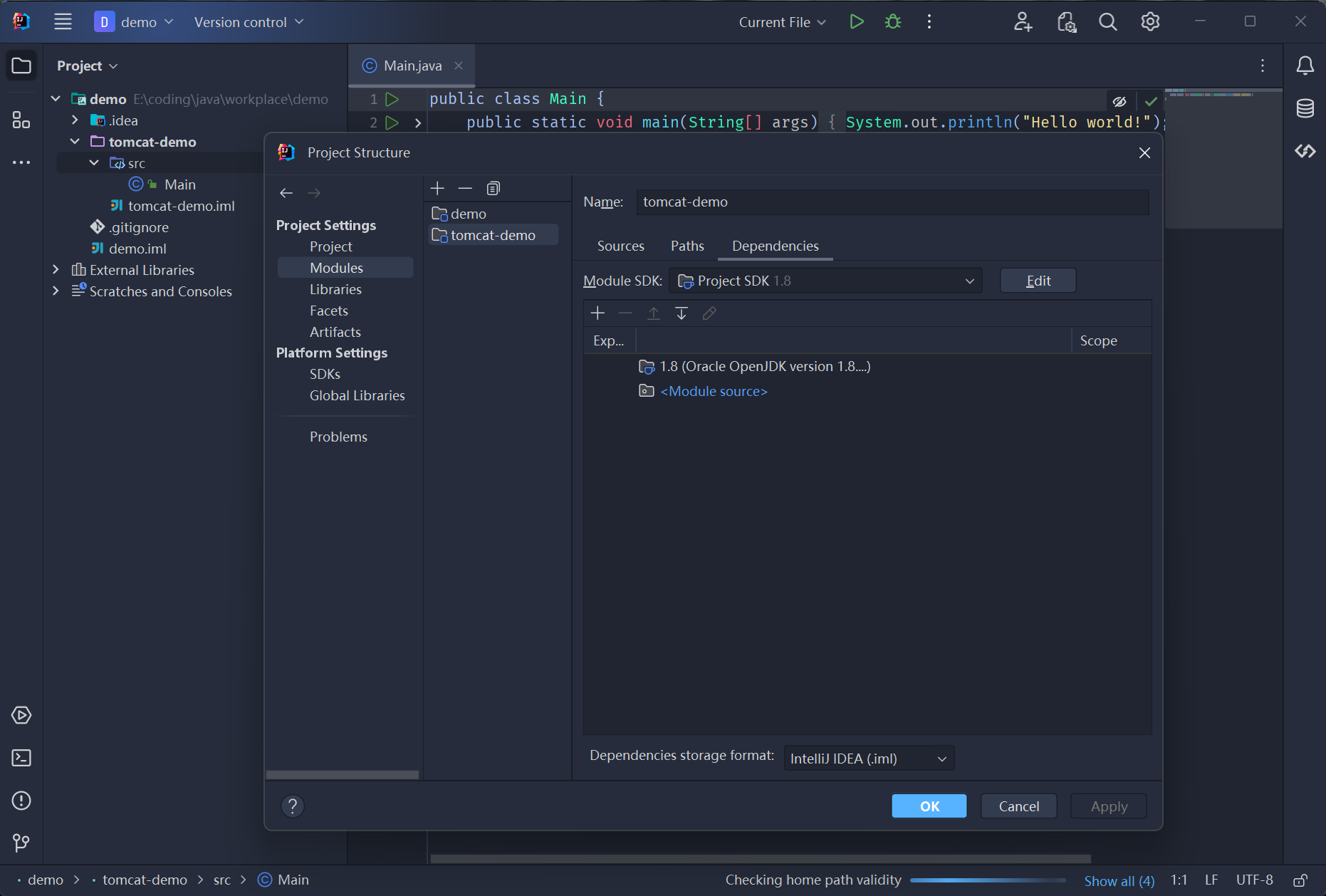
创建之后打开project structure看此时在模块这一栏里面就有了两个模块,demo是我的项目名,tomacat-demo是刚刚创建的一个子模块。

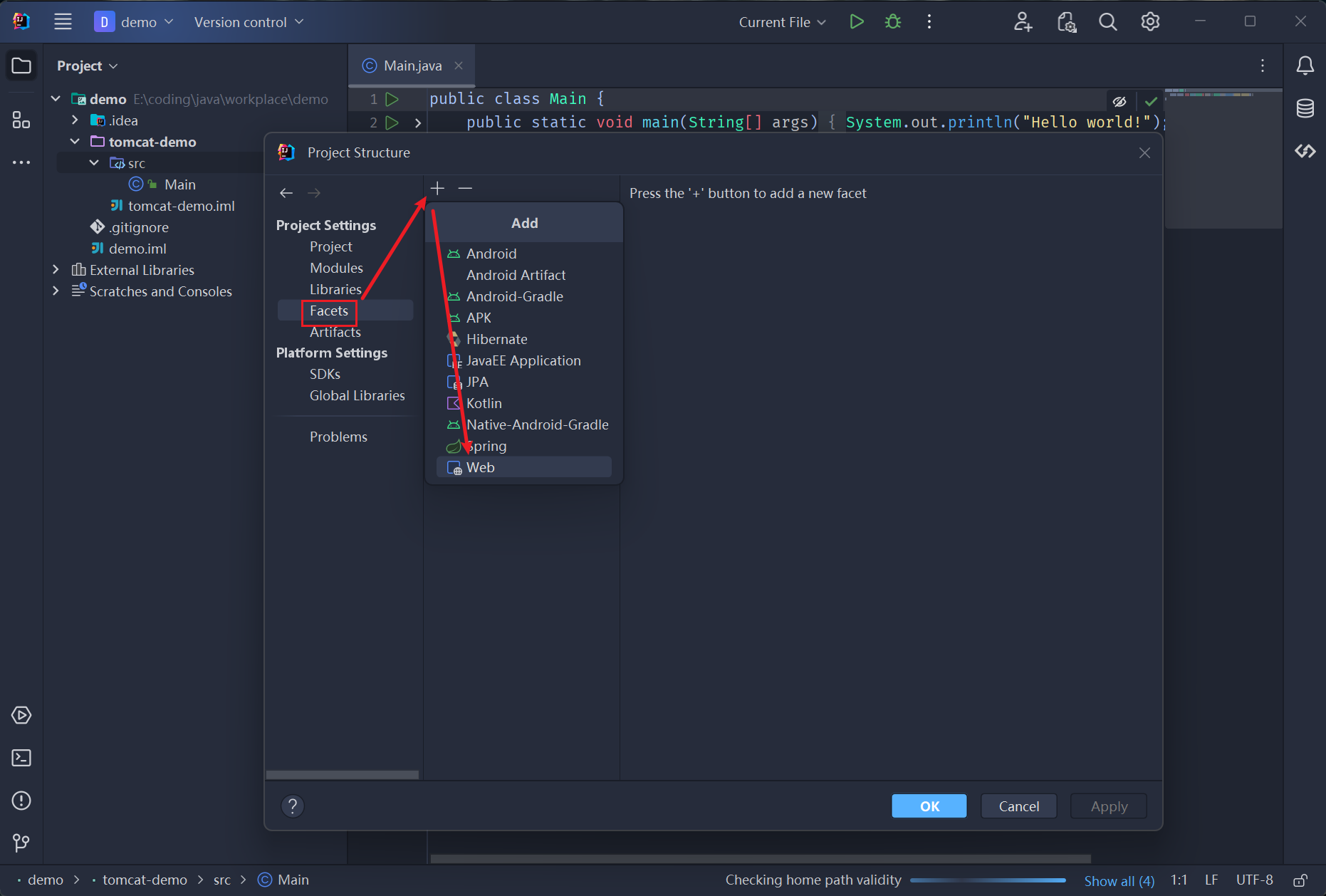
然后点击facets,点击 +号选择Web,在弹出来的窗口里面就选择子模块的名字,我这里是tomcat-demo

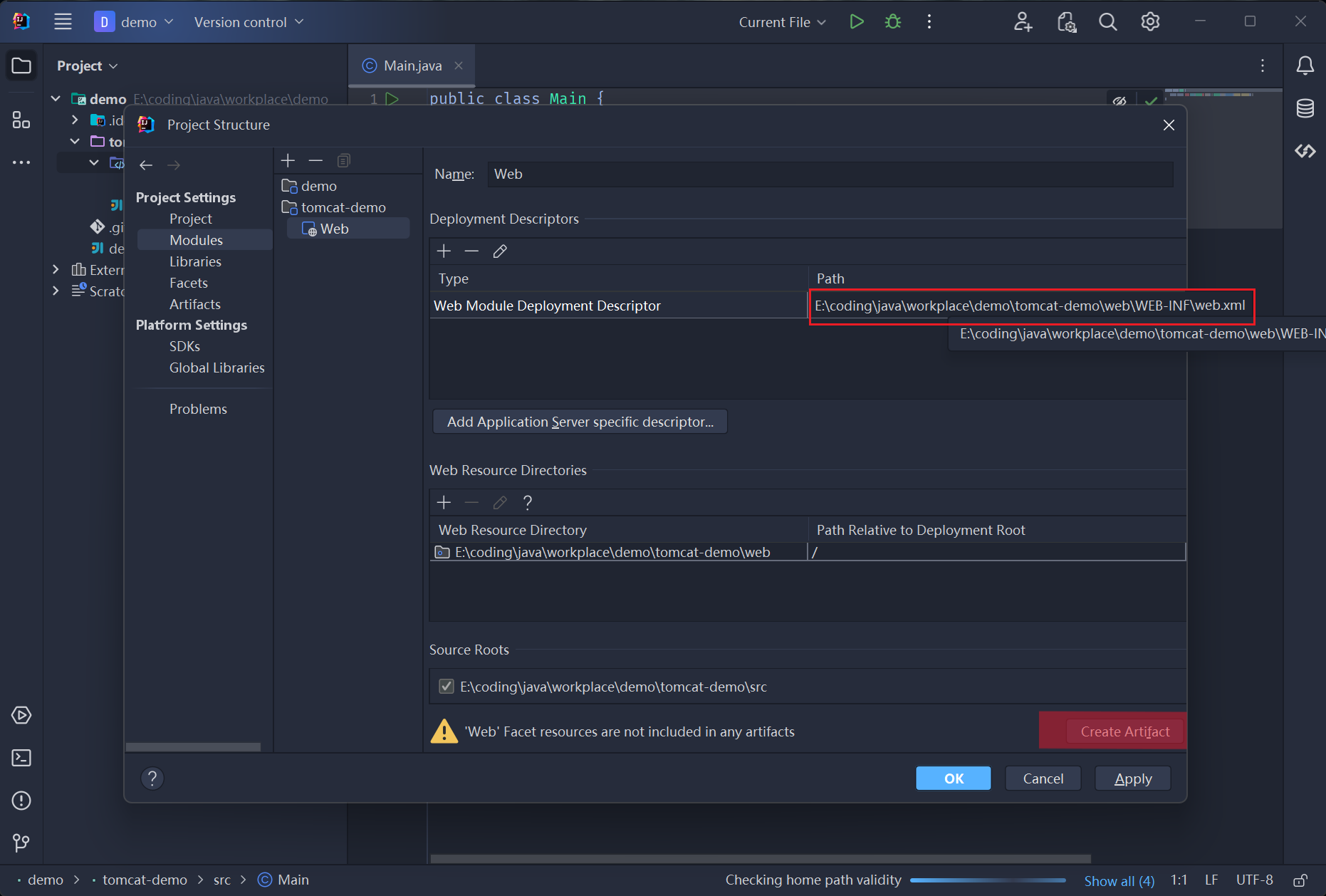
此时会产生一个web.xml, 这时地下会有一个提示(红色标记区域)点击他创建

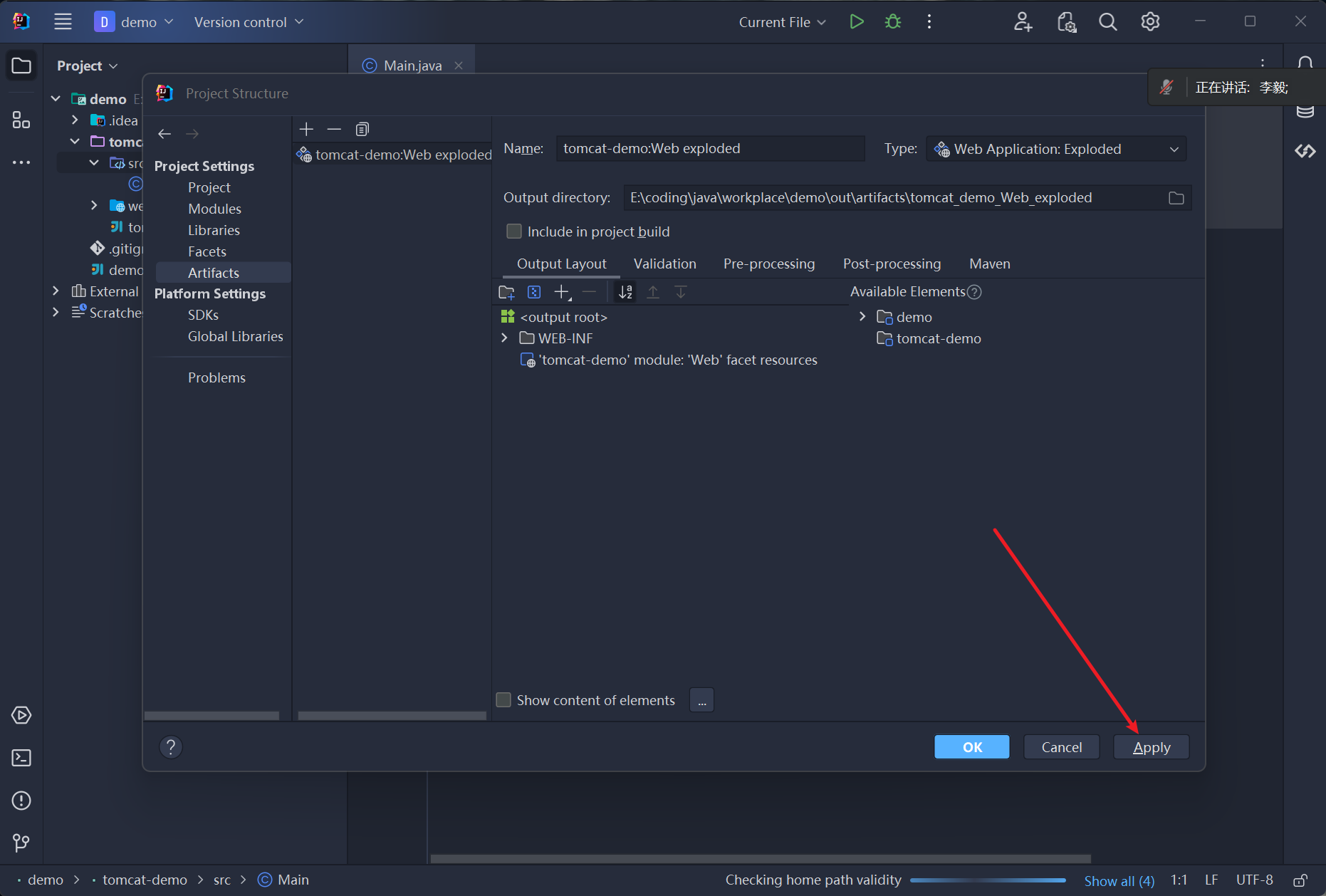
他会自动创建好并进入到这个界面,之后apply应用一下

配置Tomcat服务器
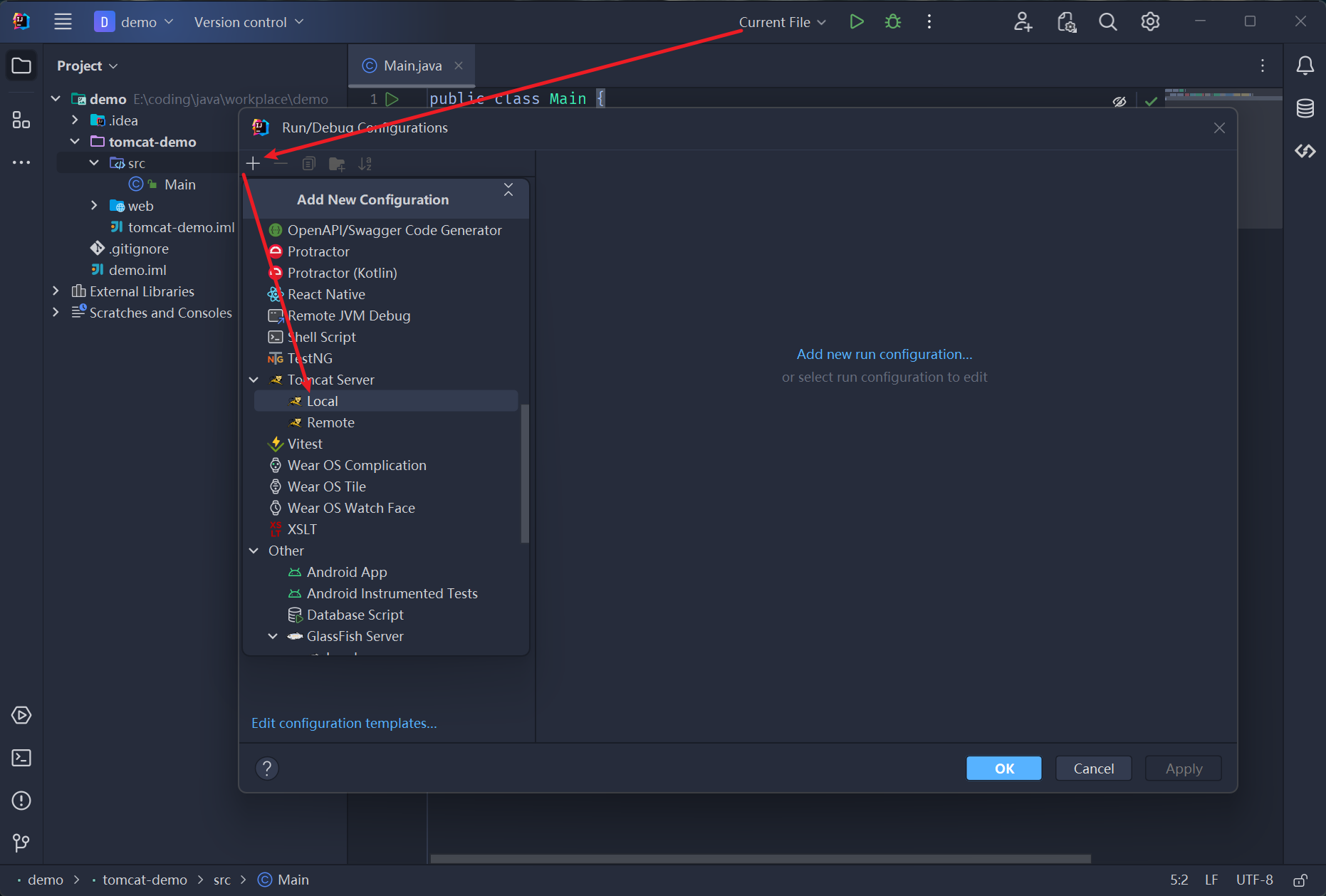
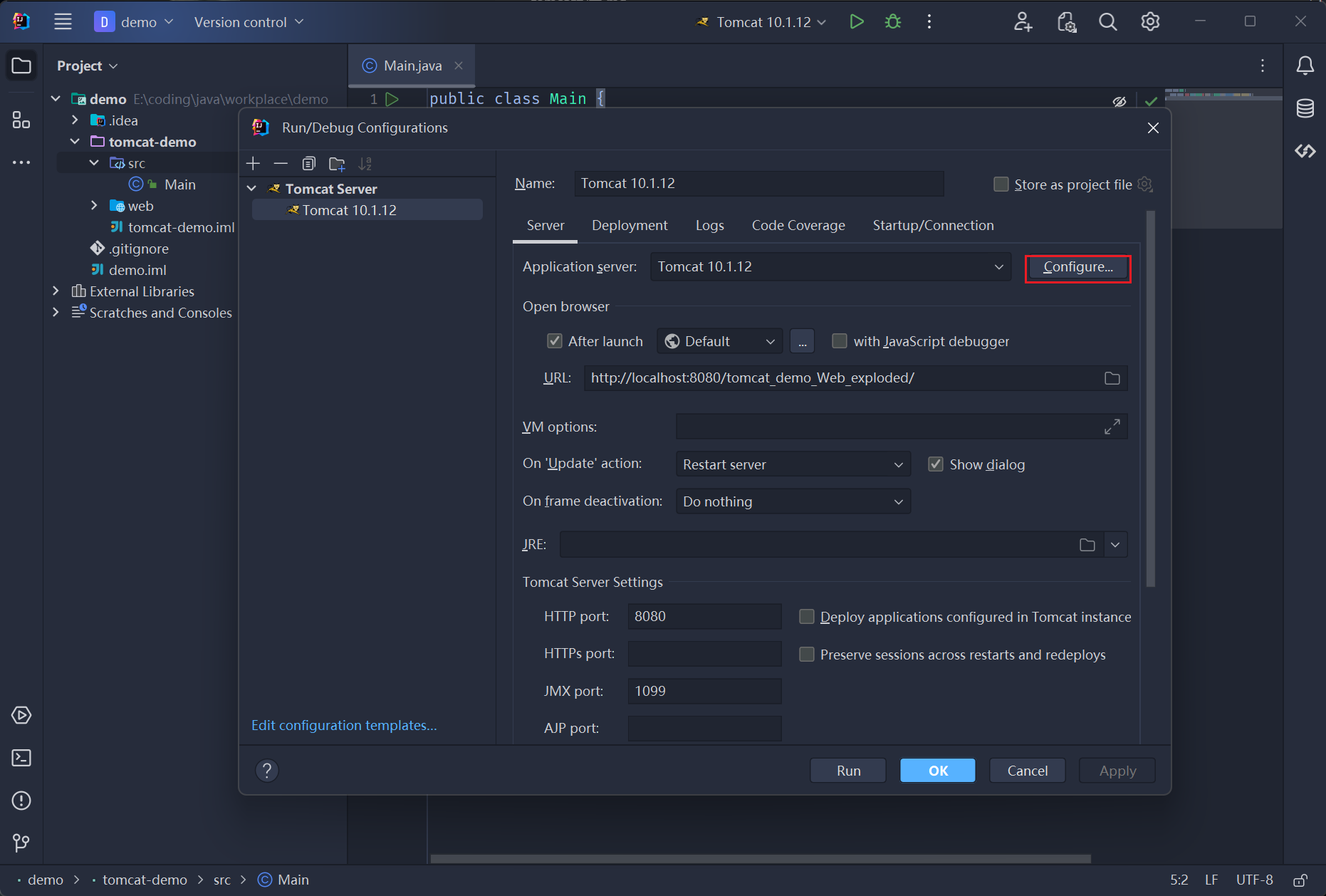
然后开始配置Tomcat服务器,如图操作:

这里选择好你安装tomcat的路径后点ok就可以了,其他选项无特殊需要就保持默认。

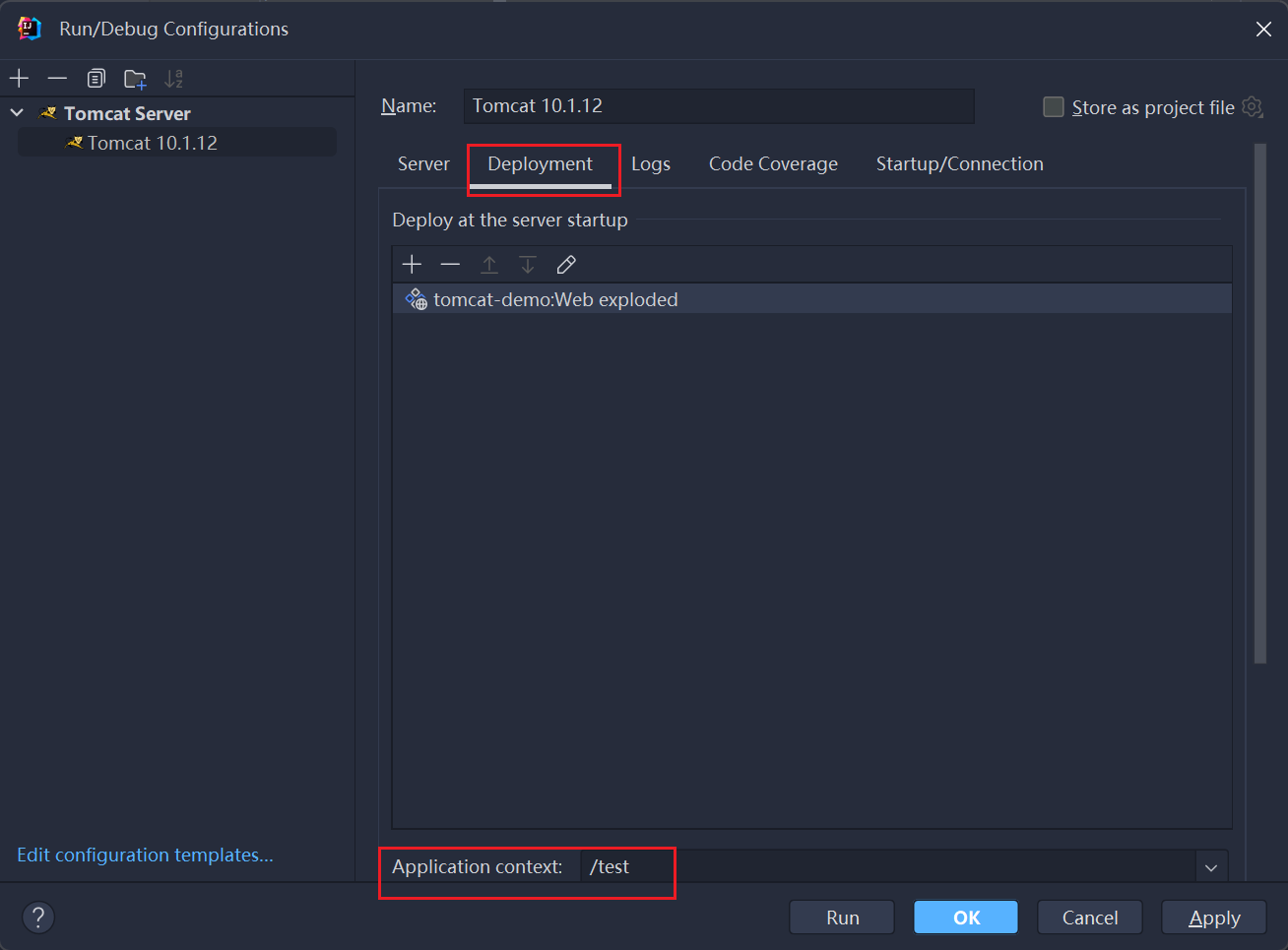
然后点击server旁边的deployment,此时如果底部有个warning提示的话可以选择旁边的fix就可以直接成如图所示,如果没有就点 + --> Artifact选择工件然后OK。底部是设置url的访问路径(即: http://127.0.0.1:8080/test)

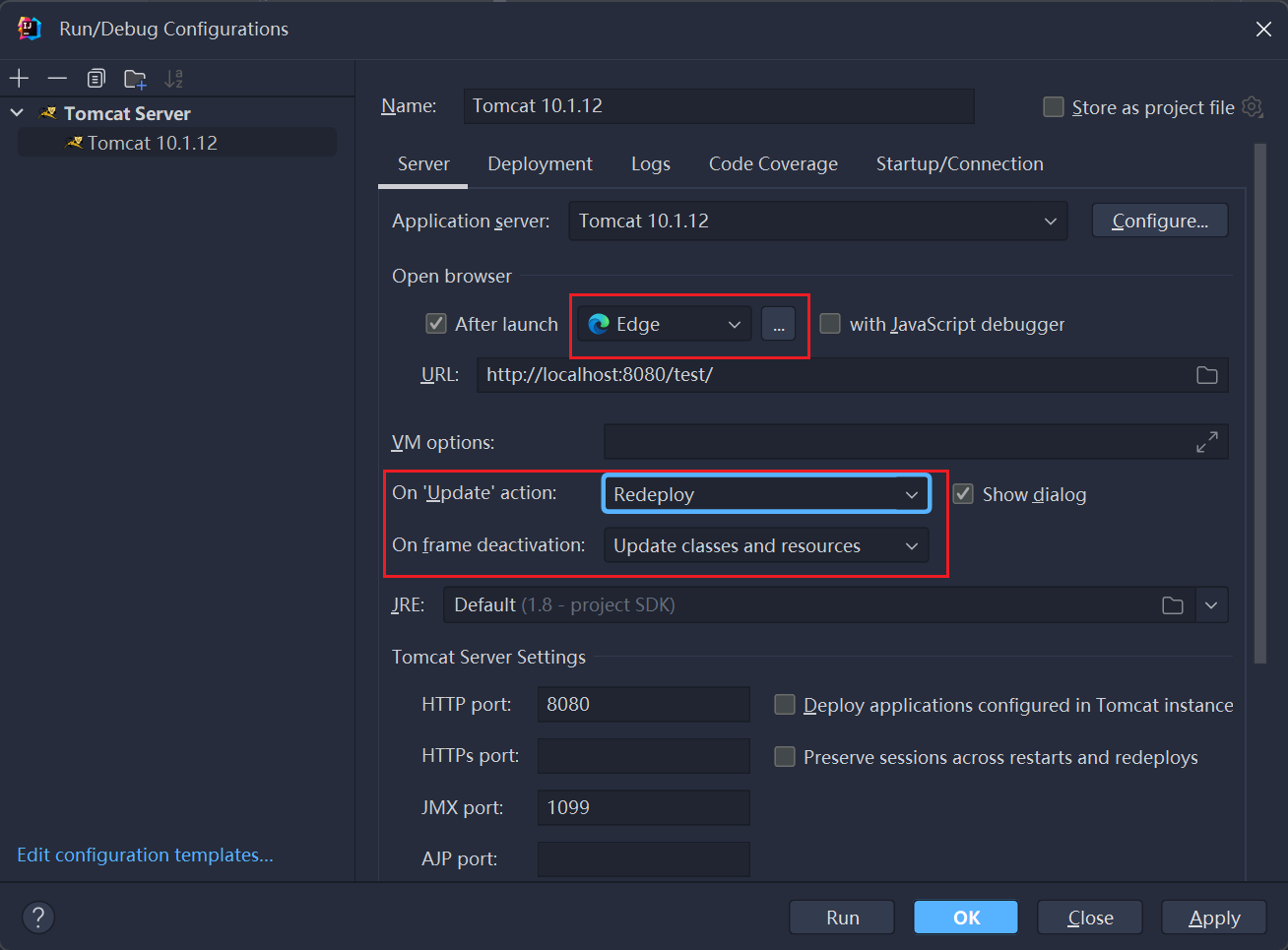
回到server这个选项卡这边,默认浏览器可以根据自己的喜好来。其他选项保持默认也可以的。按下图这样设置热部署,这样代码一动刷新一下浏览器页面就更新了而不用重启服务。

启动服务
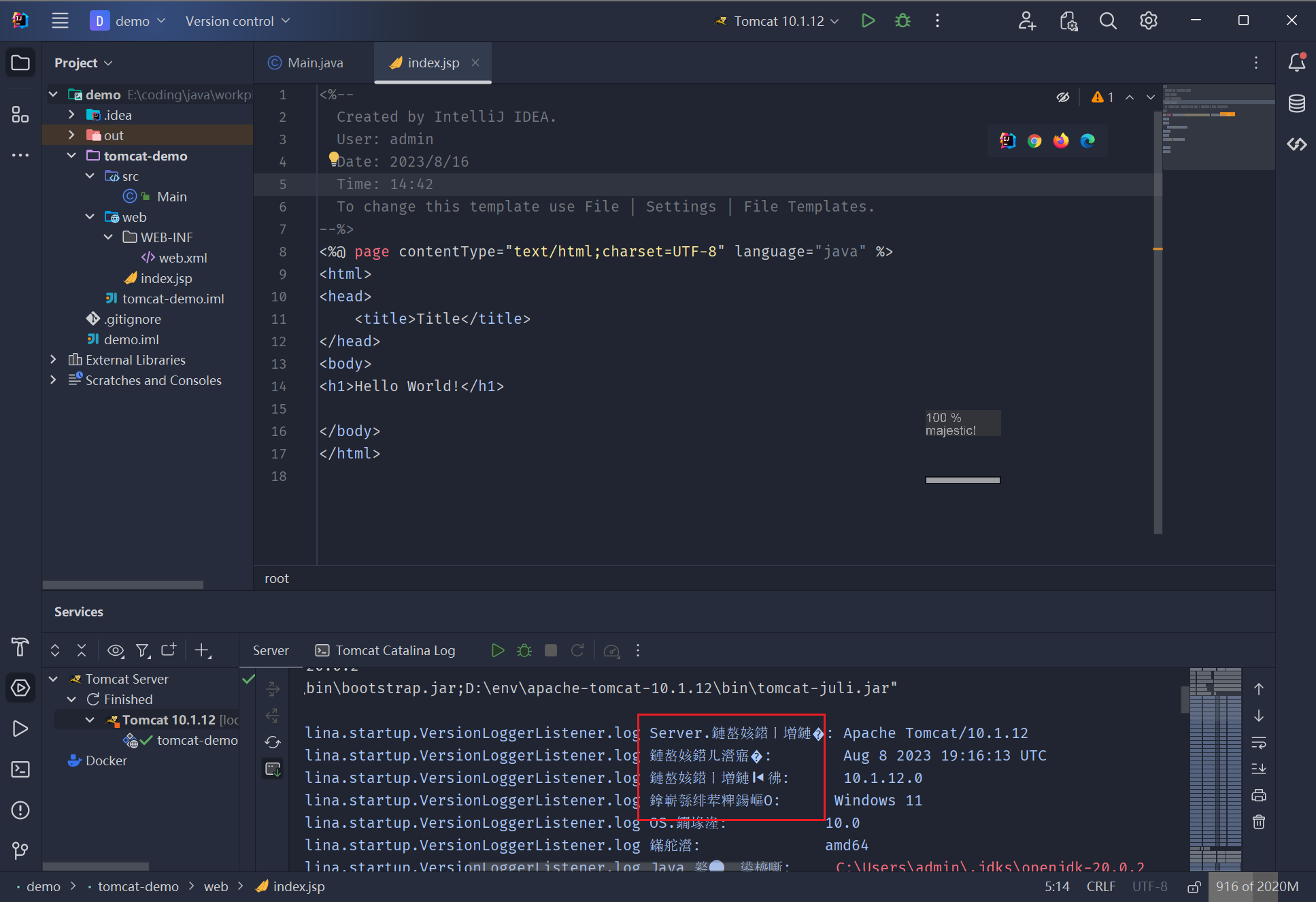
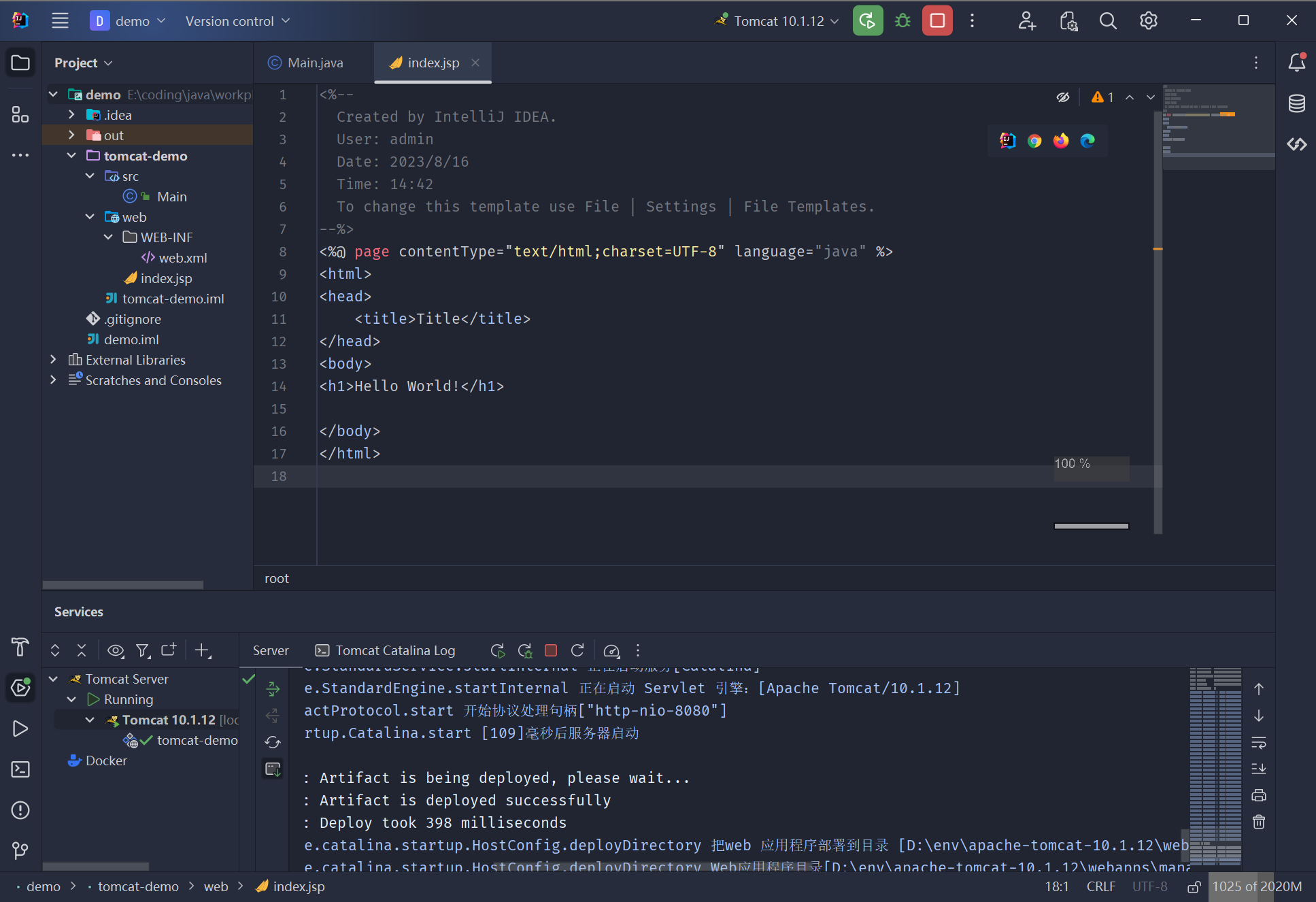
确定了之后在web目录下新建一个index.jsp, 在已有的模板上添加一个h1标签方便看是否能正常显示内容,然后就可以运行,但底下的日志可能会有乱码,这个后面解决。

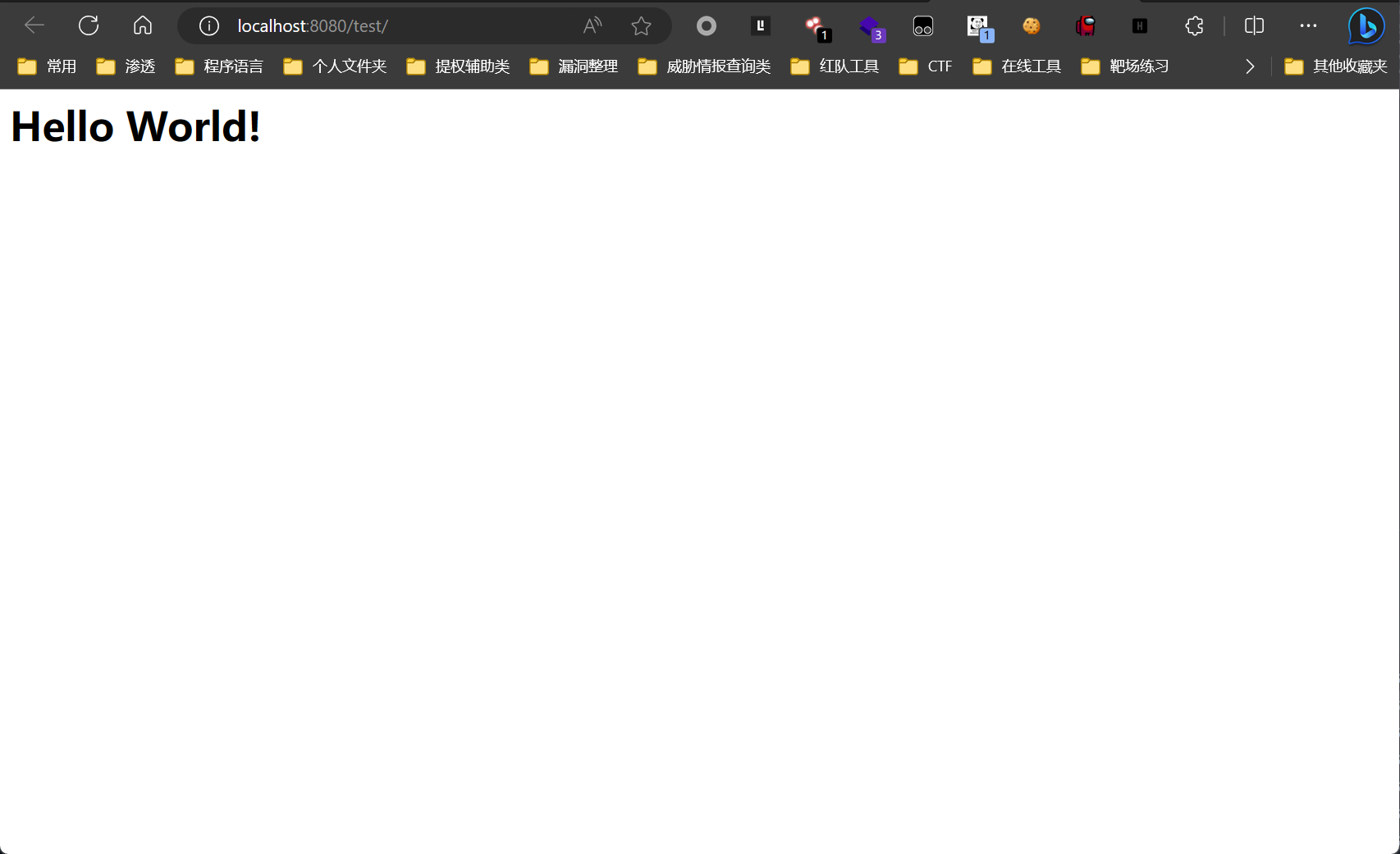
会自动打开浏览器就可以看到index页面

问题解决
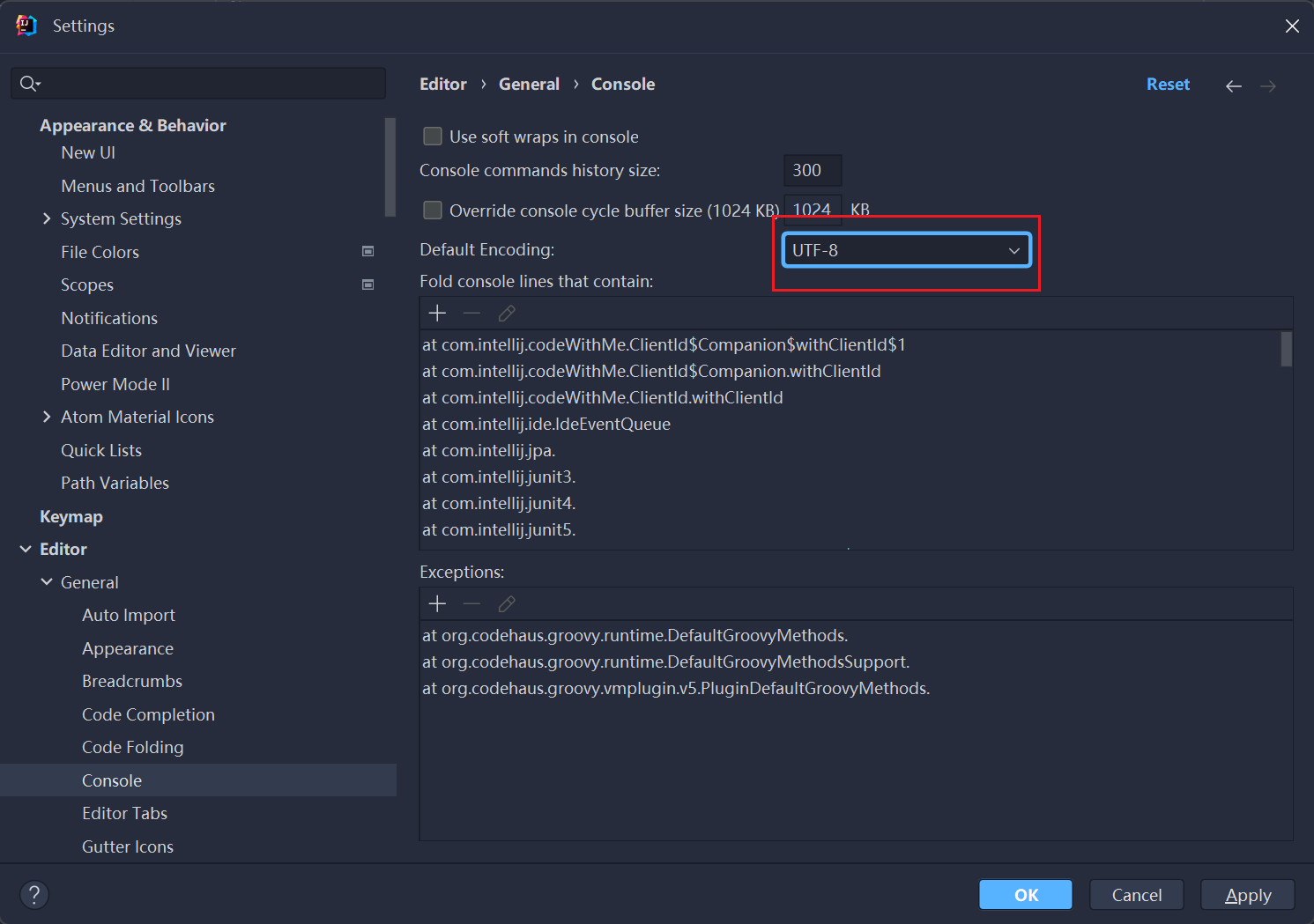
乱码问题的解决很简单,就是在设置里面找到控制台(console)的选项,将默认的编码集改成与自己平时使用的一致即可,基本上就是两种UTF-8和GBK

之后重新启动可以看到已经没有乱码了。

当然在运行的时候还有可能会遇到这种错误:
Error: Could not create the Java Virtual Machine.
Error: A fatal exception has occurred. Program will exit.
Unrecognized option: --add-opens=java.base/java.lang=ALL-UNNAMED
这个很可能是版本不一致的问题,因为最新的idea会指定默认的JDK,这个时候项目里指定的版本和自己的版本牛头不对?嘴就会报错了。修改成一致的即可解决