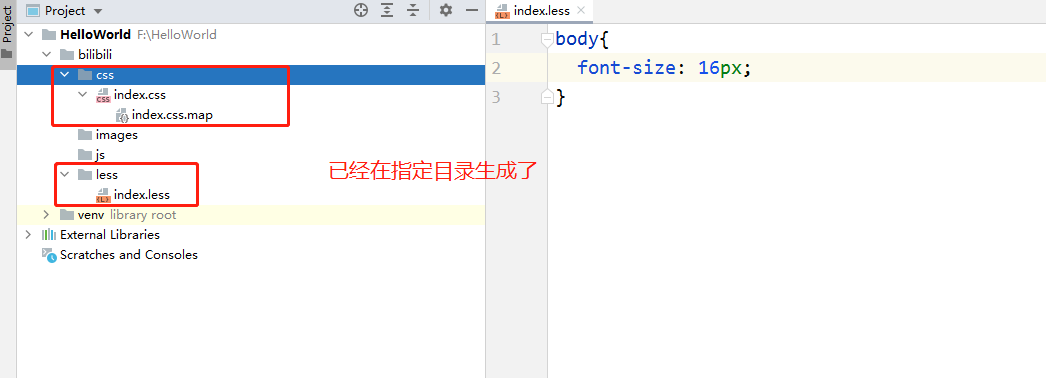
一、当前演示项目目录

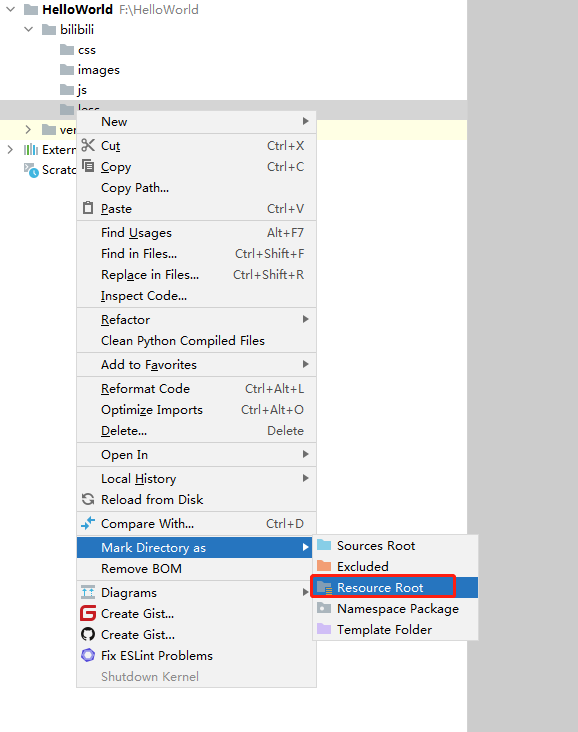
二、标记less文件夹为资源目录
不标记其实也不影响

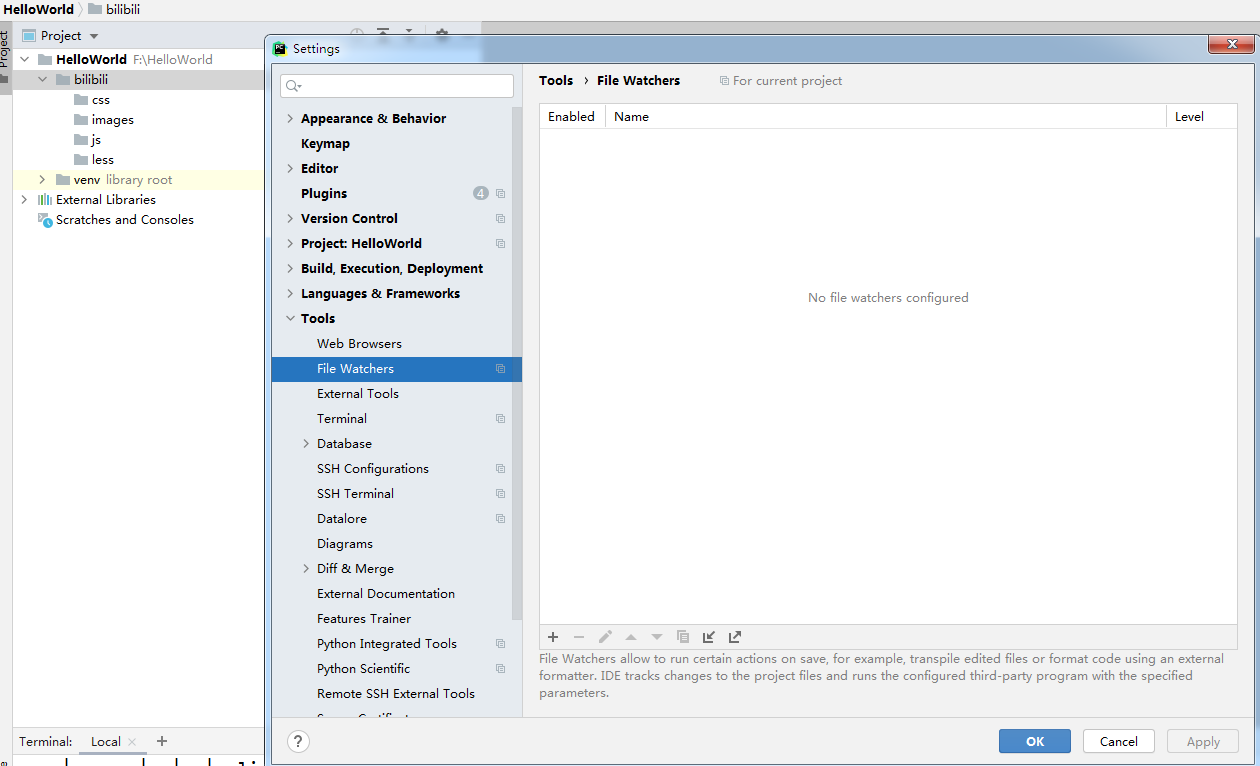
三、打开File Watchers(文件监视器)
- 在主菜单中选择 "File"(文件)> "Settings"(设置)(Windows/Linux)或 "PyCharm"(Windows)/ "Preferences"(Mac)
- 或者使用快捷键 "Ctrl + Alt + S"(Windows/Linux)或 "Command + ,"(Mac)打开设置对话框。
- 在设置对话框中,找到并选择 "Tools"(工具)> "File Watchers"(文件监视器)

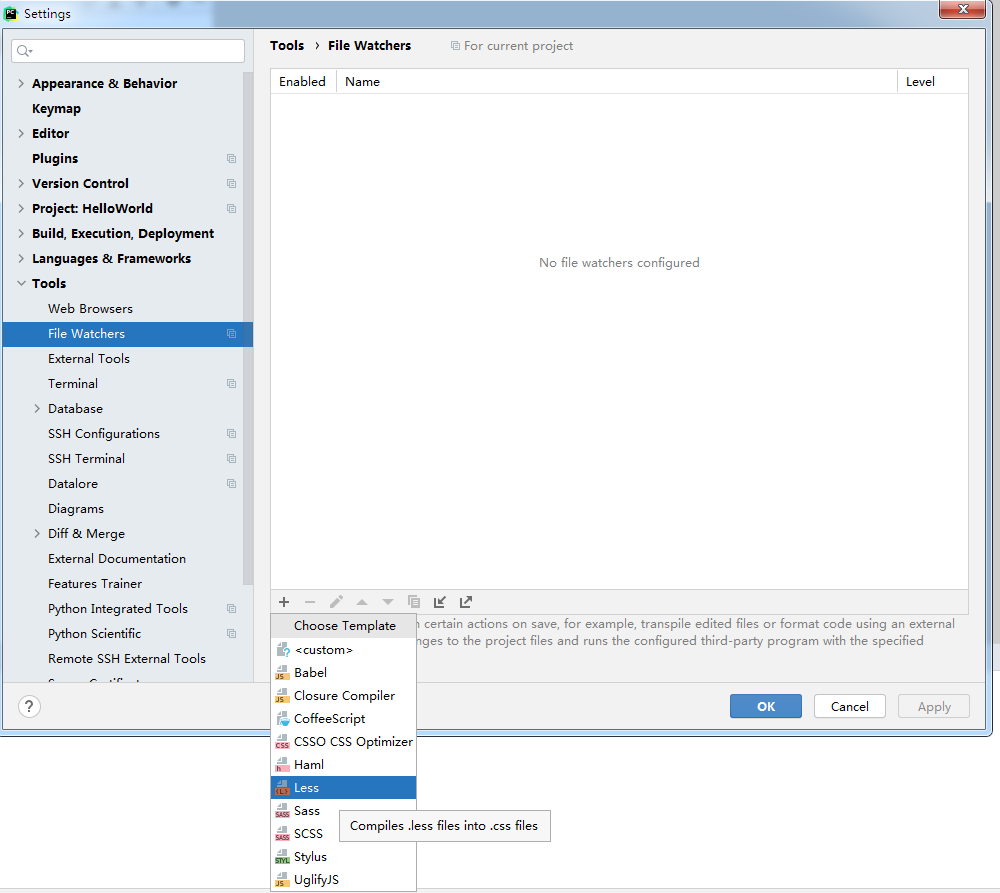
四、添加less文件监视

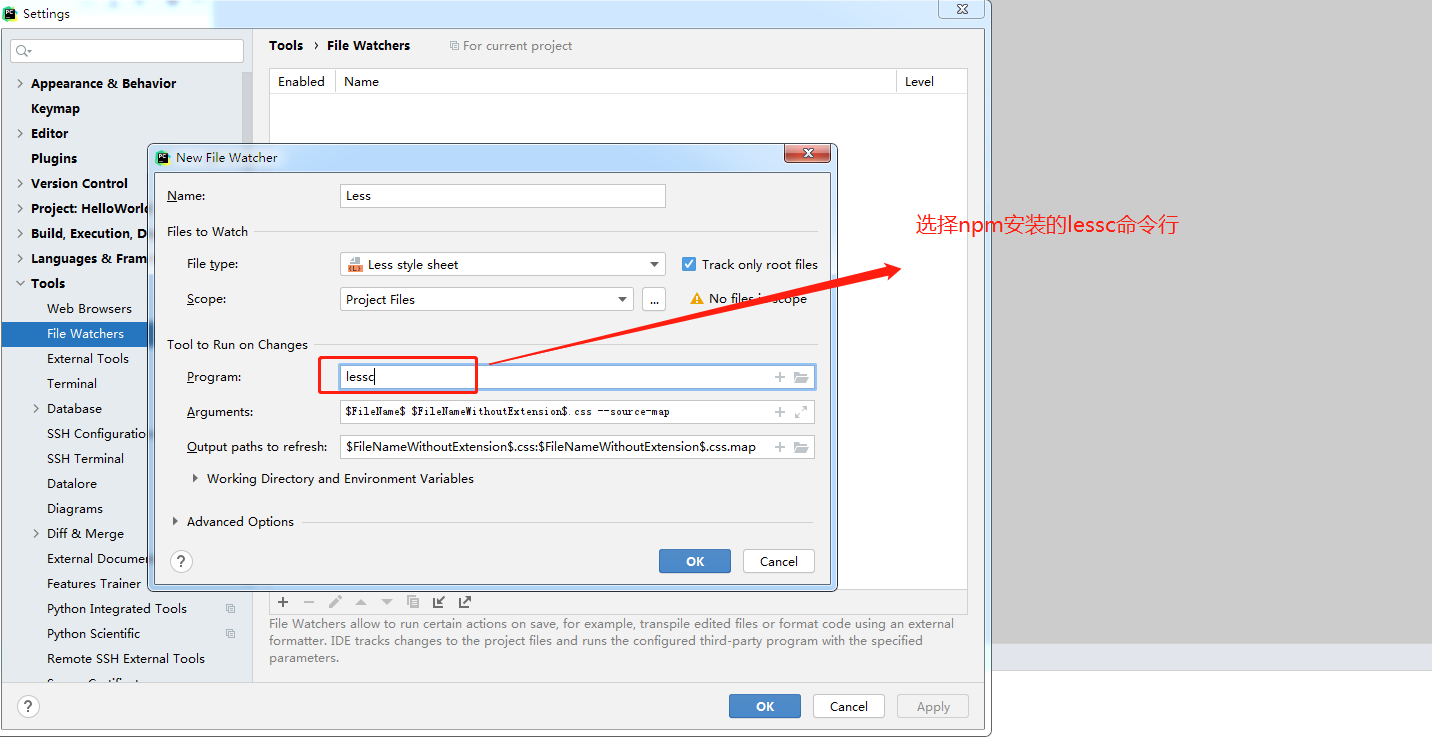
五、less文件监视配置
- 配置program(我是把npm安装的less添加到了环境变量path里了的)

- 配置arguments,就是把当前目录下xx文件 编译生成到指定目录下去
如果不想生成map文件的话,就可以不用加上--source-map
--no-color $FileDir$/$FileName$ $FileParentDir$/css/$FileNameWithoutExtension$.css --source-map
- 配置output paths to refresh(刷新目录)
$FileParentDir$/css/$FileNameWithoutExtension$.css:$FileParentDir$/css/$FileNameWithoutExtension$.css.map
六、测试