
本地用Express作为服务端,前端Vue项目配置跨域代理,调用服务端api接口始终报错“Request failed with status code 401”。原来发现是端口3000被占用了,被VSCode的一个插件占用了,修改为其他端口解决。

具体解决过程记录一下。
后端、前端配置
Express服务端接口为3000,地址:http://localhost:3000
//加载组件
let express = require('express');
//创建一个服务端服务实例server
let server = new express();
//***** 配置端口,启用监听端口 *****/
server.listen(3000, err => {
if (!err)
console.log('服务器启动成功,地址:http://localhost:3000')
})
Vue前端在vue.config.js中配置跨域代理:
module.exports = defineConfig({
transpileDependencies: true, //默认false,是否需要转译的第三方依赖
publicPath: '/bookadmin/', //基本url,多用于指定子路径
devServer: {
proxy: {
'/server': { //用 “/api” 代理 “http://localhost:3000”
target: 'http://localhost:3000', //代理的目标
changeOrigin: true,
ws: true,
pathRewrite: { '^/server': '' }
}
}
},
})
Request failed with status code 401
接口访问接口报错:Request failed with status code 401', name: 'AxiosError', code: 'ERR_BAD_REQUEST'。
开始以为代理配置、接口封装有问题,各种姿势尝试依然没有解决。正当心力交瘁、头痛欲裂、走投无路之时,??这个端口号是不是有问题!换一个试试呢?于是改了一下端口号,改成“8082”正常❗改成“9000”正常❗❗❗

这是为什么呢?--端口占用
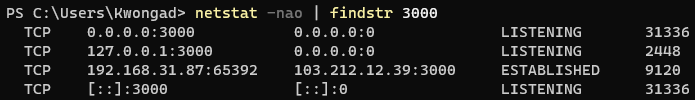
命令行中执行“netstat -nao | findstr 3000”查一下端口占用,果然发现确实有多个程序占用了本地3000端口号

- 其中PID=31336的进程node,这个是启动express的。
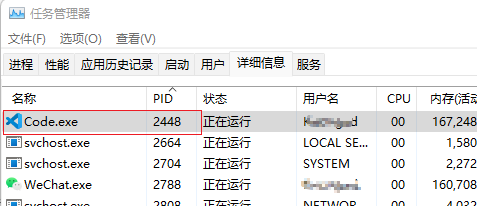
- PID=2448的进程,通过任务管理器的“详细信息”找到为
VSCode,就是他。

但VSCode本身应该不会使用端口啊,难道是插件?
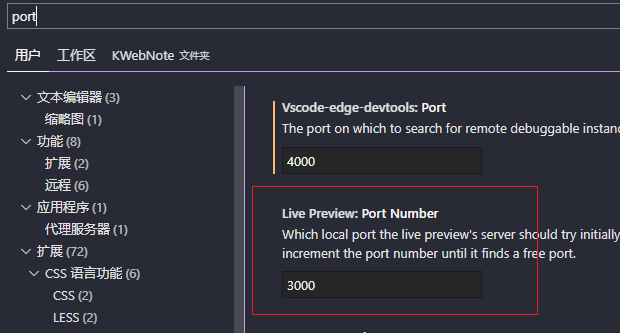
在VSCode的设置中搜索“port”关键字看看,果然有一个插件“Live Preview”的端口号就是3000。Live Preview是一个预览本地网页的一个插件,终于找到根源了。

验证一下
修改Live Preview”的端口号,或者关闭该插件后,重新启用3000端口号,跨域代理访问正常!
©️版权申明:版权所有@安木夕,本文内容仅供学习,欢迎指正、交流,转载请注明出处!原文编辑地址-语雀
- Request failed status code withrequest failed status code status_code 含义status http code status_code状态fastapi status cygwin works code with msg_err_install_grant_request_per missions_failed error error_code error_msg request quot parameter request failed springboot status http code axioserror request message failed