<script>
function readCsv() {
const file = document.getElementById('uploadFile').files[0];
if (file.type != "text/csv") {
alert("文件类型错误");
return;
}
var reader = new FileReader();
const data = [];
reader.onload = function () {
const result = reader.result;
let lines = result.split("\r\n");
lines.map(function (item, index) {
let line = item.split(",");
data.push(line);
});
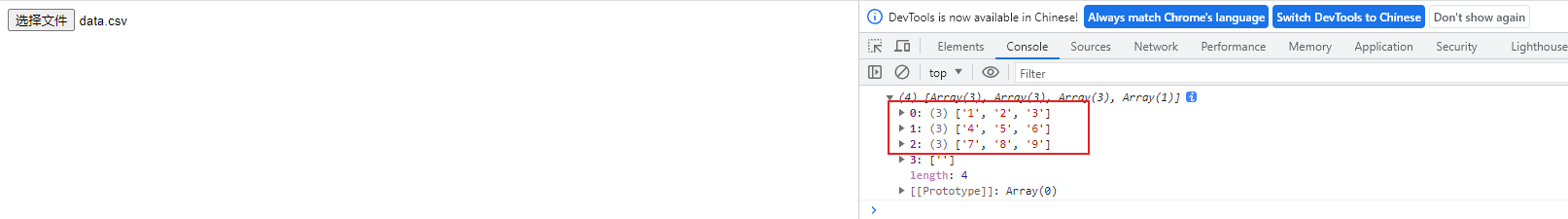
console.log(data);
};
reader.readAsText(file);
}
</script>
<body>
<input type="file" name="file" id="uploadFile" onchange="readCsv(this);" />
</body>
文件读出来是数组