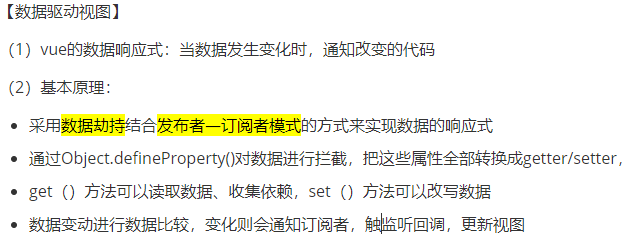
一、原理

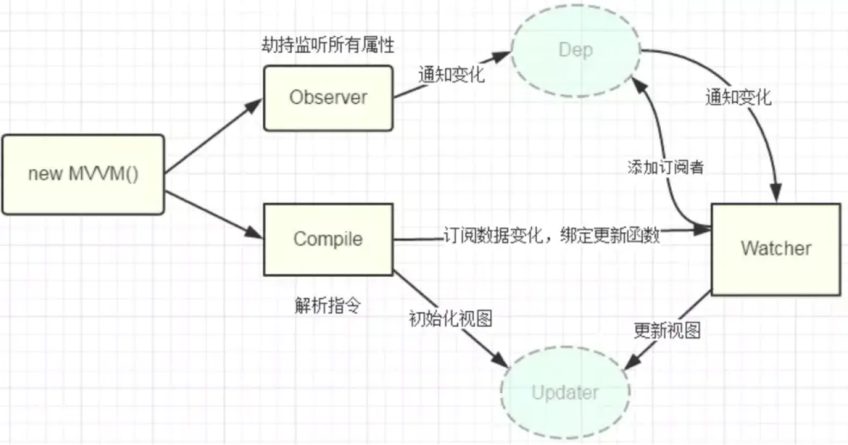
二、流程
第一步,“数据劫持”
vue 2.x 用 Object.defineProperty() 方法来实现数据劫持,为每个属性分配一个 订阅者集合的管理数组 dep
vue 3.x 用 ES6 的 Proxy 构造函数来实现数据劫持。
第二步,“添加订阅者”
在编译的时候在该属性的数组 dep 中添加订阅者
添加方式包括:v-model 会 添加一个订阅者,{{}} 也会,v-bind 也会,只要用到该属性的指令理论上都会。
第三步,“为 input 添加监听事件”
为 input 添加监听事件,修改值就会为该属性赋值,触发该属性的 set() 方法
在 set() 方法内通知订阅者数组 dep,订阅者数组循环调用各订阅者的 update() 方法更新视图