HarmonyOS、低代码平台、组件拖拽、登录组件、代码编辑器
1、写在前面
前面我们介绍了低代码中堆叠容器、滚动容器、网格布局、页签容器以及一些常用容器和组件的拖拽使用方法,本篇我们来介绍一个新的组件,这个组件是属于业务组件——登录组件,同样的,我会通过动图的形式展示整个登录流程的实现过程,大家跟着我的步骤一起来操作吧!
2、开发实战
2.1、页面布局
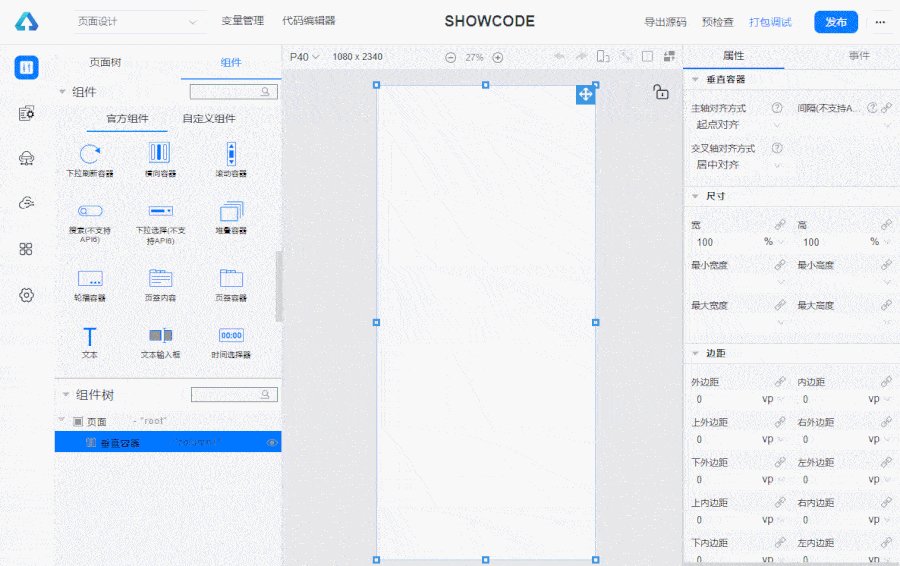
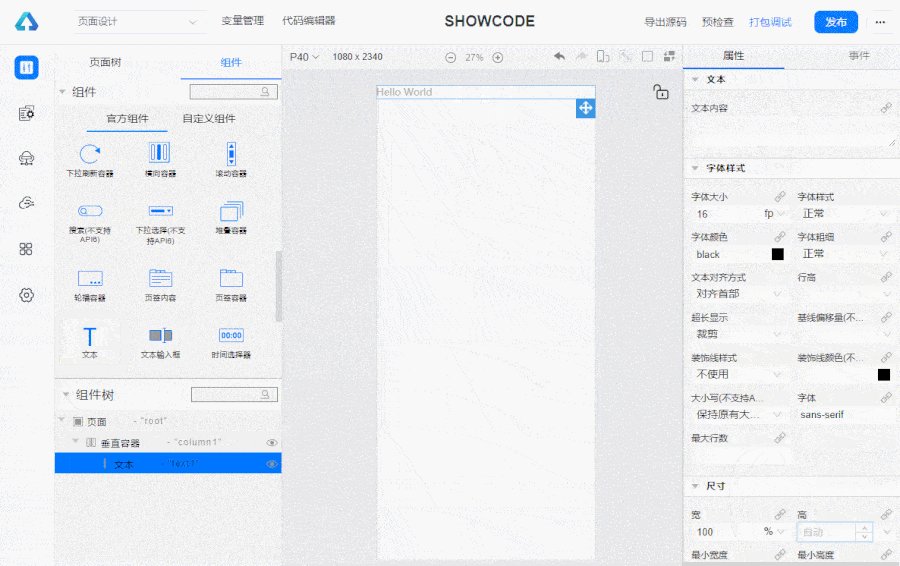
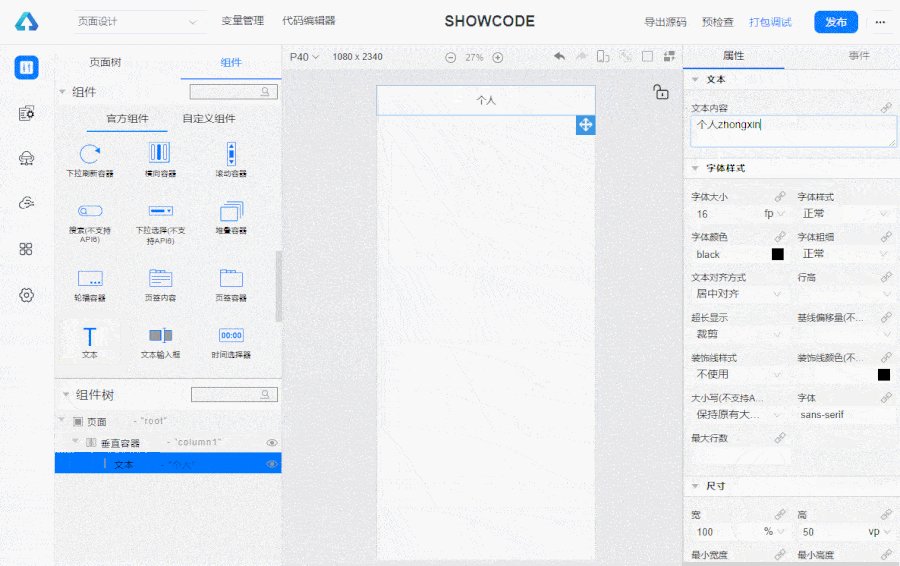
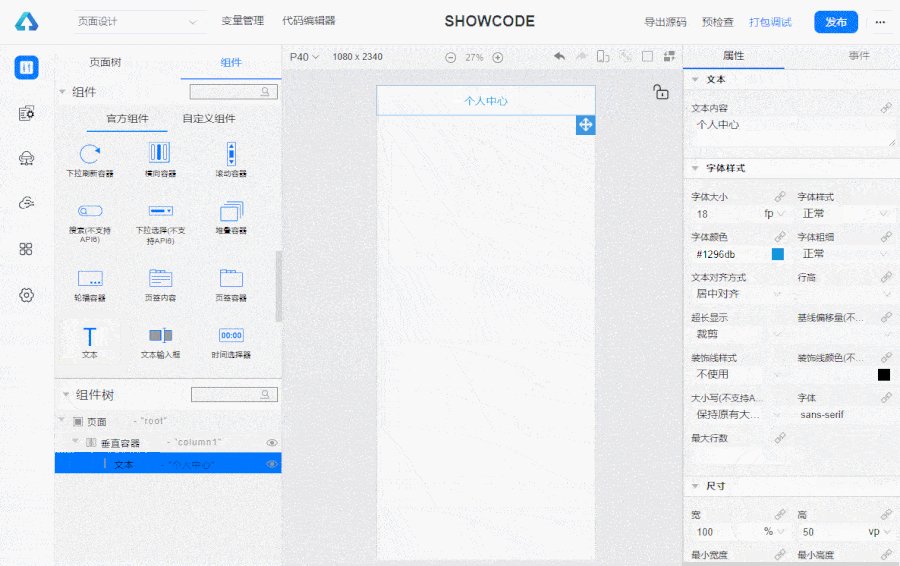
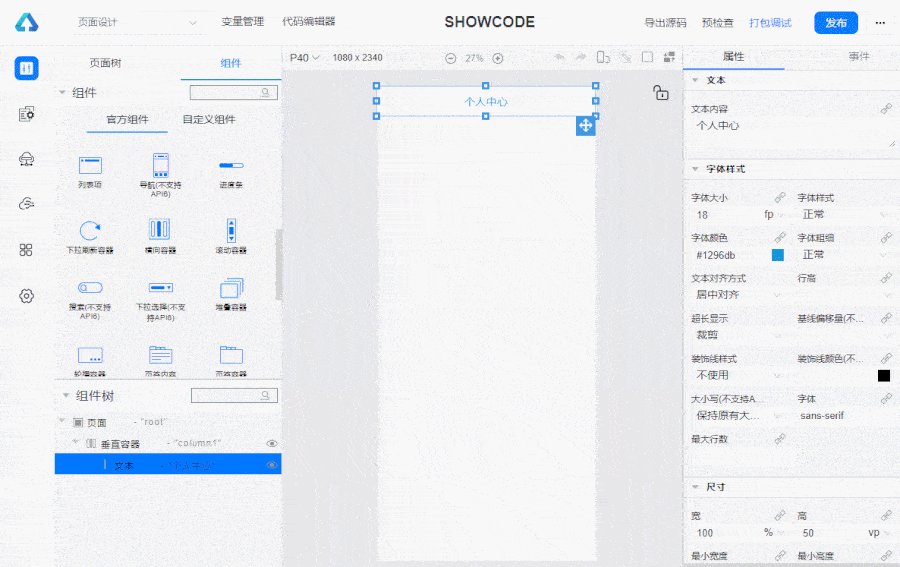
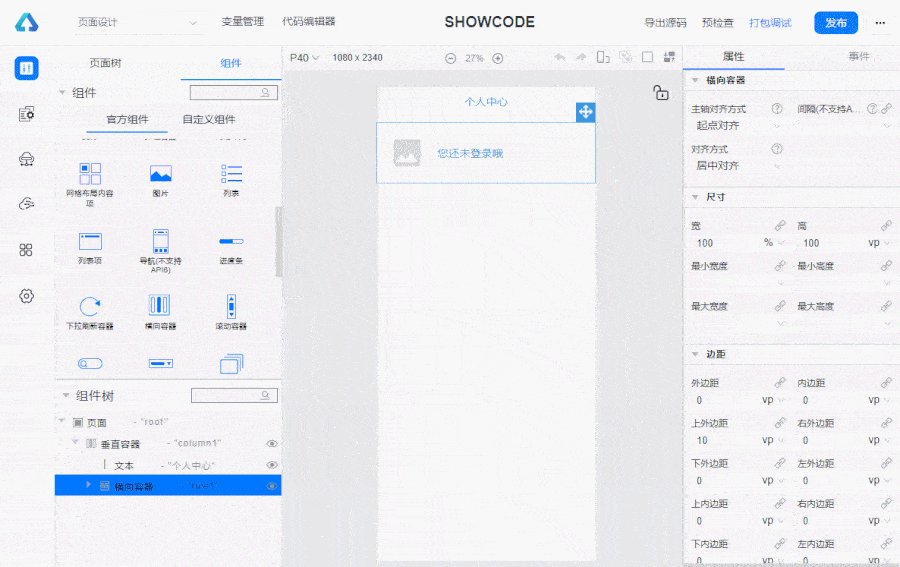
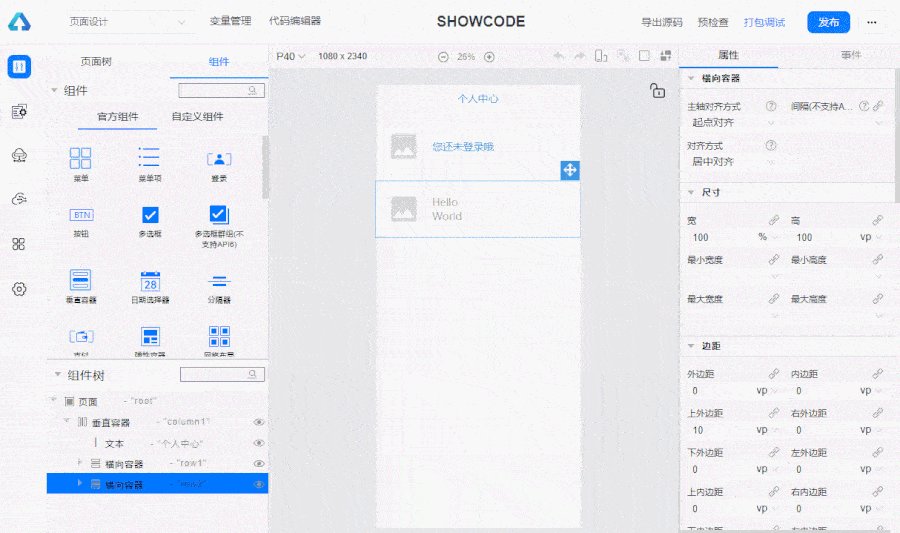
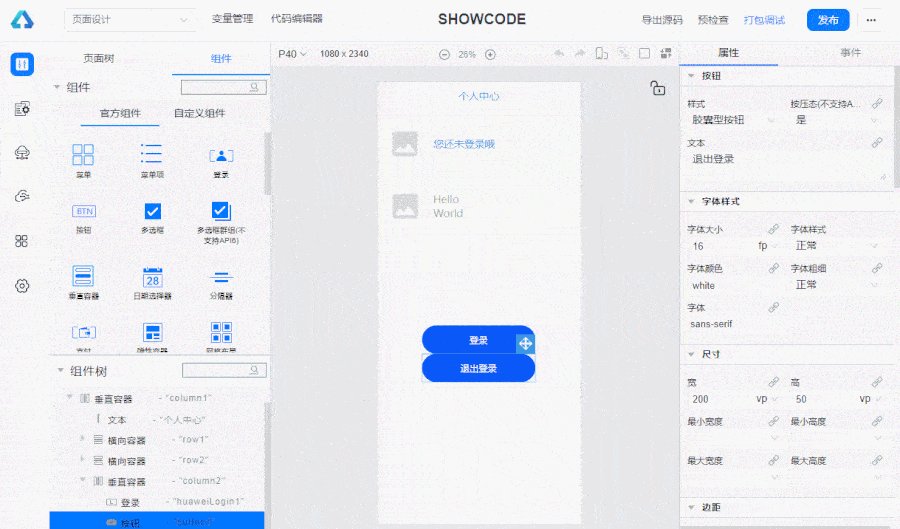
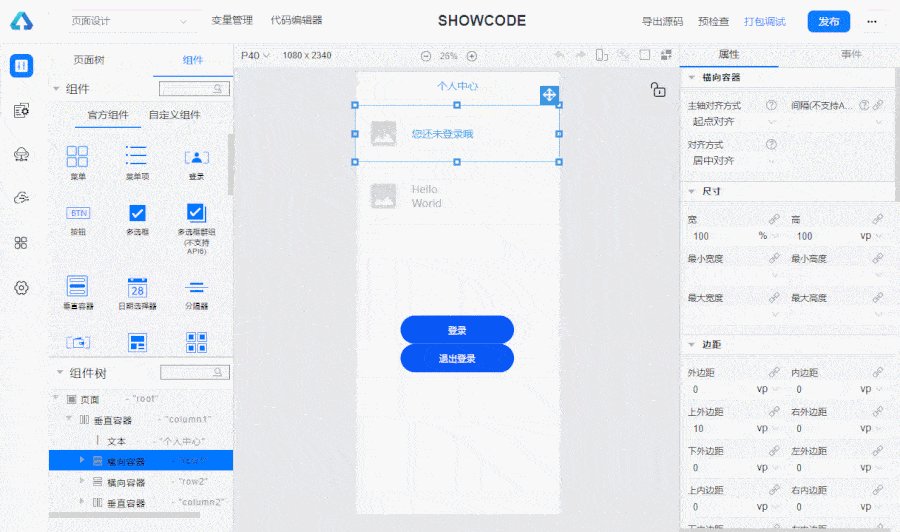
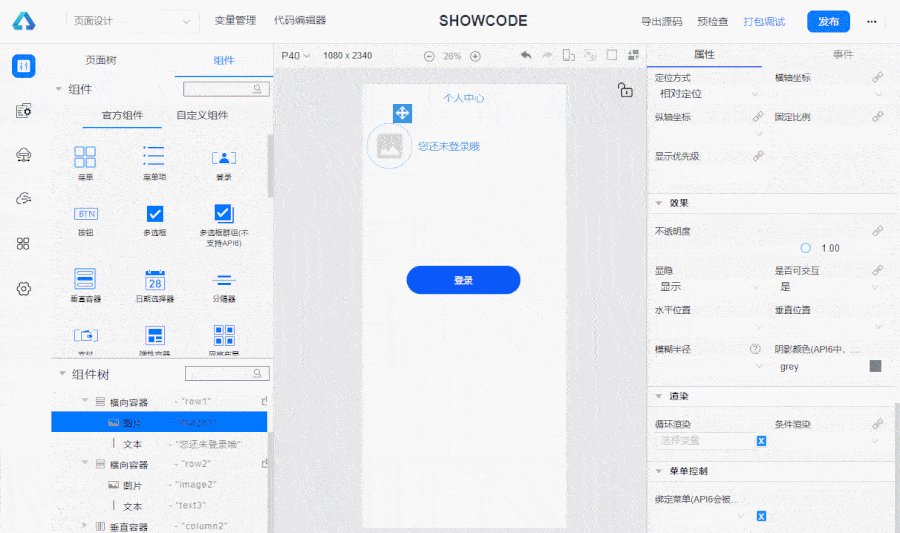
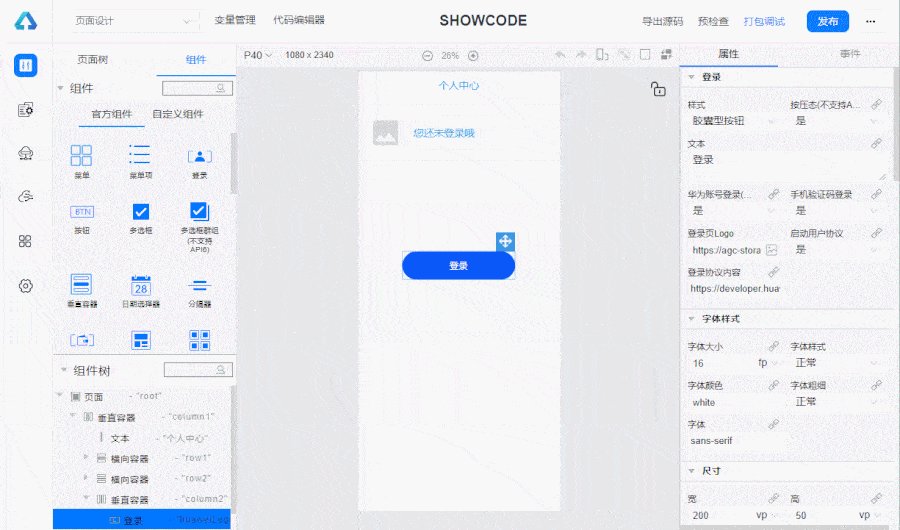
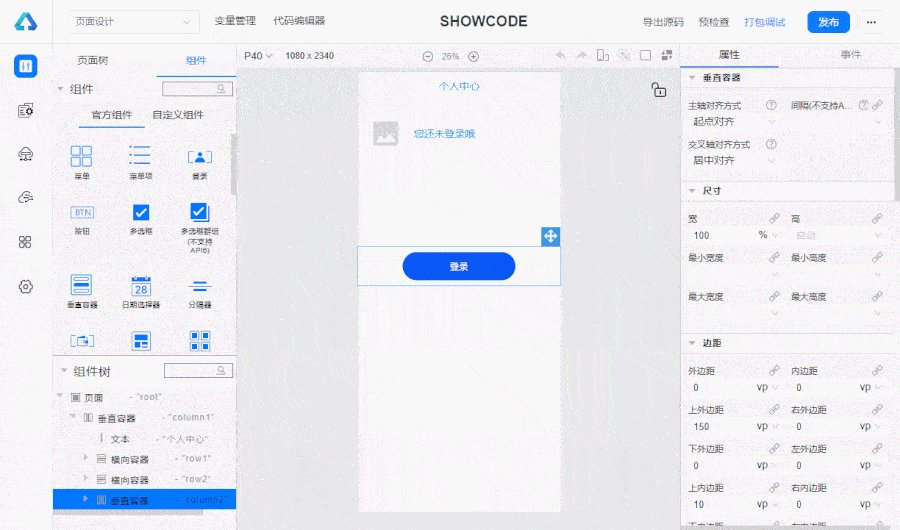
首先,进入到画布编辑页面,可以看到页面最外层是一个垂直容器,然后我们先拖拽一个文本组件来实现页面标题:
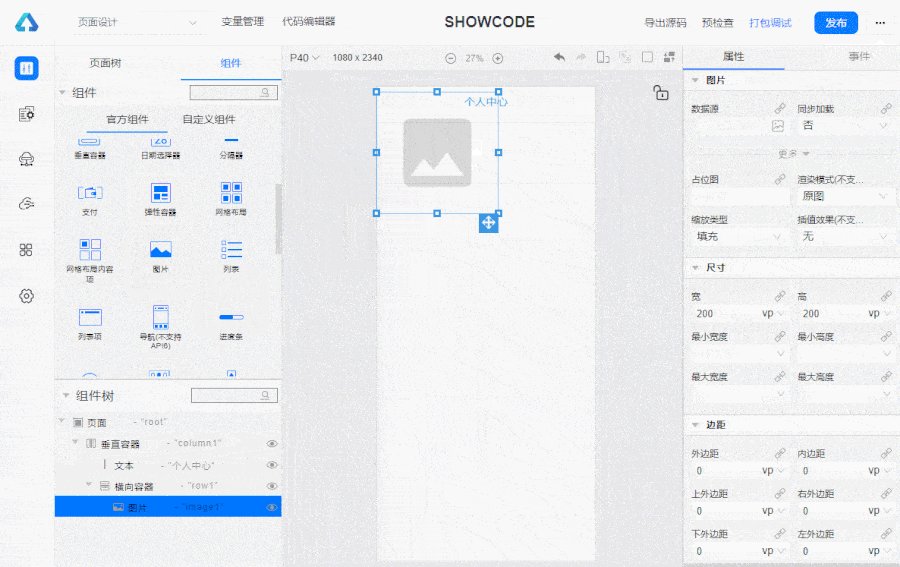
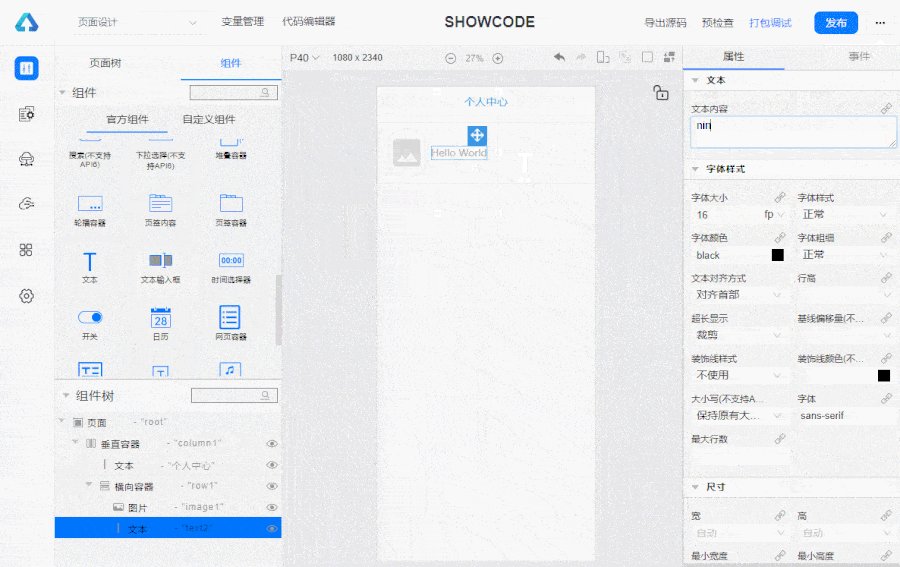
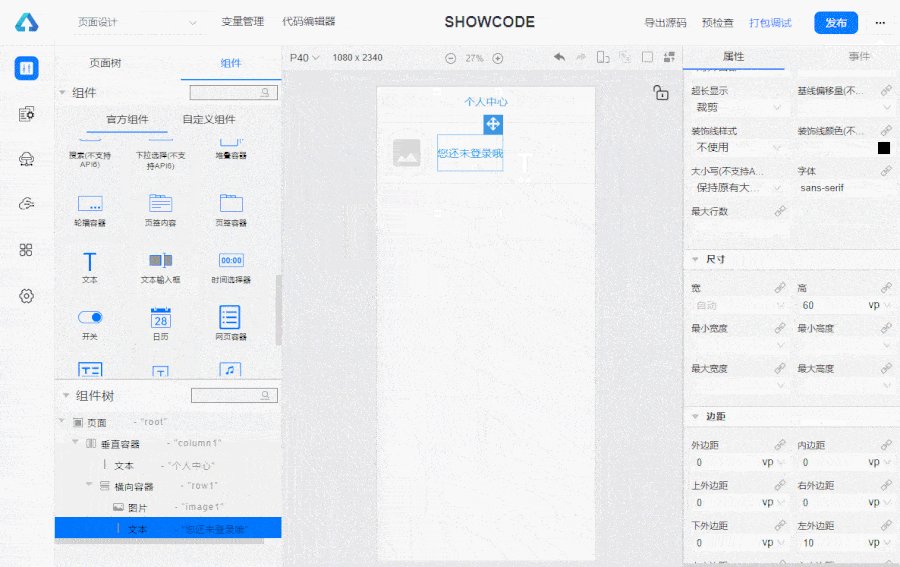
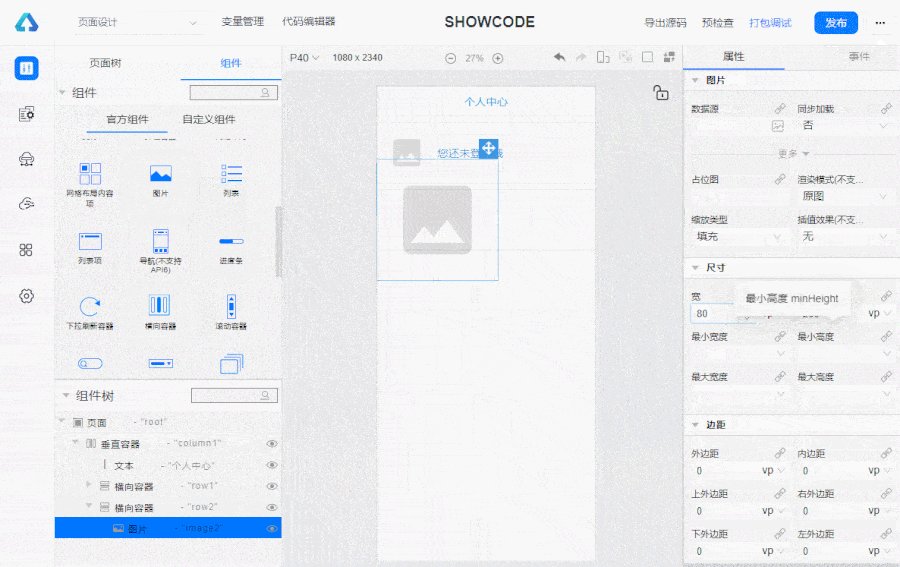
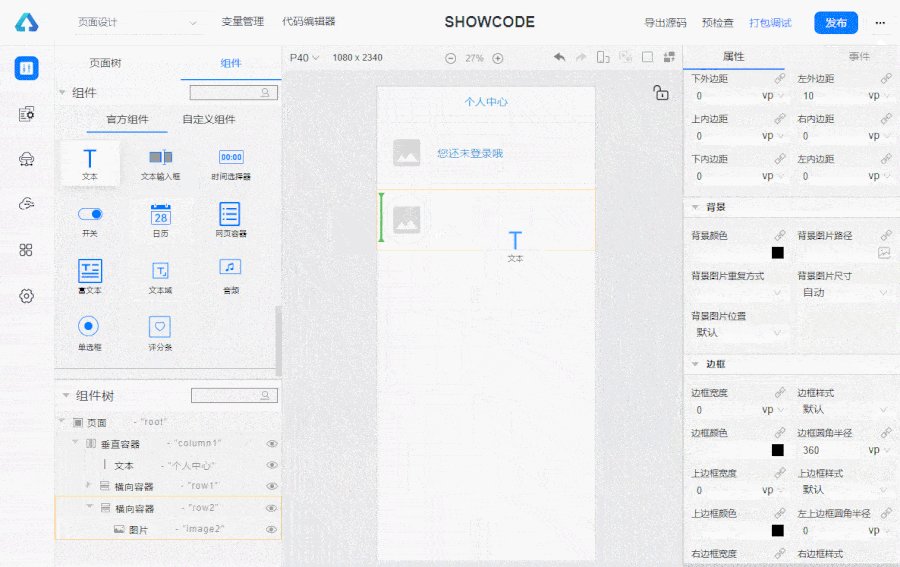
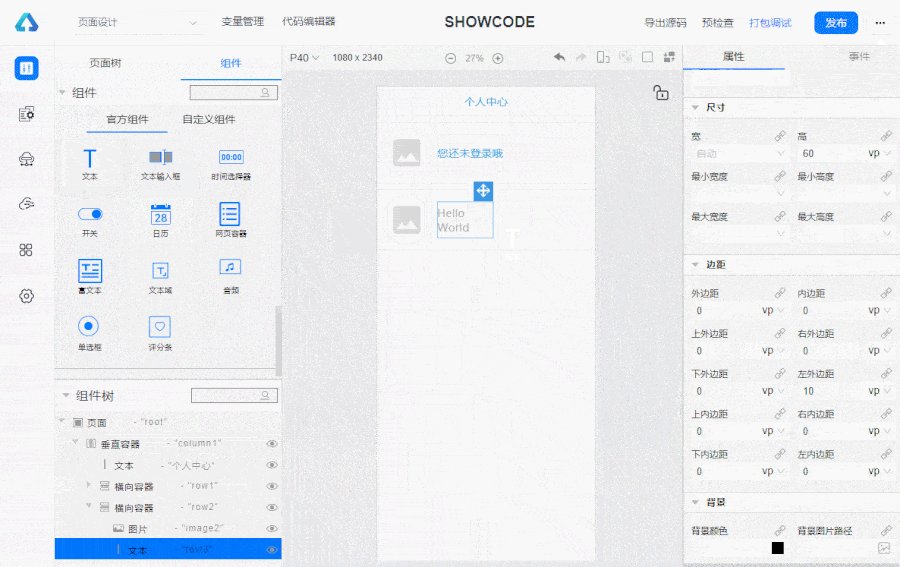
然后拖拽一个横向容器,实现左图片右文本的结构,表示左侧是用户头像右侧是用户名,用来展示默认情况下未登录时的页面布局:
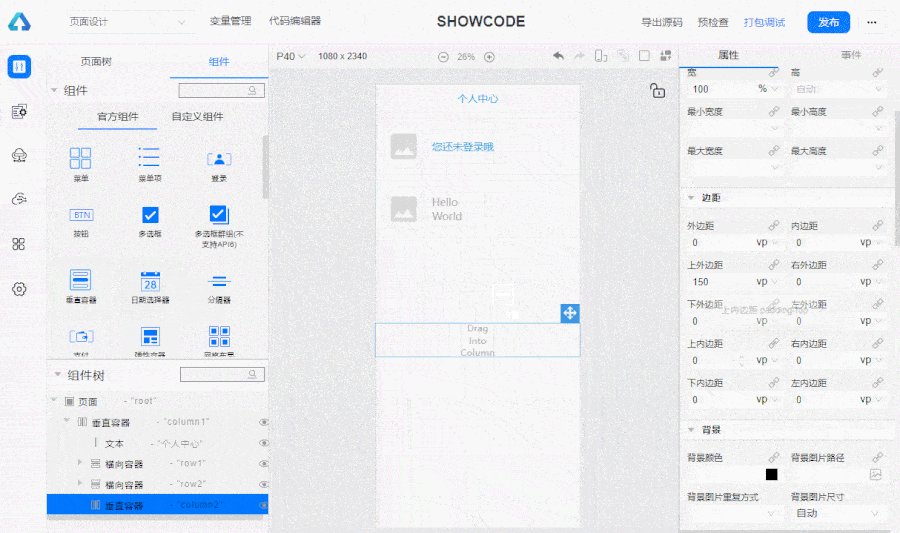
然后同样的结构,我们再来拖拽一个横向容器,用来实现登录进来后展示的页面布局:
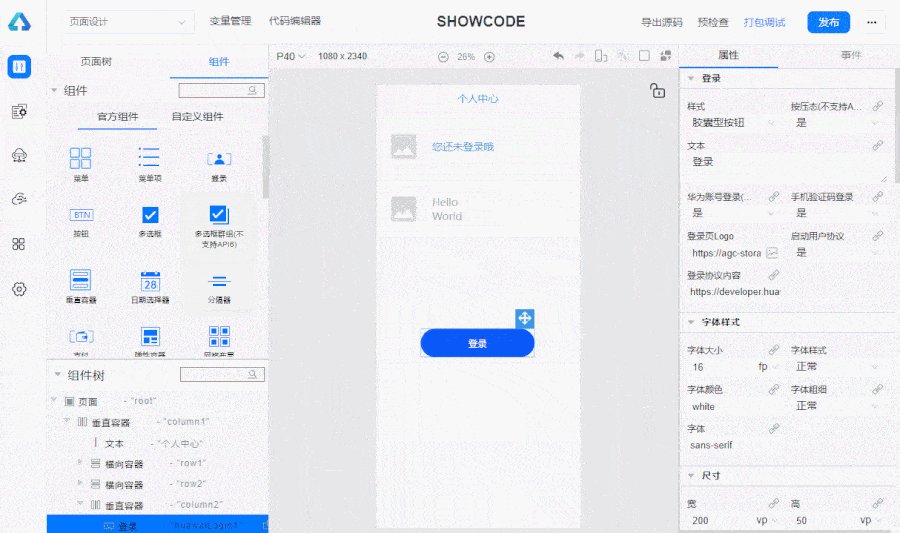
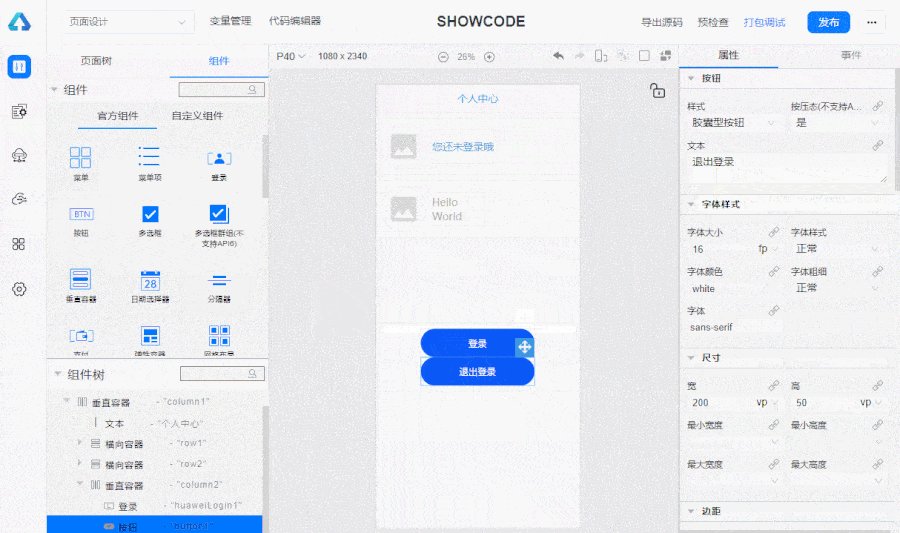
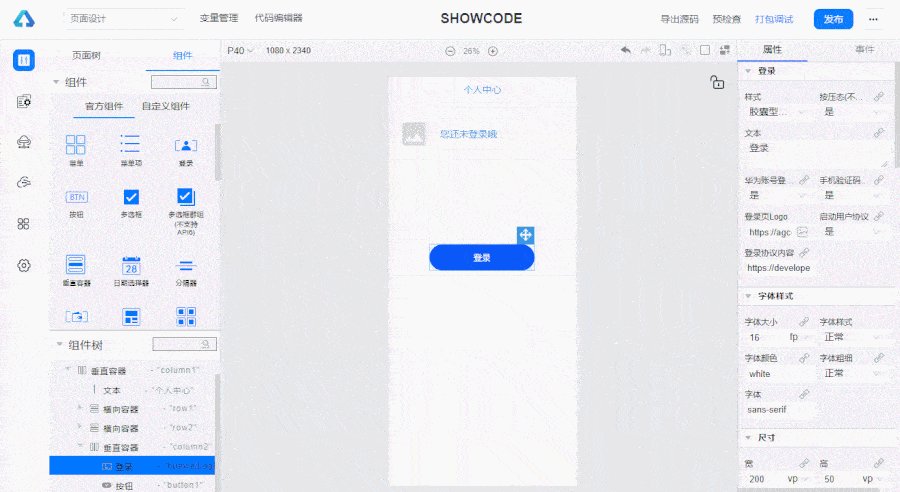
然后再来拖拽一个垂直容器,在里面拖入登录组件和一个按钮组件,登录组件用来展示未登录时的页面效果,按钮组件我们填入文本内容:“退出登录”,用来实现登录进来之后页面展示的效果:
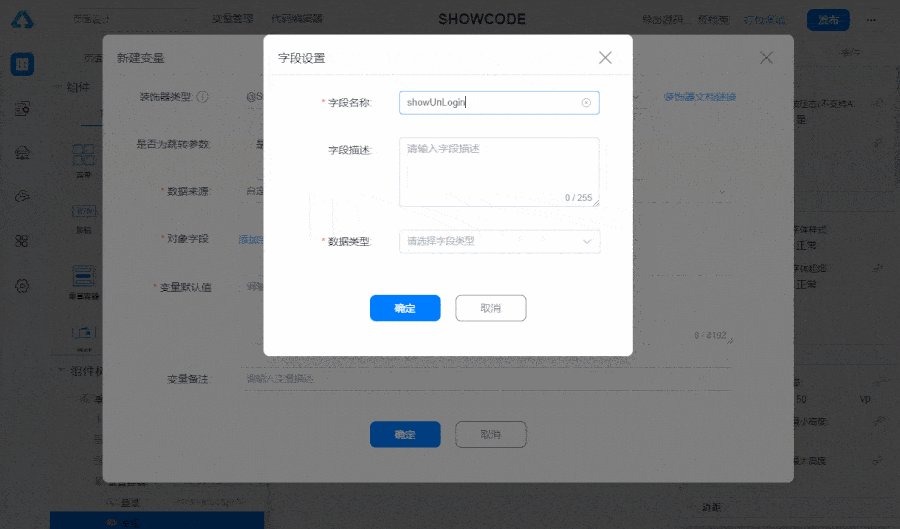
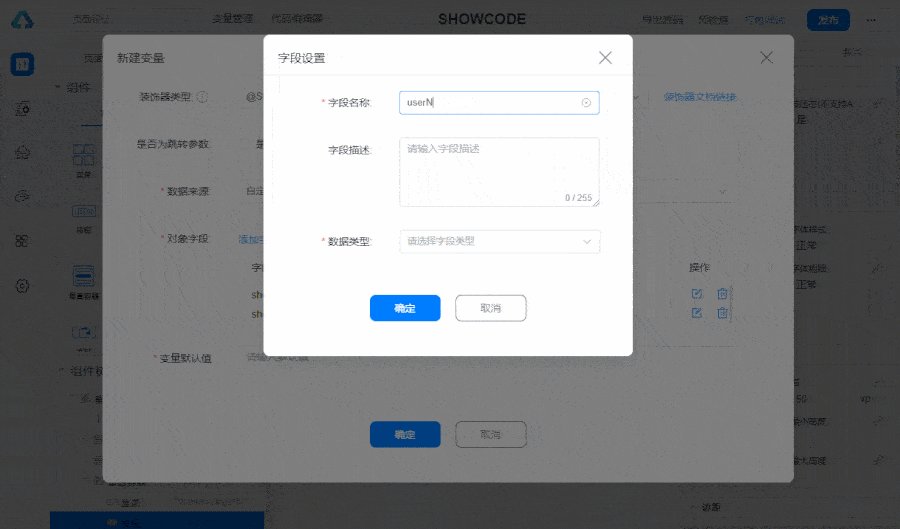
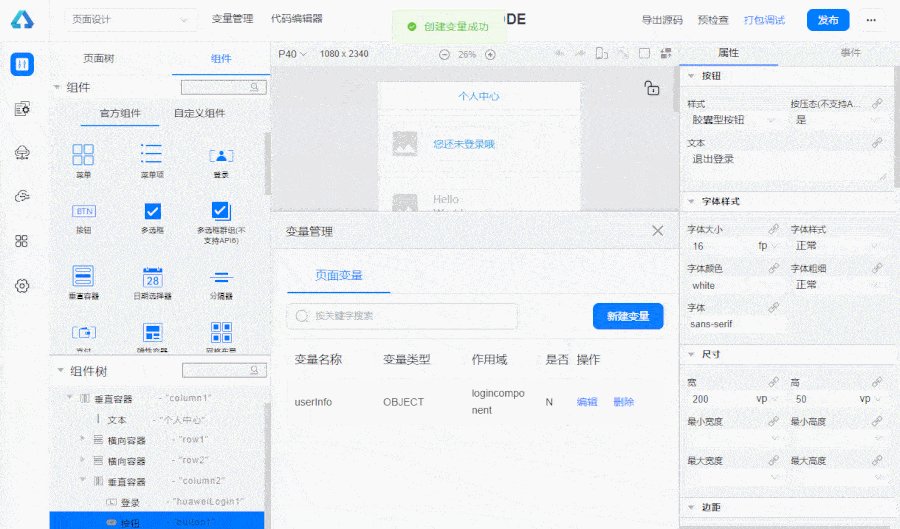
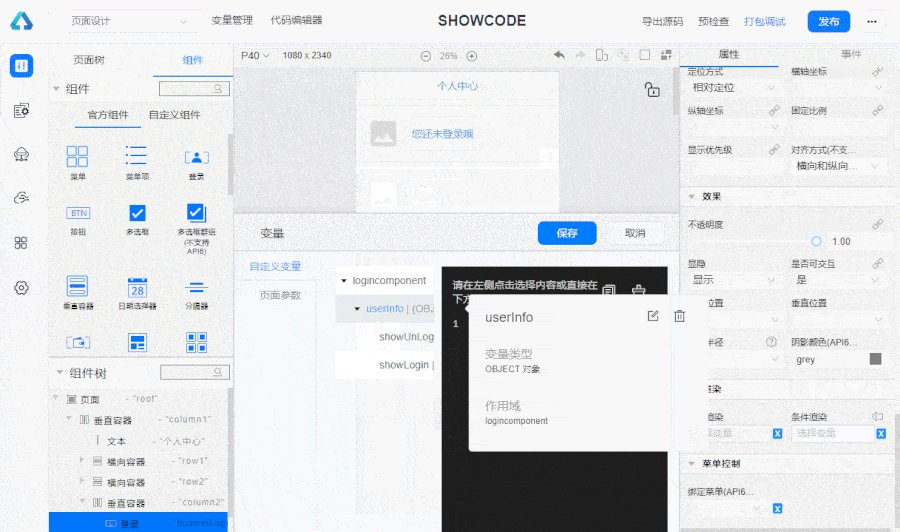
接着我们来定义一个变量userInfo,设置这个变量为Object对象类型,给该变量新增四个字段,分别为:showUnLogin、showLogin、userName、url,前两个字段是布尔类型,分别表示未登录和登录时的状态,后两个字段是字符串类型分别表示获取到的用户名和头像地址:
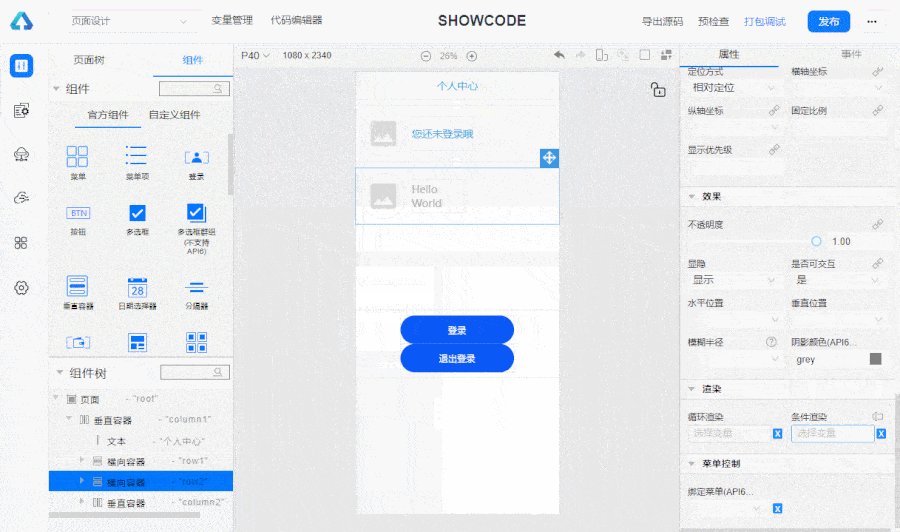
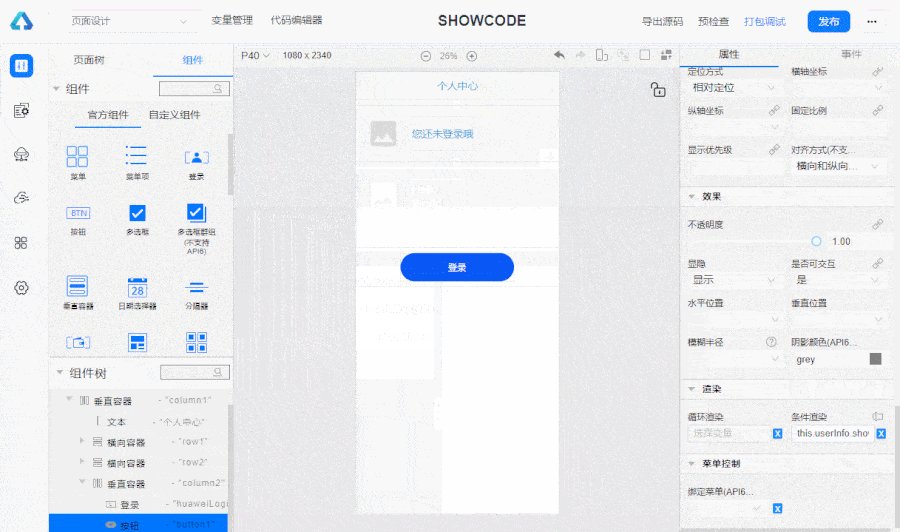
然后我们给两个横向容器、登录组件及退出登录的按钮分别使用条件渲染,控制未登录和登录时分别展示那些组件:
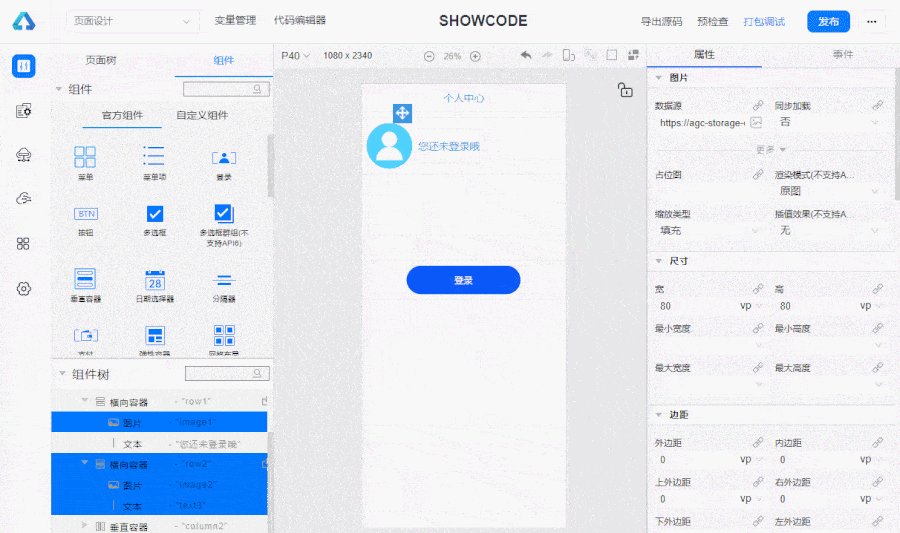
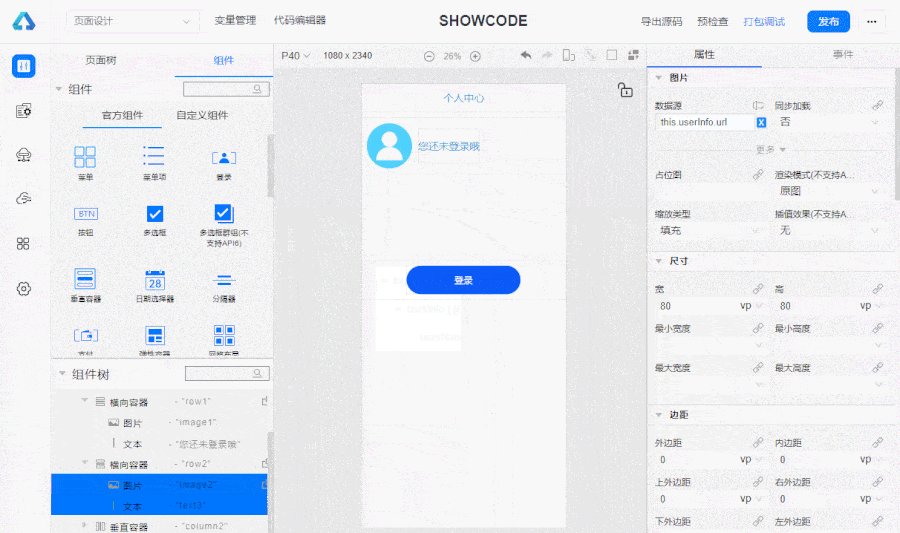
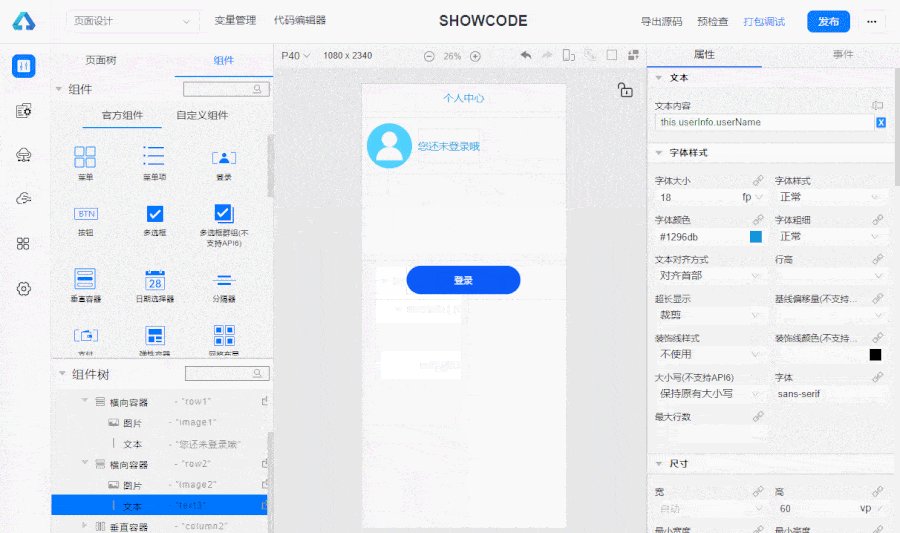
最后我们给未登录时的头像设置一个默认的图片,然后给登录时的头像和用户名绑定上userInfo变量里对应的字段:
2.2、自定义代码
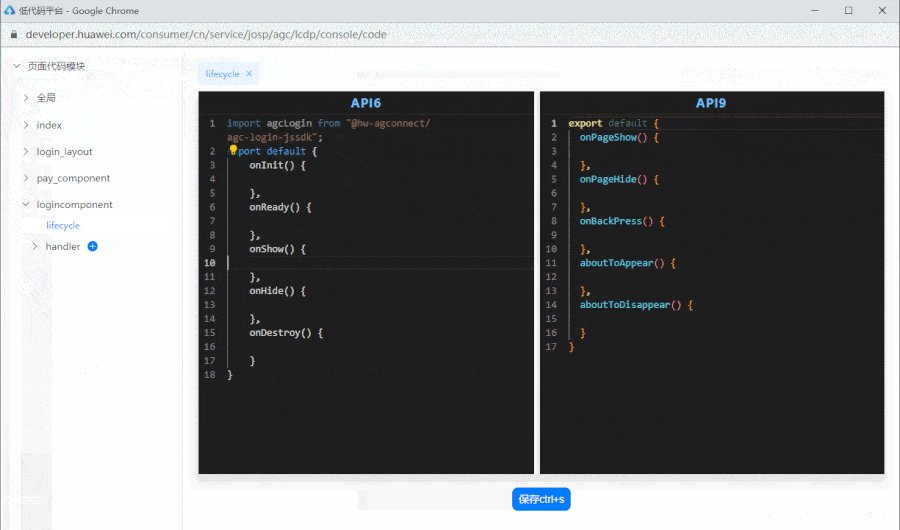
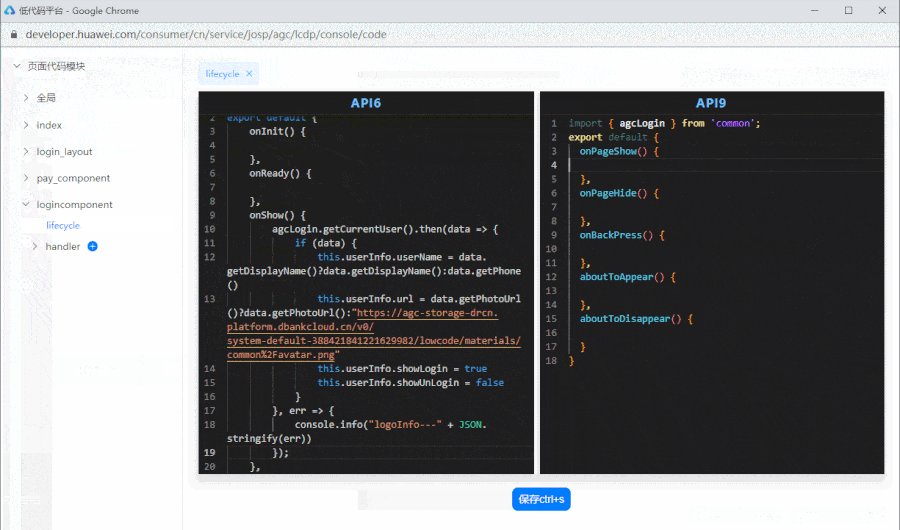
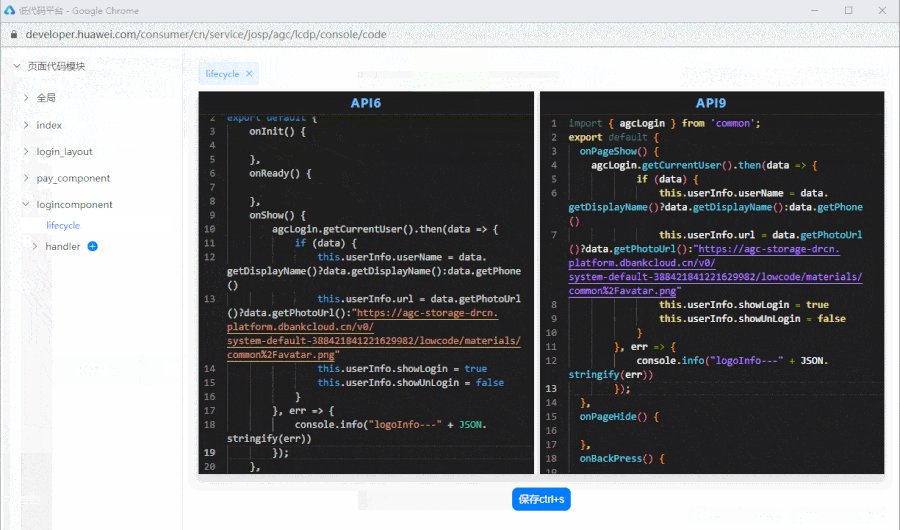
点击代码编辑器找到我们的页面,在生命周期lifecycle中,在页面展示的回调方法中获取用户的登录信息,如果有数据则赋值给userInfo对应的字段:
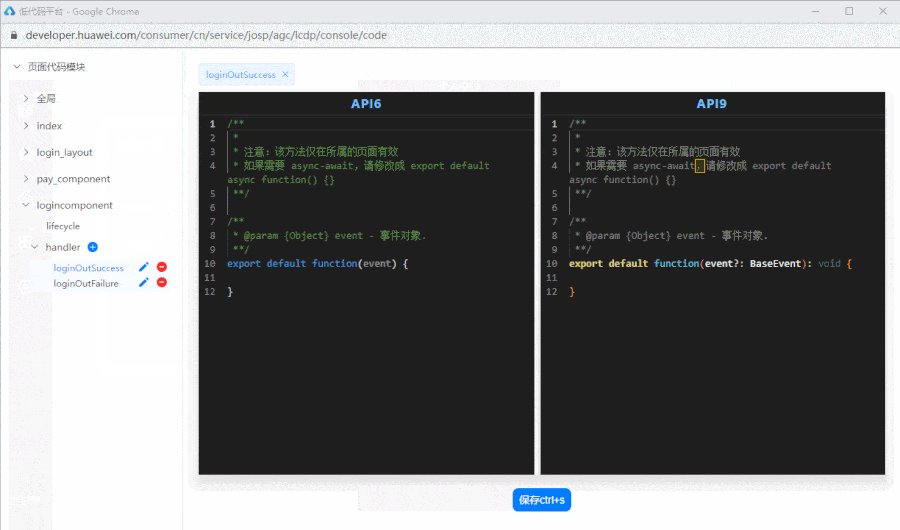
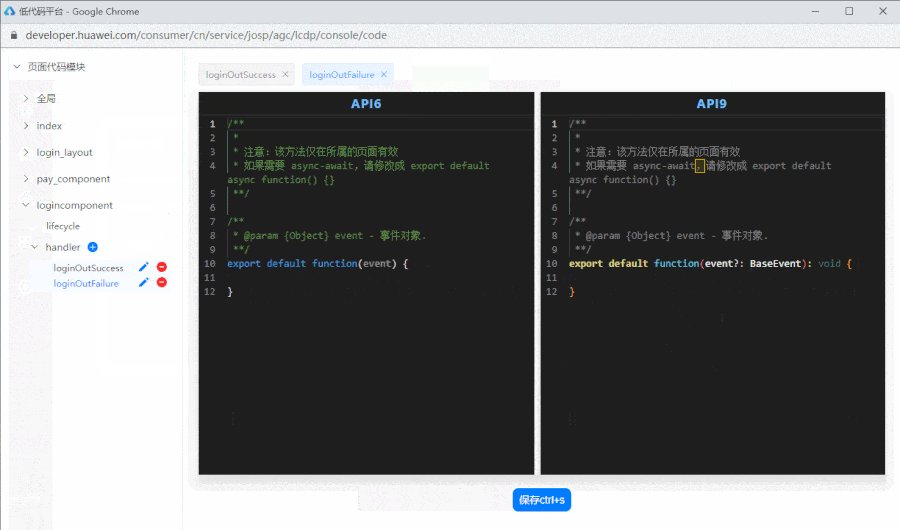
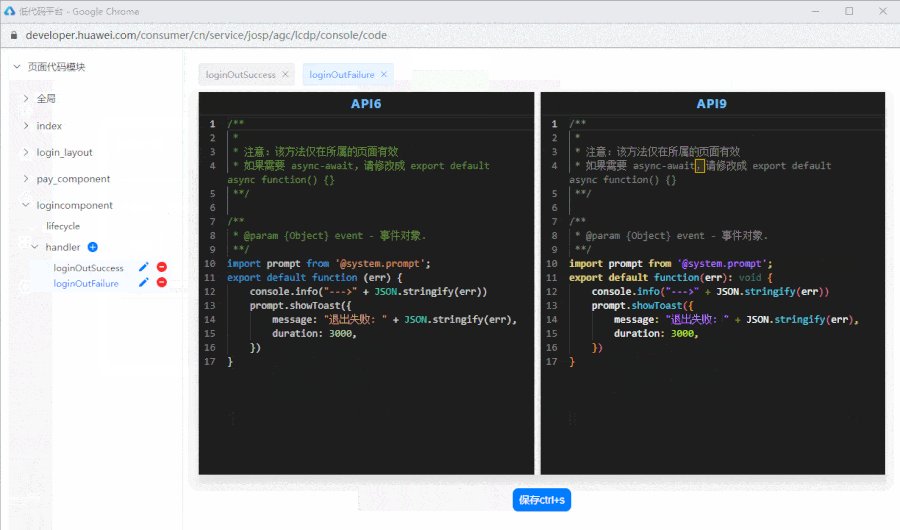
然后点击handler右侧的“+”,给退出登录添加两个函数,来实现退出登录时的回调方法:
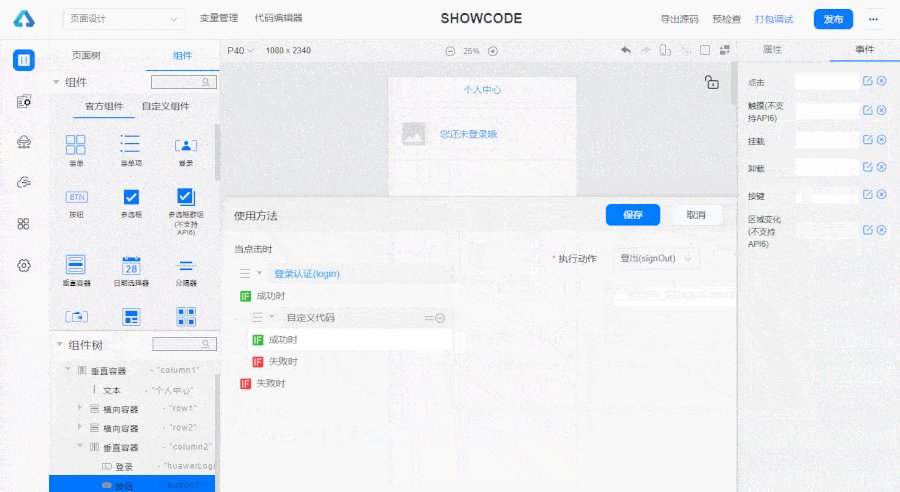
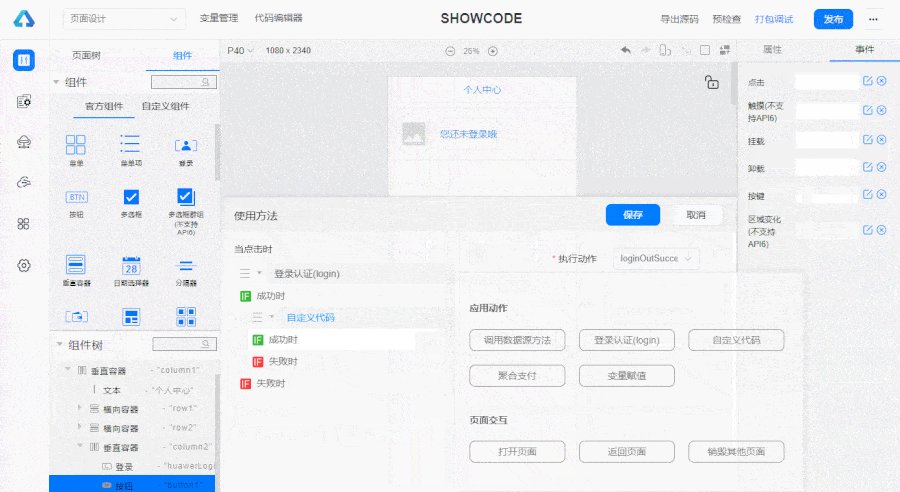
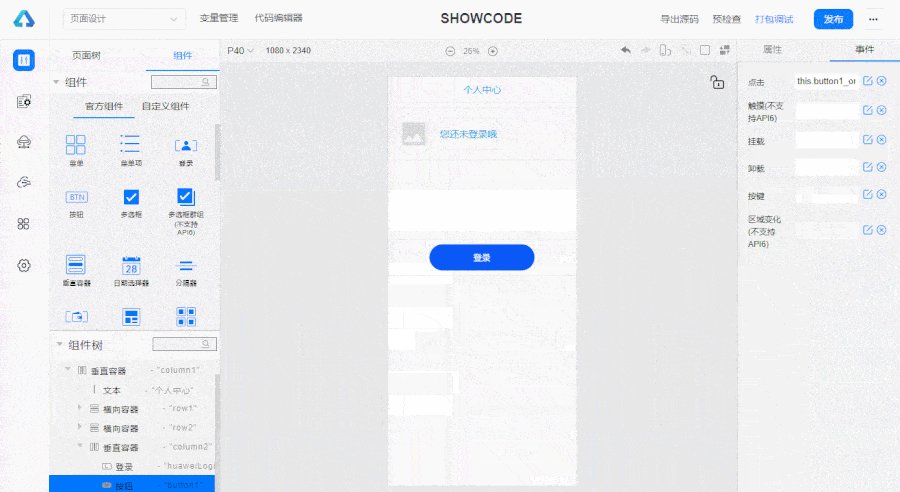
最后给退出登录按钮绑定点击事件在弹出框中选择登录认证,执行动作选择登出,然后在成功和失败的地方选择自定义代码,绑定我们在上面创建的退出登录的成功和失败的回调方法:
到这里,我们的登录组件的开发过程就已经完成了。
2.3、开发配置
开发工作完成之后,我们还不能立刻将应用安装到手机上,因为我们还有一些必须的配置没有完成。
首先我们需要到AppGallery Connect中找到我们的项目,然后在左侧菜单栏中选中“认证服务”,在认证方式中将“手机号码”和“华为帐号”这两项选择启用:
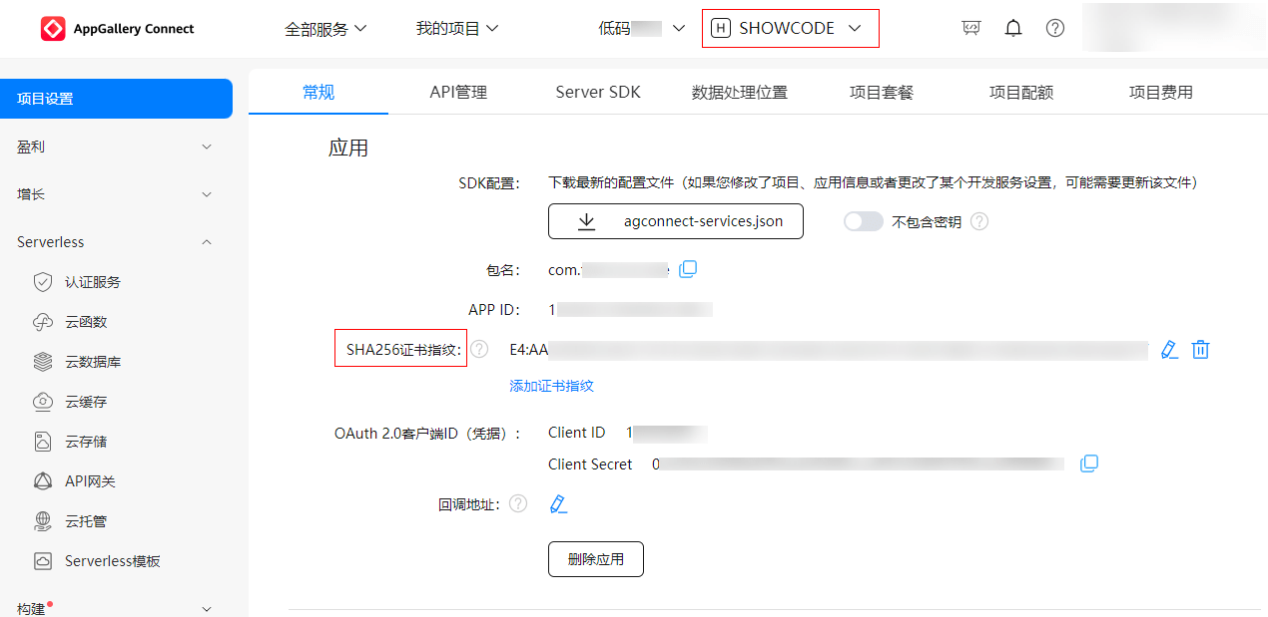
然后回到项目设置,在对应的应用下面,配置SHA256证书指纹:
做完这两步,整个开发过程才能算是真正的完成。
3、效果展示
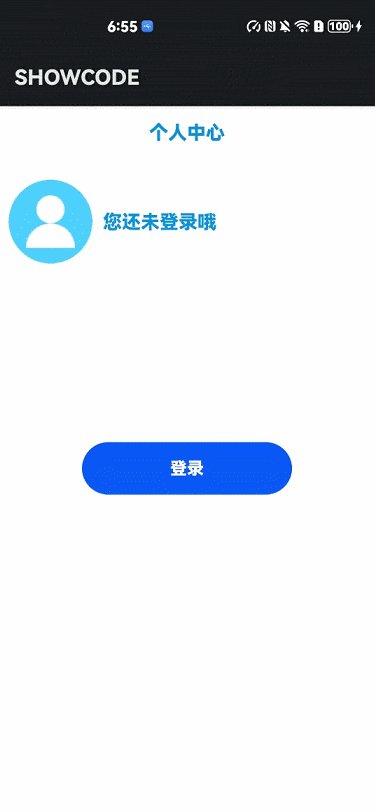
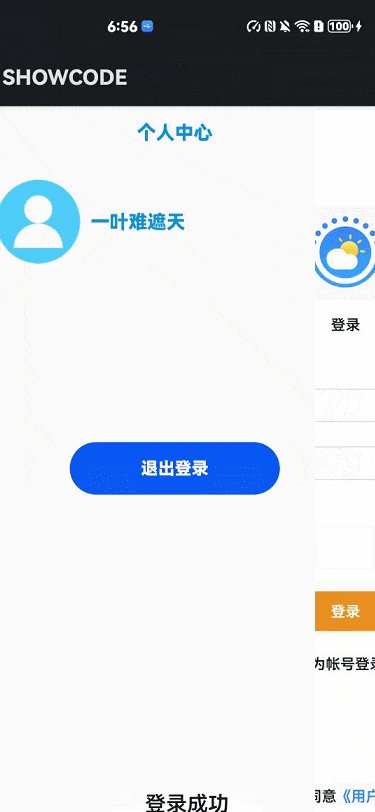
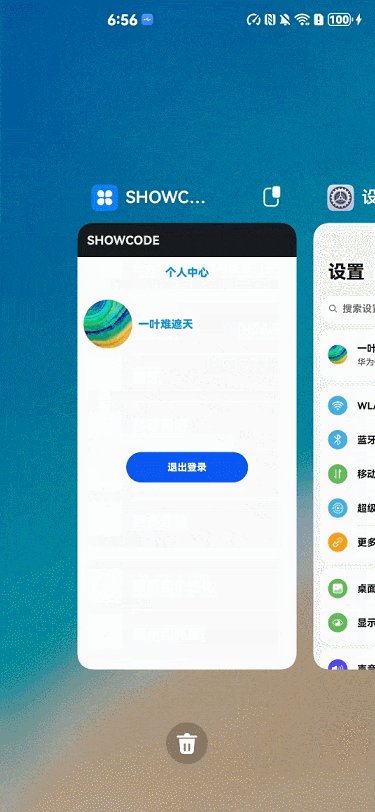
最后,我们打包将应用安装到手机上,来看一下最终的实现效果吧:
好了,本期关于登录组件的使用,就介绍到这里了,咱们下期再会!