一.字体的样式
font-style:"normal" 正常
font-style:"italic"斜体

二.字体的粗细
font-weight:"bold/bolder"; bold是粗体
font-weight:400;
400, 500为正常
500<为粗体
>400为细体

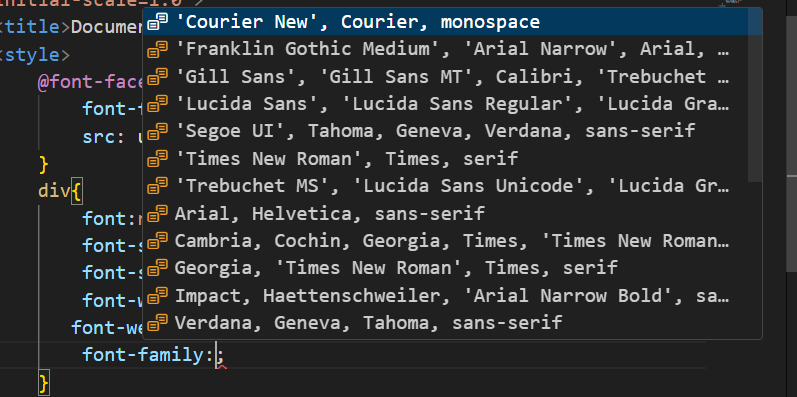
三.字体的家庭
font-family 可以自己外部引入字体

四.行高
line-height:200px
使文本垂直居中

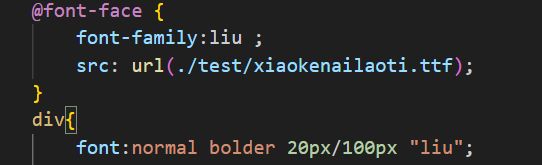
五.外部引入
@font-face{}
自己设置一个字体名字 liu
src:url() 然后引入你所下载的文字样式
最后使用你所设置的文字名称

六. 合并font

font:<font-style> <font-weight> <font-size>/<line-height> <fon-family>
必须是大于2个样式以上才能够被渲染.