编程打卡:给网页做个花里胡哨个格子纹理背景吧。
嗯
看到Github上面有一个项目,格裙纹理生成器 稍微玩了一会儿,感觉这样的纹理或许可以用来做网页的背景,就这样做了。
这个项目生成的图片,感觉太精细了,,稍微一个SVG,就有好几MB大,虽然确实惊喜,里面的纹理,用来做裙子什么的说不定真的可以,但是对于网页背景来说还是相当奢侈的。然后有朋友就提到了用 linear-gradient 来绘制类似的条纹背景,于是就这样做了。
代码实现
在 :root 伪类里面声明 --color-1 ~ 5以及这些个全局变量颜色,随意更改16进制的颜色值,然后就可以更愉快的在其他地方使用啦!或者用JavaScript更改CSS,随机变颜色纹理什么的,都可以!
:root {
--main-bg-color: #ffe7f4;
--color-1:#0F217799;
--color-2:#74BDD599;
--color-3:#62accc99;
--color-4:#81dbc899;
--color-5:#94b0ba99;
}
body {
background-image:
linear-gradient(to right, transparent, transparent 46%, var(--color-1) 46%, var(--color-1) 47%, transparent 47%, transparent),
linear-gradient(to bottom, transparent, transparent 46%, var(--color-1) 46%, var(--color-1) 47%, transparent 47%, transparent),
linear-gradient(to right, transparent, transparent 25%, var(--color-2) 25%, var(--color-2) 26%, transparent 26%, transparent),
linear-gradient(to bottom, transparent, transparent 25%, var(--color-2) 25%, var(--color-2) 26%, transparent 26%, transparent),
linear-gradient(to right, transparent, transparent 27%, var(--color-2) 27%, var(--color-2) 42%, transparent 42%, transparent),
linear-gradient(to bottom, transparent, transparent 27%, var(--color-2) 27%, var(--color-2) 42%, transparent 42%, transparent),
linear-gradient(to right, transparent, transparent 12%, var(--color-3) 12%, var(--color-3) 14%, transparent 14%, transparent),
linear-gradient(to bottom, transparent, transparent 12%, var(--color-3) 12%, var(--color-3) 14%, transparent 14%, transparent),
linear-gradient(to right, transparent, transparent 50%, var(--color-4) 50%, var(--color-4) 55%, transparent 55%, transparent),
linear-gradient(to bottom, transparent, transparent 50%, var(--color-4) 50%, var(--color-4) 55%, transparent 55%, transparent),
linear-gradient(to right, transparent, transparent 18%, var(--color-5) 18%, var(--color-5) 19%, transparent 19%, transparent),
linear-gradient(to bottom, transparent, transparent 18%, var(--color-5) 18%, var(--color-5) 19%, transparent 19%, transparent),
linear-gradient(to right, transparent, transparent 75%, var(--color-5) 75%, var(--color-5) 76%, transparent 76%, transparent),
linear-gradient(to bottom, transparent, transparent 75%, var(--color-5) 75%, var(--color-5) 76%, transparent 76%, transparent),
linear-gradient(to bottom, var(--main-bg-color), var(--main-bg-color) 100%);
background-size: 15rem 15rem;
}
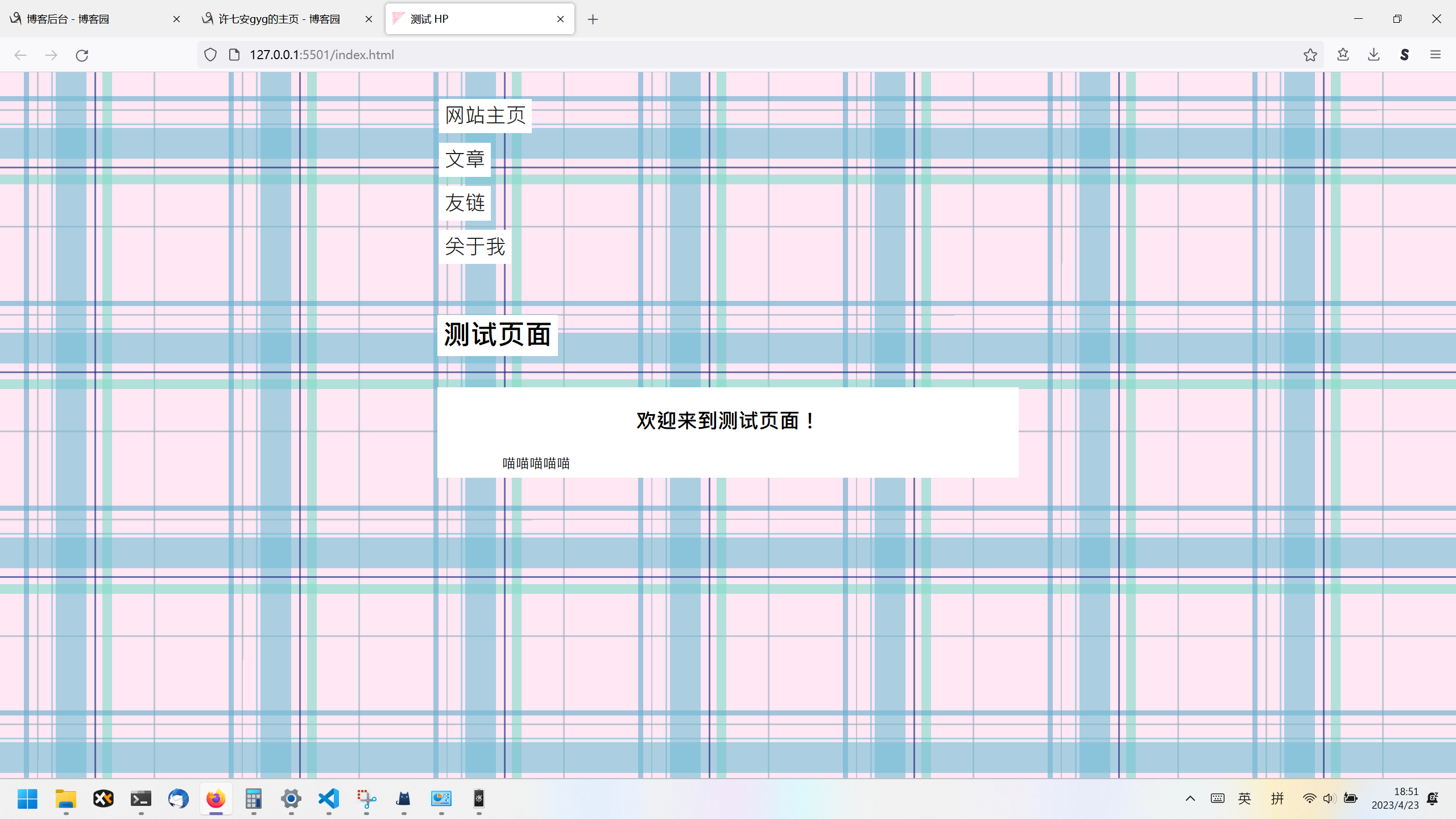
效果如图

看起来还不错,格裙纹理真好看,你可以更改 background-size 的大小来改变格子的大小,或者 linear-gradient 改变条纹的方向和颜色
做这个时候我也想买条格裙穿了,让我们来创造一个不分性别都能穿格裙追求可爱的理想社会吧!