
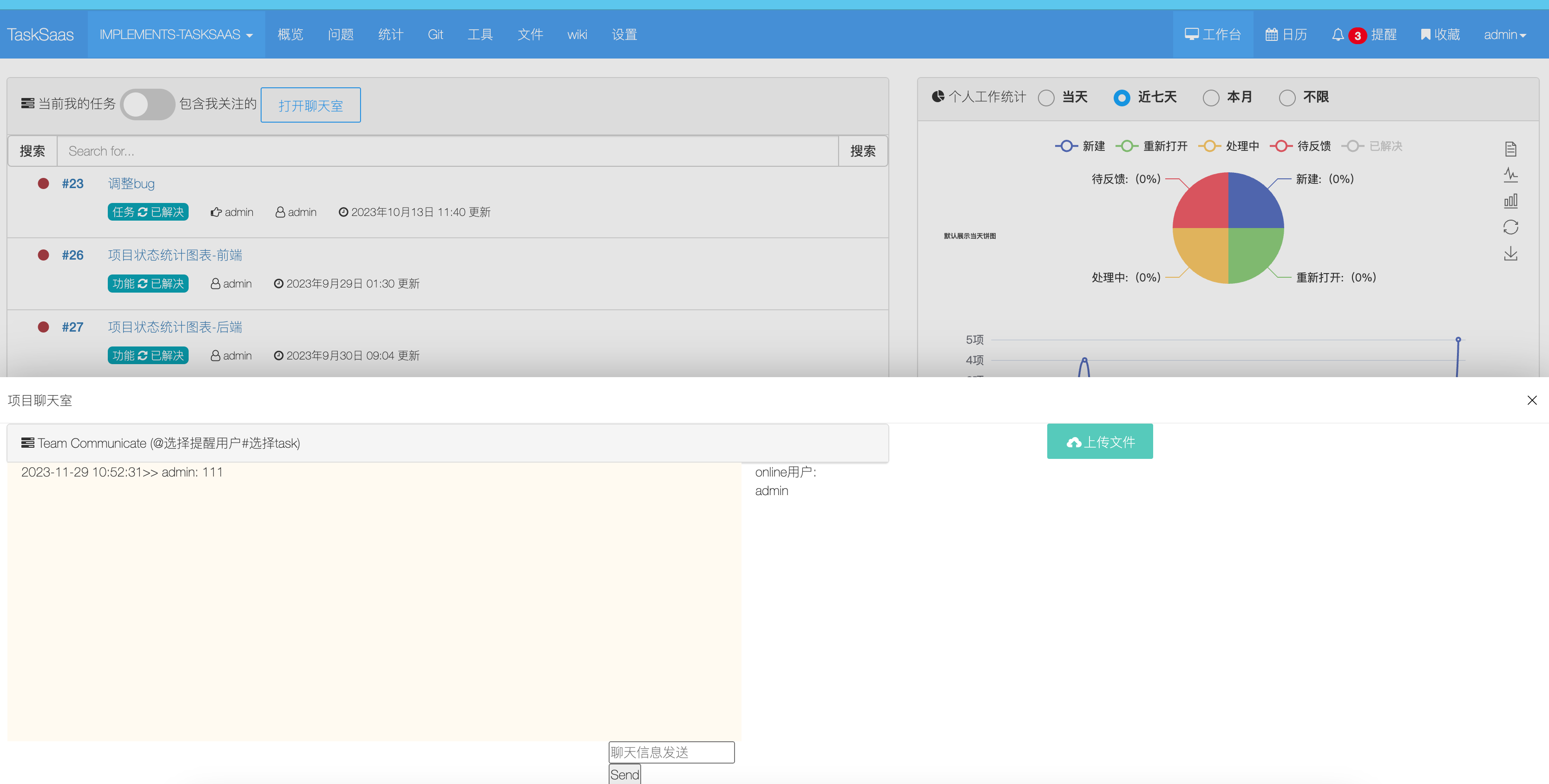
这里页面的聊天室是使用的弹出层:
util.on('lay-on', {
'open-chat-room': function () {
layer.open({
title: '项目聊天室',
type: 1,
offset: 'b',
anim: 'slideUp', // 从下往上
area: ['100%', '460px'],
shade: 0.1,
shadeClose: true,
id: 'ID-demo-layer-direction-b',
content: '<div class="col-md-7" style="float: left">' +
'<div class="panel panel-default"><div class="panel-heading">' +
'<i class="fa fa-tasks" aria-hidden="true"></i> Team Communicate (@选择提醒用户#选择task)</div><div><div id="chat-log" class="col-md-10" contenteditable="false" style="resize:none;height: 300px;background-color: floralwhite;align:top;overflow: auto;">' +
'</div>' +
'<div class="col-md-2" style="float: right">online用户: <div>' +
'<ul id="chatMembers"></ul></div></div></div>' +
'<div class="col-md-4" style="float: right;padding-top: 0%">' +
'<div id="atMembers" style="position: absolute" class="elementList" hidden="hidden">' +
'<ul id="atMembersUl" class="elementList2"></ul></div>' +
'<div id="atTasks" style="position: absolute" class="col-xs-4 elementListTask" hidden="hidden"><ul id="atTasksUl" class="elementList2Task"></ul></div>' +
'<input id="chat-message-input" oninput="msginputOnchange(event,this)" type="text" placeholder="聊天信息发送" onblur="closeInputChooseElements()"/><br/>' +
'<input id="chat-message-submit" type="button" value="Send"/></div></div></div>' +
'<div class="col-md-4" style="float: right">' +
'<button type="button" class="layui-btn demo-class-accept" lay-options="{accept:"file"}">' +
'<i class="layui-icon layui-icon-upload"></i>上传文件</button></div>'
});
chatRoomSetup()
},
'test-offset-l': function () {
layer.open({
type: 1,
offset: 'l',
anim: 'slideRight', // 从左往右
area: ['320px', '100%'],
shade: 0.1,
shadeClose: true,
id: 'ID-demo-layer-direction-l',
content: '<div style="padding: 16px;">任意 HTML 内容</div>'
});
}
});
可以看到对应聊天室的代码在content之后,也就是弹出层里,但聊天室的功能正常,比如检测websocket,输入和@人,但是加入的上传模块却不起效(已经在外层html加入试过是可以的)。
对应layui官方文档中的这个上传还有一段js代码,我附在了上面代码之外最后,但是页面打开弹出层之后,点击上传文件没有反应,也没有任何报错等,