一、什么是视图函数
视图函数,简称视图,是一个 Python 函数,它接收 Web 请求并返回 Web 响应。响应可以是一个 HTML 文件、一个重定向、一个 404 错误、一个 XML 文档、或者一张图片等等,它可以是任何东西。无论视图本身包含什么逻辑,都要返回响应。逻辑处理代码写在哪里都可以,只要它在 Django 项目的文件夹下就可以。一般,我们都将视图函数放在项目或者应用程序目录中的名为 views.py 文件中。
二、创建简易Django项目
用户通过在浏览器中输入 URL 和单击链接来请求网页,因此需要确定项目需要哪些 URL。我们新建一个 Django 项目,并在项目的主文件夹 Django 中的文件 urls.py 中添加要请求的路径:
from django.contrib import admin
from django.urls import path, re_path, include
urlpatterns = [
# 路由配置:路径 ---> 视图函数
path('admin/', admin.site.urls),
# 路由分发
re_path(r"^app/", include(("app.urls", "app"))),
]
在 app 应用中新建一个 urls.py 文件:
from django.urls import re_path
from app import views
urlpatterns = [
# 路由配置:路径 ---> 视图函数
# 这里URL使用正则表达式,^表示开头匹配,$表示结尾匹配
re_path(r"login/", views.login, name="login"),
]
视图函数接受请求的信息,准备好生成网页所需要的数据,再将这些数据发给浏览器。我们再新建一个应用程序,并在 app 文件夹中的文件 views.py 中添加视图函数:
from django.shortcuts import render
# Create your views here.
def login(request):
return render(request, "app/login.html")
模板定义网页的外观。每当网页被请求时,Django 都将填入相关的数据。模板让你能够访问视图提供的任何数据。我们在 templates 文件夹中 app 文件夹,专门用于存放 app 应用的模板。然后,我们在 app 文件夹下新建一个 login.html 文件,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
method="get" 发送get请求
method="post" 发送post请求
如果action什么都不写,会把form表单所在的URL作为路径访问
如果不加IP和端口,会用form表单所在的URL的IP和端口
-->
{# {% url 'namespace:name' %} 反向解析 #}
<form method="post" action="{% url 'app:login' %}">
用户名:<input type="text" name="user"><br>
密 码:<input type="password" name="pwd"><br>
<input type="submit">
</form>
</body>
</html>
我们在浏览器地址栏中输入 http://localhost:8000/app/login/ 访问页面。

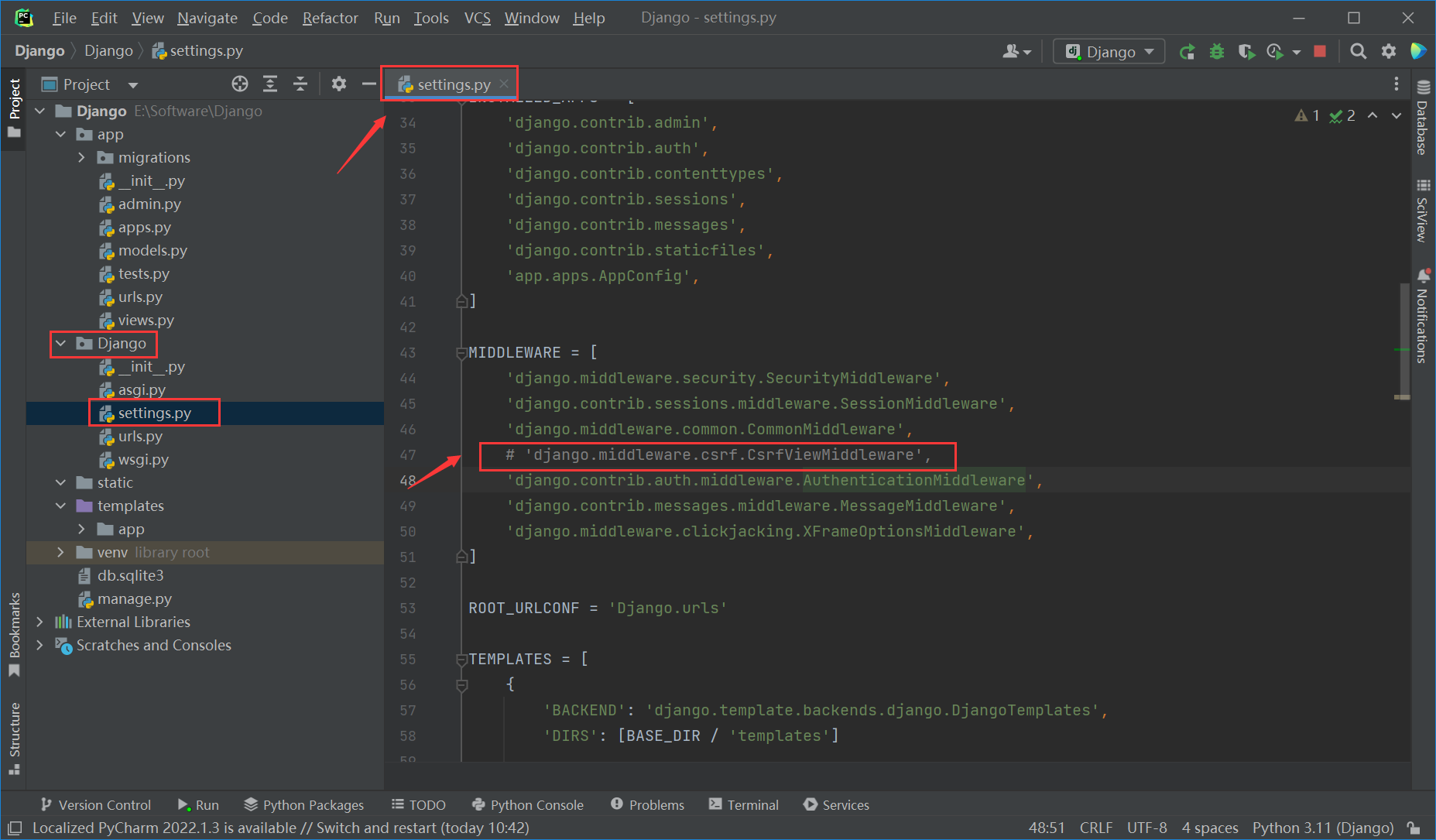
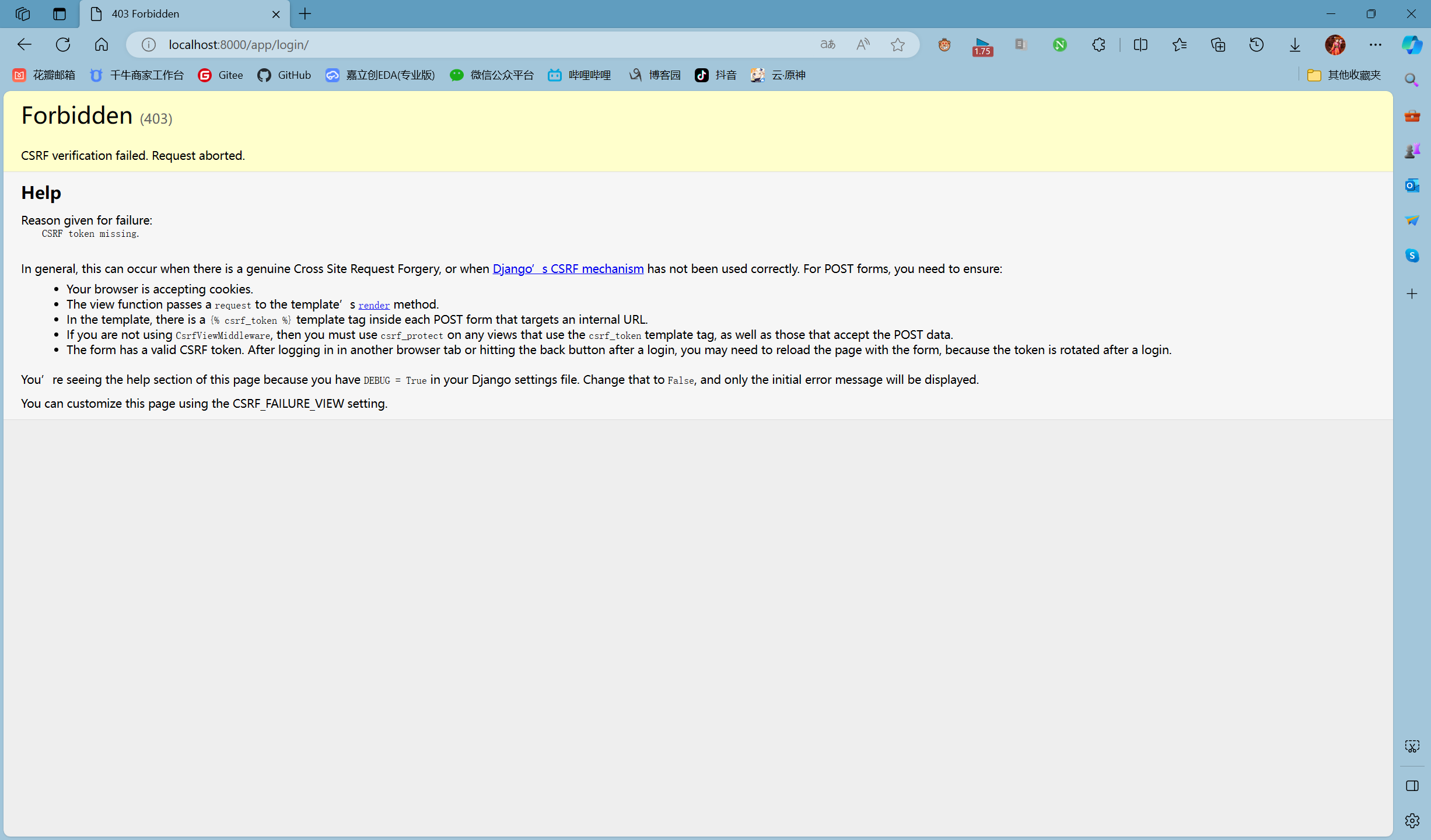
我们还要把 Django 项目下的 settings.py 文件下的 MIDDLEWARE 列表下的 'django.middleware.csrf.CsrfViewMiddleware' 注释掉,否则点击表单提交的时候,浏览器会返回 Forbidden (403) 页面。


三、请求对象
修改 app 应用中 views.py 文件:
def login(request):
print("method: ", request.method) # 请求方式
if request.method == "GET":
print("GET: ", request.GET) # 存储所有GET请求信息
user = request.GET.get("user") # 获取GET请求中的信息
pwd = request.GET.get("pwd")
print("user: ", user)
print("pwd: ", pwd)
else:
print(request.POST) # 存储所有POST请求信息
user = request.POST.get("user") # 获取POST请求中的信息
pwd = request.POST.get("pwd")
print("name: ", pwd)
print("age: ", pwd)
"""
get请求的url:rl: 协议://IP:port/路径?参数名=参数值&参数名=参数值
post请求的url: 协议://IP:port/路径
"""
print("path: ", request.path)
print("full path:", request.get_full_path()) # 将路径和GET请求的参数都打印出来
return render(request, "app/login.html")
四、响应对象
【1】、HttpResponse 对象
修改 app 应用中 views.py 文件:
from django.shortcuts import HttpResponse
# Create your views here.
def login(request):
return HttpResponse("<h1>OK</h1>")
【2】、render() 方法
修改 app 应用中 views.py 文件:
from django.shortcuts import render
# Create your views here.
def login(request):
import time
ctime = time.time()
return render(request, "app/login.html", {"ctime": ctime})
在创建使用数据的网页时,调用了 render() 函数,,并向它传递 请求对象、要使用的 模板 和 字典上下文。
修改 templates 文件夹下的 app 文件夹中 login.html 文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
method="get" 发送get请求
method="post" 发送post请求
如果action什么都不写,会把form表单所在的URL作为路径访问
如果不加IP和端口,会用form表单所在的URL的IP和端口
-->
{# {% url 'namespace:name' %} 反向解析 #}
<form method="post" action="{% url 'app:login' %}">
用户名:<input type="text" name="user"><br>
密 码:<input type="password" name="pwd"><br>
<input type="submit">
</form>
<p>{{ ctime }}</p>
</body>
</html>
模板接受视图函数发过来的字典上下文对象,以便能够使用视图函数提供的数据。要在模板中打印数据,需要将变量名用双花括号括起来。这些花括号不会出现在网页中,只是告诉 Django,我们使用了一个模板变量。
【3】、redirect() 方法
from django.shortcuts import redirect
# Create your views here.
def login(request):
import time
ctime = time.time()
return redirect("https://www.baidu.com", {"ctime": ctime})
redirect() 函数要求提供两个参数:要重定向到的视图,以及 要给视图函数提供的参数。
五、类视图
使用类视图,我们可以将视图对应的不同请求方式以类中不同方法来区别。类视图相对于函数视图有更高的复用性。如果其它地方需要用到某个类视图的某个特定逻辑,直接继承该类视图即可。
修改 app 应用下的 urls.py 文件,添加路由,配置路由时,使用类视图的 as_view() 方法添加。
from django.urls import re_path
from app import views
urlpatterns = [
# 路由配置:路径 ---> 视图函数
# 这里URL使用正则表达式,^表示开头匹配,$表示结尾匹配
# 使用类视图的 as_view() 方法添加路由
re_path(r"login/", views.LoginView.as_view(), name="login"),
]
修改 app 应用下的 views.py 文件中添加如下内容。
from django.shortcuts import render, HttpResponse, redirect
from django.views import View
# Create your views here.
class LoginView(View):
def get(self, request):
"""处理GET请求"""
import time
return render(request, "app/login.html", {"ctime": time.time()})
def post(self, request):
"""处理POST请求"""
return HttpResponse("OK")