一、CSS概要
web前端开发者最最注的内容是三个:HTML、CSS与JavaScript,他们分别在不同方面发挥自己的作用,HTML实现页面结构,CSS完成页面的表现与风格,JavaScript实现一些客户端的功能与业务。当然内容与用户资源也是不能忽视的。尽量不要跨职责范围使用,有点“SRP单一职责”的意思,如字体大小应该是CSS控制的,就不应该使用HTML标签完成,如果CSS能解决的问题尽量不要用JavaScript完成。

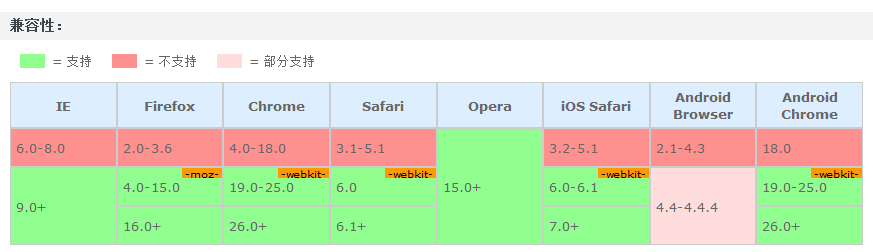
CSS(Cascading Style Sheet)是层叠样式表的意思,CSS3就是在CSS2.1的基础上升级的CSS新版本,属于HTML5的一部分。它可以有效地对页面的布局、字体、颜色、背景、动画和其它效果实现。CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。、
1.2、帮助文档与学习
官网:
二、选择器
在使用CSS时我们首先要做的事情是找到元素,在写相应的样式,在CSS2.1中最常使用的是三种选择器:
ID选择器:以#开始,引用时使用id,如id="div1"
类选择器:以.开始,使用class属性引用,可以有多个,如class="cls1 cls2 cls3"
标签选择器:以标签名称开始,如p,span,div,*
当然还有如伪类选择,a:hover,a:link,a:visted,a:active。
2.1、基础的选择器

红色字体中选择器的区别是:p.info的意思是p元素中必须有class="info"属性将被选择,p .info是选择后代元素,示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style type="text/css">
p.info{
color: red;
}
p .info{
color: blue;
}
</style>
</head>
<body>
<h2>选择器</h2>
<p class="info">p1</p>
<p>
<span class="info">span1</span>
<p>p3</p>
</p>
</body>
</html>
运行结果:

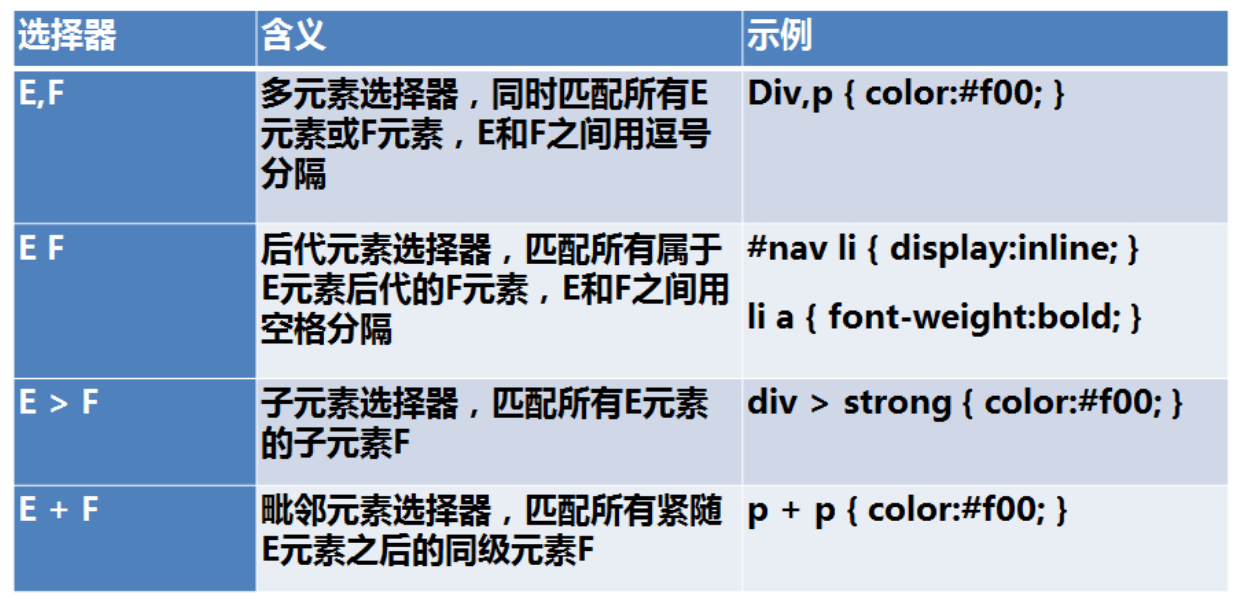
2.2、组合选择器

举个文字例子:比如第二个用的比较多:E标签下的F标签(li标签下的a标签给个颜色是红色,结果就是a标签的文字是红色的)
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>组合选择器</title>
<style type="text/css">
#div1 span
{
color: red;
}
</style>
</head>
<body>
<h2>组合选择器</h2>
<div id="div1">
<span>span1</span>
<div id="div2">
<span>span2</span>
</div>
</div>
<span>span3</span>
</body>
</html>
结果:

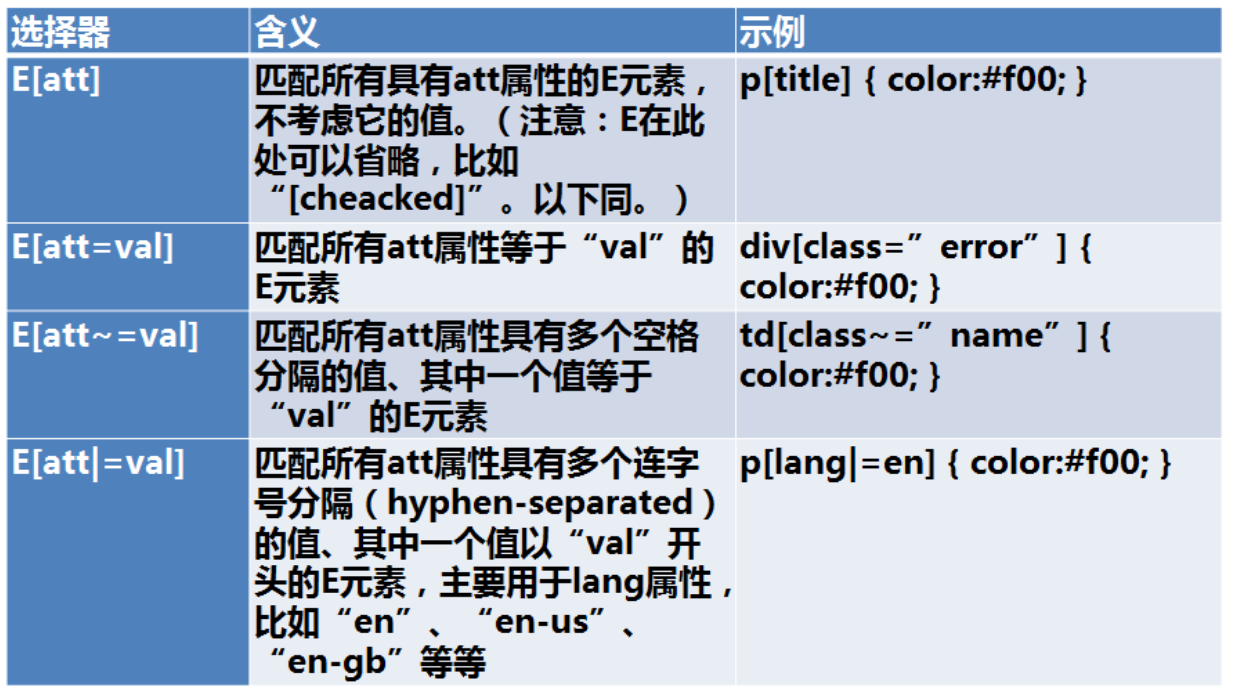
2.3、属性选择器

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style type="text/css">
div[id][class~=cls1] {
background: lightgreen;
}
</style>
</head>
<body>
<h2>组合选择器</h2>
<span>span0</span>
<div id="div1" class="cls1">
div1
</div>
<div id="div2" class="cls1 cls2">
div2
</div>
</body>
</html>
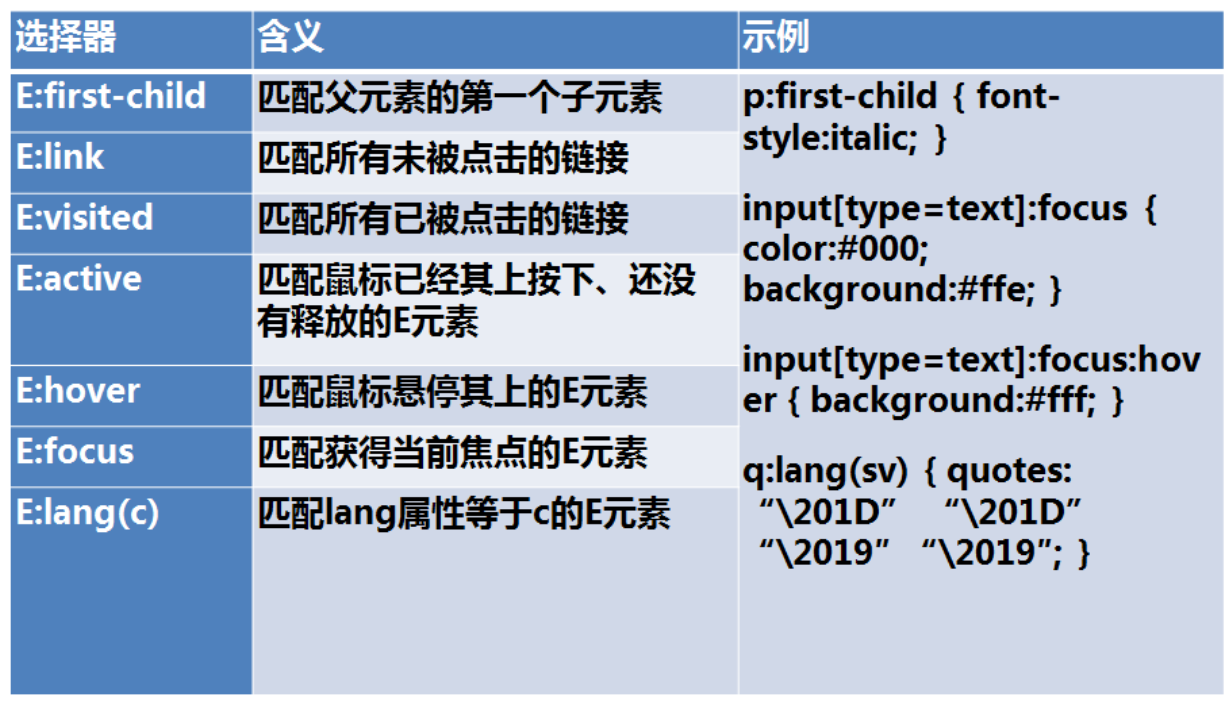
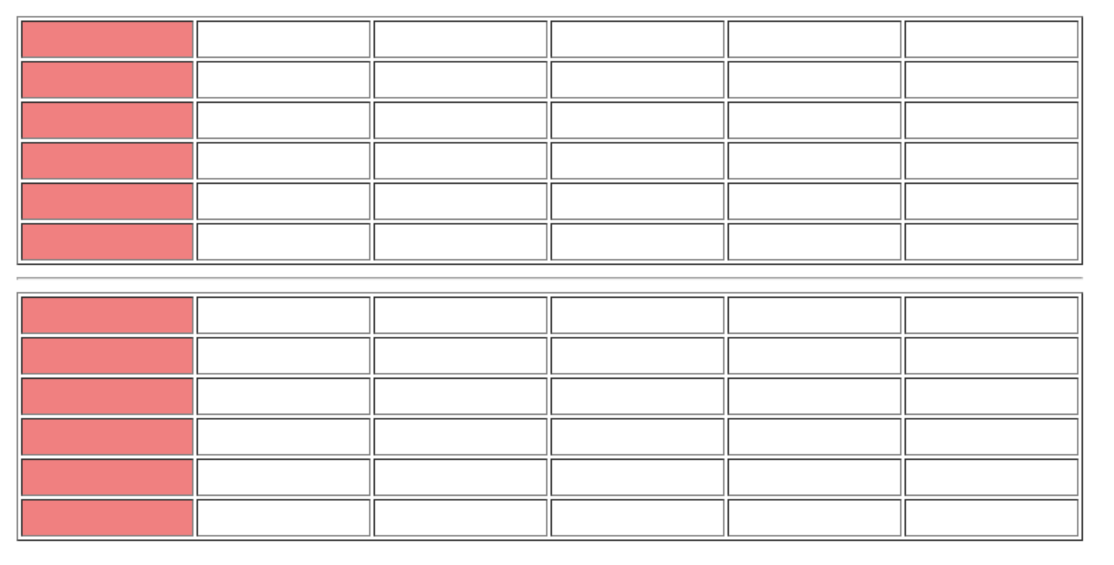
2.4、伪类

示例:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪类</title>
<style type="text/css">
td:first-child
{
background: lightcoral;
}
</style>
</head>
<body>
<h2>组合选择器</h2>
<table border="1" width="100%">
<tr>
<td> </td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td> </td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td> </td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td> </td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td> </td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td> </td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
</table>
<hr />
<table border="1" width="100%">
<tr>
<td> </td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td> </td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td> </td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td> </td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td> </td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td> </td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
</table>
</body>
</html>
结果:

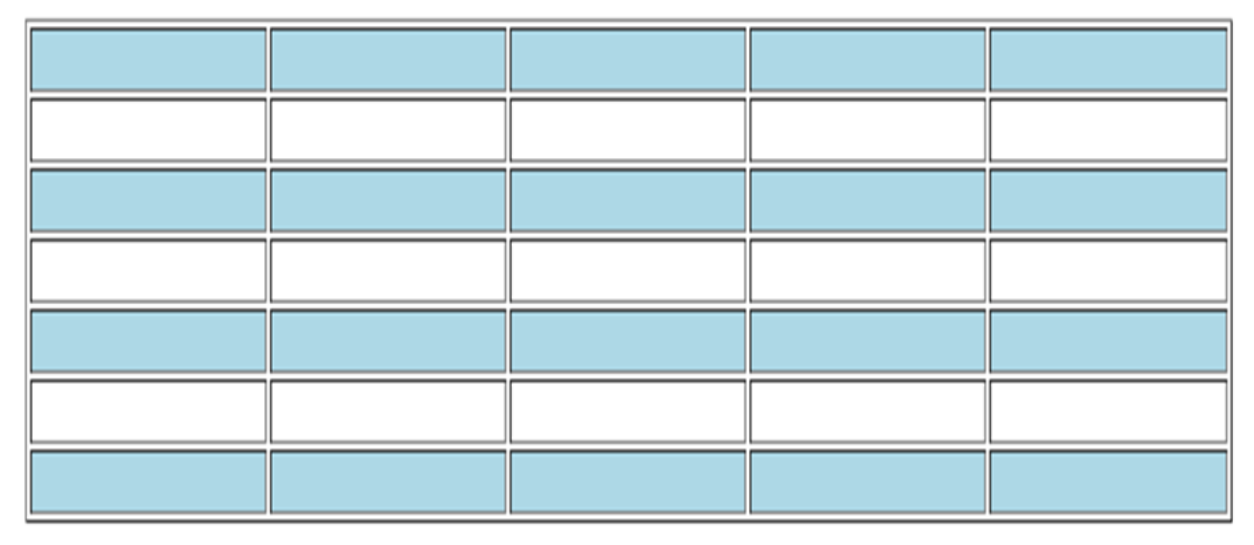
练习:实现隔行换色,当鼠标悬停在每一行上时高亮显示为黄色,按下时高亮红色。三个要求

第一个是隔行换色、第二个是tr标签悬停,第三个是点击tr标签显示背景颜色。
<style type="text/css">
tr:nth-child(2n+1){
background:lightblue;
}
tr:hover{
background: yellow;
}
tr:active{
background: orangered;
}
</style>
2.5、伪元素

标准的伪元素应该使用::,但单:也行,只是为了兼容。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪类</title>
<style type="text/css">
a::before {
content: "网站";
display: inline-block;
background: red;
color: white;
}
</style>
</head>
<body>
<h2>伪元素</h2>
<a href="http://www.baidu.com">百度</a>
<a href="http://best.cnblogs.com">博客园</a>
</body>
</html>
结果:

在a标签加入了一个红色背景的网站文字。这个网站就是伪元素,没有存在的
content的特殊值
none:不生成任何内容
attr:插入标签属性值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪元素</title>
<style type="text/css">
a:before {
content: attr(title);
}
a:after {
content: attr(href);
}
</style>
</head>
<body>
<h2>我喜欢的网站</h2>
<a href="http://www.cnblogs.com" title="技术">博客园</a>
<a href="http://www.baidu.com" title="国内">百度</a>
<a href="http://www.google.com" title="国外">谷歌</a>
</body>
</html>
结果:

解释:在a标签之前before加入一个title的属性值,相反,after之后显示一个href下的ulr的链接。
url:使用指定的绝对或相对地址插入一个外部资源(图像,声频,视频或浏览器支持的其他任何资源)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪元素</title>
<style type="text/css">
a:before {
content: url(../img/success.png);
}
a:after {
content: url(https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png);
}
</style>
</head>
<body>
<h2>我喜欢的网站</h2>
<a href="http://www.cnblogs.com" title="技术">博客园</a>
<a href="http://www.baidu.com" title="国内">百度</a>
<a href="http://www.google.com" title="国外">谷歌</a>
</body>
</html>
结果:

解释,就是在之前之后加入一个图片
string:插入字符串
插入的伪元素可以作为一个元素使用,元素是被插入在指定元素内部,是父子关系:
三、特殊性(优先级)

对于选择器的优先级:
标签选择器、伪元素选择器: 1;
类选择器、伪类选择器、属性选择器: 10;
id选择器: 100; .
内联样式: 1000;
3.1、计算特殊性值
important > 内嵌 > ID > 类 > 标签 | 伪类 | 属性选择 > 伪对象 > 继承 > 通配符
权重、特殊性计算法:
CSS样式选择器分为4个等级,a、b、c、d
1.如果样式是行内样式(通过Style=“”定义),那么a=1,1,0,0,0
2.b为ID选择器的总数 0,1,0,0
3.c为属性选择器,伪类选择器和class类选择器的数量。0,0,1,0
4.d为标签、伪元素选择器的数量 0,0,0,1
5.!important 权重最高,比 inline style 还要高
比如结果为:1093比1100,按位比较,从左到右,只要一位高于则立即胜出,否则继续比较。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>优先级</title>
<style type="text/css">
html body #div1
{
background: red;
}
.cls1 #div1{
background: blue;
}
</style>
</head>
<body>
<div class="cls1">
<div id="div1">div1
</div>
<div id="div2">div2
</div>
</div>
</body>
</html>
结果:

因为html body #div1的特殊性值为:0102,而.cls1 #div1的特殊性值为0110,后者胜出。
四、刻度
在CSS中刻度是用于设置元素尺寸的单位。
特殊值0可以省略单位。例如:margin:0px可以写成margin:0
一些属性可能允许有负长度值,或者有一定的范围限制。如果不支持负长度值,那应该变换到能够被支持的最近的一个长度值。
长度单位包括包括:相对单位和绝对单位。
相对长度单位包括有: em, ex, ch, rem, vw, vh, vmax, vmin
绝对长度单位包括有: cm, mm, q, in, pt, pc, px

4.1、绝对长度单位
1in = 2.54cm = 25.4 mm = 72pt = 6pc = 96px
4.2、动态计算长度值
calc() = calc(四则运算)
- 需要注意的是,运算符前后都需要保留一个空格,例如:
width: calc(100% - 10px); - 任何长度值都可以使用calc()函数进行计算;
- calc()函数支持 "+", "-", "*", "/" 运算;
- calc()函数使用标准的数学运算优先级规则;
示例:
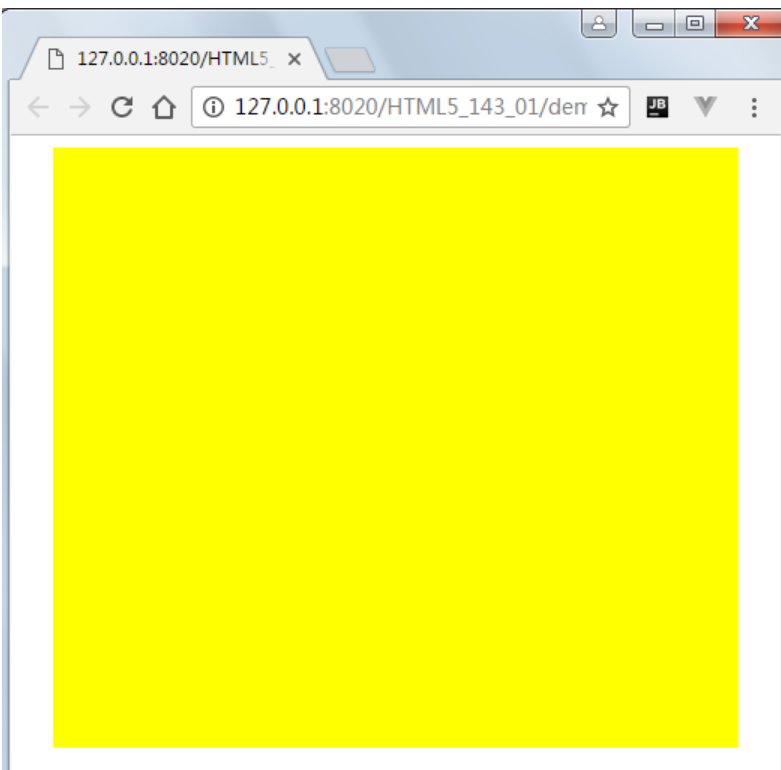
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #container{ background: yellow; width: calc(100% - 40px); margin: 0 auto; height: 400px; } </style> </head> <body> <div id="container"> </div> </body> </html>
结果:

4.3、文本相对长度单位
em:
相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。(相对父元素的字体大小倍数)
body { font-size: 14px; }
h1 { font-size: 16px; }
.size1 p { font-size: 1em; }
.size2 p { font-size: 2em; }
.size3 p { font-size: 3em; }
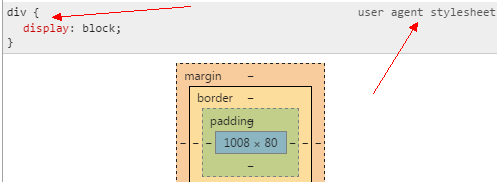
浏览器的默认字体大小为16像素,浏览器默认样式也称为user agent stylesheet,就是所有浏览器内置的默认样式,多数是可以被修改的,但chrome不能直接修改,可以被用户样式覆盖。

rem:
rem是CSS3新增的一个相对单位(root em,根em),相对于根元素(即html元素)font-size计算值的倍数
只相对于根元素的大小
rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。(相对是的HTML元素的字体大,默认16px)
4.4、Web App与Rem
为了实现简单的响应式布局,可以利用html元素中字体的大小与屏幕间的比值设置font-size的值实现当屏幕分辨率变化时让元素也变化,以前的tmall就使用这种办法,示例如下:

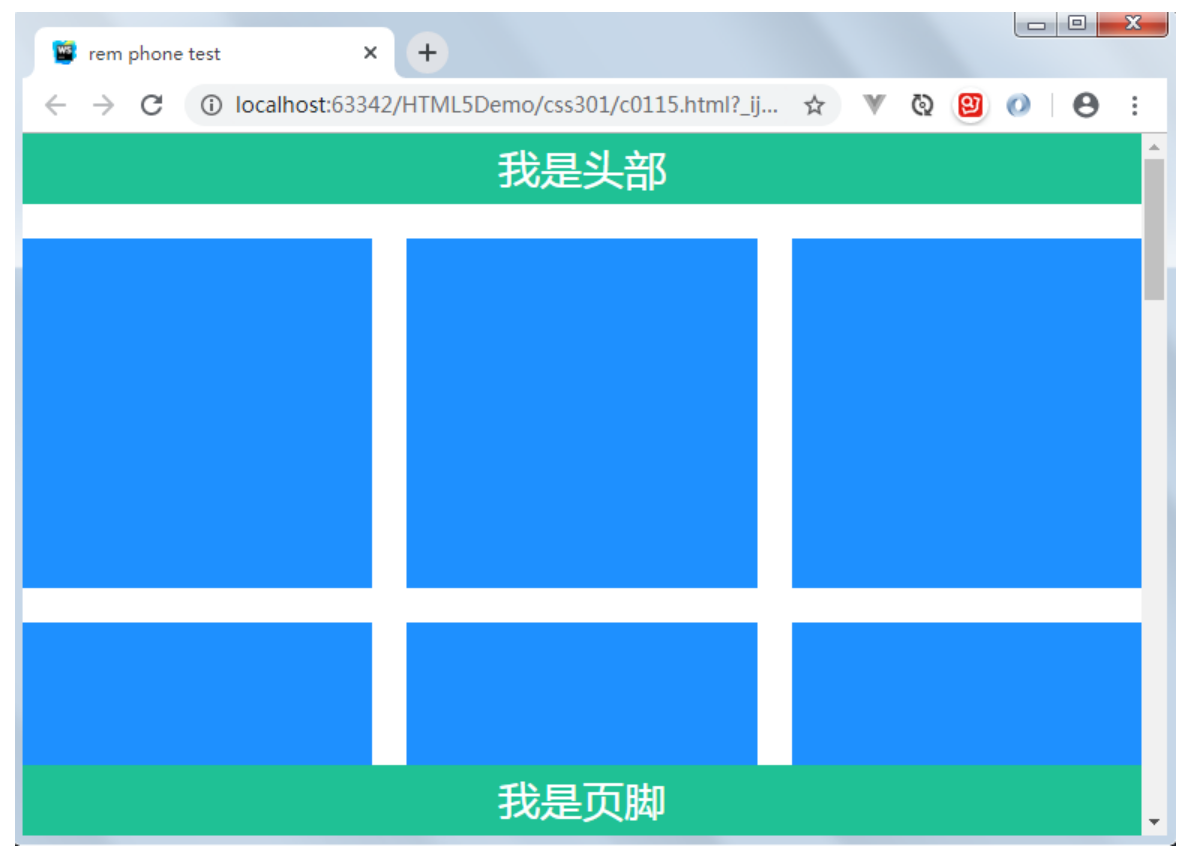
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>rem phone test</title> <!-- 描述:视口 --> <meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <style> html { height: 100%; width: 100%; font-family: 'Heiti SC', 'Microsoft YaHei'; font-size: 20px; overflow: hidden; outline: 0; -webkit-text-size-adjust: none; -moz-text-size-adjust: none; -ms-text-size-adjust: none; } body { height: 100%; margin: 0; overflow: hidden; -webkit-user-select: none; /*取消用户选择*/ width: 100%; } header, footer { width: 100%; line-height: 1.5rem; font-size: 1rem; color: #000; border: 1px solid #ccc; text-align: center; background-color: #ccc; } .bd { margin-top: 1rem; margin-bottom: .5rem; margin-right: -.5rem; font-size: 0; } .bd:after { clear: both; } .box { width: 5rem; height: 5rem; display: inline-block; margin-right: .5rem; margin-bottom: .5rem; } .blue-box { background-color: #06c; } .org-box { background-color: #1fc195; } </style> </head> <body> <header>我是头部</header> <div class="bd"> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> </div> <footer>我是页脚</footer> <script> /* ;(function(win){ win.alert("Hello IIEF"); })(window); */ //定义一个方法并执行 (function(doc, win) { //获得文档的根节点html var docEl = doc.documentElement; //如果window中存在orientationchange对象,则取orientationchange,否则取resize //为了事件绑定 resizeEvt = 'orientationchange' in win ? 'orientationchange' : 'resize'; //定义一个方法,重新计算font-size大小 var recalc = function() { //页面的宽度 var clientWidth = docEl.clientWidth; //如果没有宽度则退出 if (!clientWidth) return; //重新计算font-size大小,假定320的宽度时字体大小为20;,当页面变化时重新设置字体大小 docEl.style.fontSize = 20 * (clientWidth / 320) + 'px'; }; //如果浏览器不支持添加事件监听则结束 if (!doc.addEventListener) return; //添加事件监听,指定事件处理函数的时期或阶段(boolean)true表示在捕获事件执行,false表示冒泡时执行 win.addEventListener(resizeEvt, recalc, false); //当Dom树加载完成时执行计算,DOMContentLoaded事件要在window.onload之前执行 doc.addEventListener('DOMContentLoaded', recalc, false); })(document, window); </script> </body> </html>

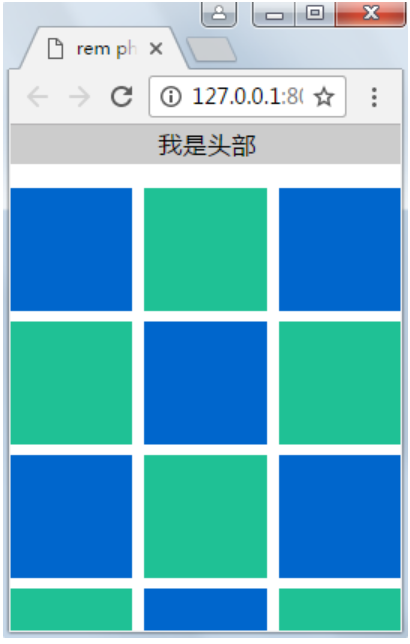
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>rem phone test</title> <meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <style> * { margin: 0; padding: 0; font-family: "Microsoft YaHei"; color: white; } html{ font-size:62px; width: 100%; } .bd{ font-size: 0; overflow: hidden; position: absolute; top: 1.5rem; padding-bottom: 1rem; } .box{ width:5rem; height: 5rem; background: dodgerblue; display: inline-block; font-size: 0; margin-right: .5rem; margin-bottom: .5rem; } body .box:nth-child(3n){ margin-right: 0; } header,footer{ text-align: center; height: 1rem; line-height: 1rem; background: #1fc195; position: fixed; width: 100%; font-size: .6rem; z-index: 999; } footer{ bottom: 0; } </style> </head> <body> <header>我是头部</header> <div class="bd"> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> </div> <footer>我是页脚</footer> <script> function resetFontSize() { var w = document.documentElement.clientWidth; document.documentElement.style.fontSize = w / (320 / 20) + "px"; } window.onresize=function() { resetFontSize(); } resetFontSize(); </script> </body> </html>

示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>web app 与rem</title> <style type="text/css"> html { font-size: 20px; } body { font-size: 16px; } #div2 { color: white; background: blue; height: 3rem; width: 3rem; font-size: .7rem; } </style> </head> <body> <div id="div2"> Hello rem </div> <script type="text/javascript"> function resize() { var w = document.documentElement.clientWidth; document.documentElement.style.fontSize = w * 20 / 290 + "px"; } window.onresize =resize; resize(); </script> </body> </html>
结果:窗口缩小,图形也缩小

结果:窗口宽越大,图形也根着变化

变屏幕变宽时元素大小也随之发生变化,但这里并没有考虑高度,但为响应式布局与hack提供了思路。
4.5、vh、vw
有点像width和height属性,v(viewpoint)也就是说vh、vw直接对应的是当前视口的尺寸。
width:100vh;
height:100vh;
width:100%;
height:100%;
以上两种表达有什么区别呢。如果浏览器高度为1000px,宽度为800px,那么1vh=1000/100=10px,1vw=800/100=8px;而%要受到父元素的约束,并不能直接根据浏览器的尺寸计算。
什么是视口?
在桌面端,视口指的是在桌面端,指的是浏览器的可视区域;而在移动端,它涉及3个视口:Layout Viewport(布局视口),Visual Viewport(视觉视口),Ideal Viewport(理想视口)。
视口单位中的“视口”,桌面端指的是浏览器的可视区域;移动端指的就是Viewport中的Layout Viewport, “视区”所指为浏览器内部的可视区域大小,即window.innerWidth/window.innerHeight大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。。
根据CSS3规范,视口单位主要包括以下4个:
1.vw:1vw等于视口宽度的1%。
2.vh:1vh等于视口高度的1%。
3.vmin:选取vw和vh中最小的那个。
4.vmax:选取vw和vh中最大的那个。
vh and vw:相对于视口的高度和宽度,而不是父元素的(CSS百分比是相对于包含它的最近的父元素的高度和宽度)。1vh 等于1/100的视口高度,1vw 等于1/100的视口宽度。
比如:浏览器高度950px,宽度为1920px, 1 vh = 950px/100 = 9.5 px,1vw = 1920px/100 =19.2 px。

示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>VW&VH</title> </head> <style> * { padding: 0; margin: 0 } .left { float: left; width: 50vw; height: 100vh; background-color: blue; text-align: center; line-height: 100vh; font-size: 3rem } .right { float: right; width: 50vw; height: 100vh; background-color: green; text-align: center; line-height: 100vh; font-size: 3rem } </style> <body> <div class="left">left</div> <div class="right">right</div> </body> </html>
4.6、vmin、vmax
vmin表示当前宽和高的小者,vmax则表示当前宽和高的大者。
vmax相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax。
vmin相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin。
五、作业
1、所有案例
2、请完成下面的手机页面,当浏览器大小变化时图片与字体的大小发生变化,图标请使用字体图标,注意设定一个下限与上限值

文字必须一样,图标颜色必须一样,图片可以自行准备。
作业代码:
作业效果: