通讯录管理系统登录
使用v-model进行双向绑定,将表单输入框的内容同步给 JavaScript 中相应的变量,设置了相应的事件监听器。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>通讯录管理系统</title>
</head>
<body>
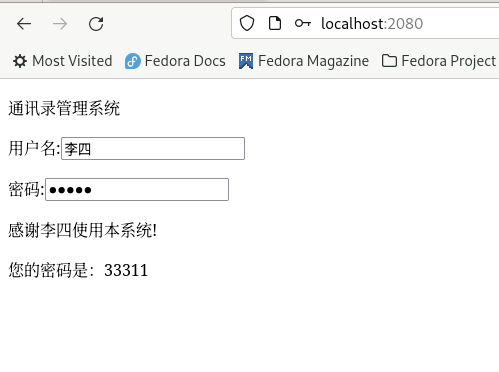
<p>通讯录管理系统</p>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="loginForm">{{ message }}
<p><label for="name">用户名:</label>
<input type="text" id="name" name="name" v-model="name"/></p>
<p><label for="passwd" >密码:</label>
<input type="password" id="passwd" name="passwd" v-model="passwd"/></p>
<P>感谢{{name}}使用本系统!</P>
<p>您的密码是:{{passwd}}</p>
</div>
<script type="text/javascript">
const { createApp, ref } = Vue
createApp({
setup() {
const name = ref('用户') ;
const passwd = ref('123456') ;
return {
name,passwd
}
}
}).mount('#loginForm')
</script>
</body>
</html>