1.1 过渡 transition

transition: background-size 2s cubic-bezier(0, .98, .33, 1.1);
steps()函数可以配合使用
steps(5, end)
1.2 变形 transform
1.2.1 旋转
rotate()函数可以配合使用
transition: 2s;
transform: rotate(-180deg);
向左旋转,2s旋转1180deg(度)
transition: 2s;
transform: rotate(180deg);
向右旋转,2s旋转180deg(度)

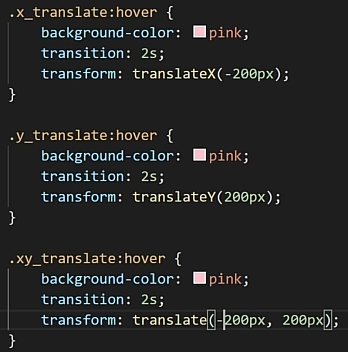
1.2.2 移动


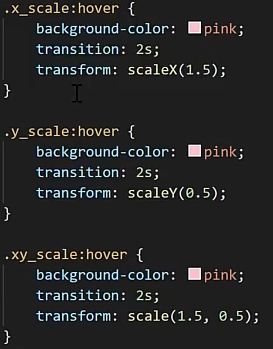
1.2.3 缩放


1.2.4 倾斜

1.2.5 变形原点 transform-origin
transform-origin: 150px 150px 150px;
参数不能使用百分比,关键字,只能为具体的值
1.2.6 3D变形方式(子元素和父元素的关系)
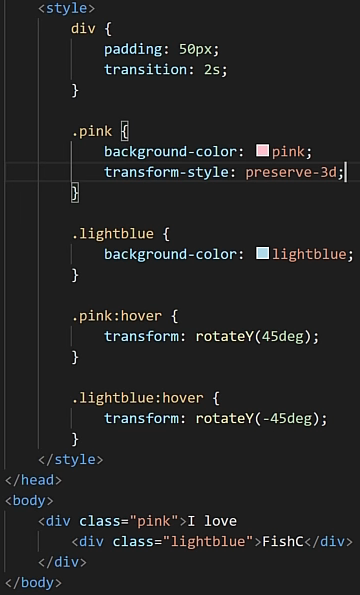
例子:

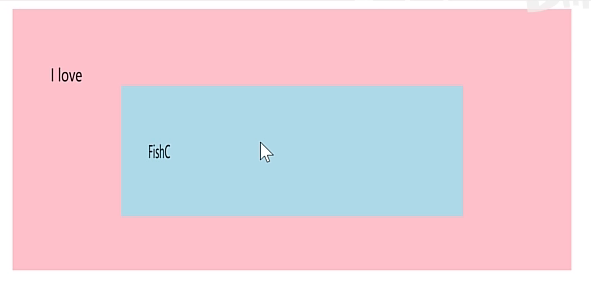
效果:

子元素依附父元素的变形效果
若在父元素上加上transform-style: preserve-3d;就可以释放子元素
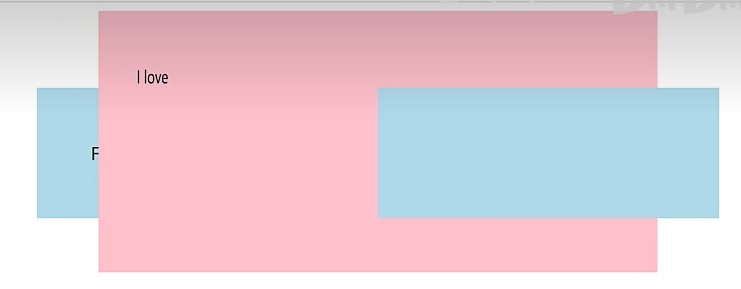
例如:

效果:

1.3 修改视域 perspective()
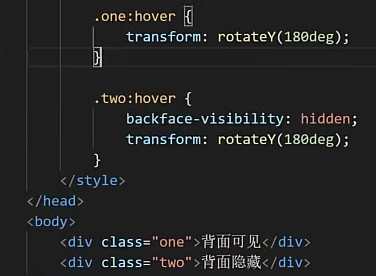
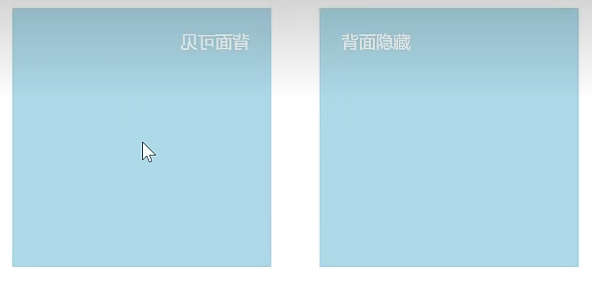
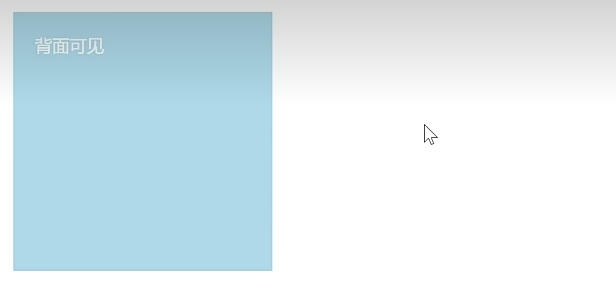
1.4 处理背面 backface-visibility
例子:

效果:


1.5 动画 @keyframes (关键帧)
@keyframes example {
from {
background-color:red;
}
to{
background-color:green;
}
}
div{
animation-name: example;
animation-duration: 6s; /* 过渡时长 */
animation-iteration-count: 6; /* 重复次数 */
}
@keyframes example {
0%{
/* 要实现效果 */
}
25%{
/* 要实现效果 */
}
75%{
/* 要实现效果 */
}
100%{
/* 要实现效果 */
}
}
div{
animation-name: example;
animation-duration: 6s; /* 过渡时长 */
animation-iteration-count: 6; /* 重复次数 */
}
1.5.1 指定动画开始延迟 animation-delay
.div1{
animation-delay: 2s; /* 延迟2s执行 */
}
.div2{
animation-delay: -2s; /* 从2s后开始执行 */
}
1.5.1 指定动画循环 animation-iteration-count: infinite;
div{
animation-iteration-count: infinite;
}
只要加上infinite参数,动画就会循环,不作多描述
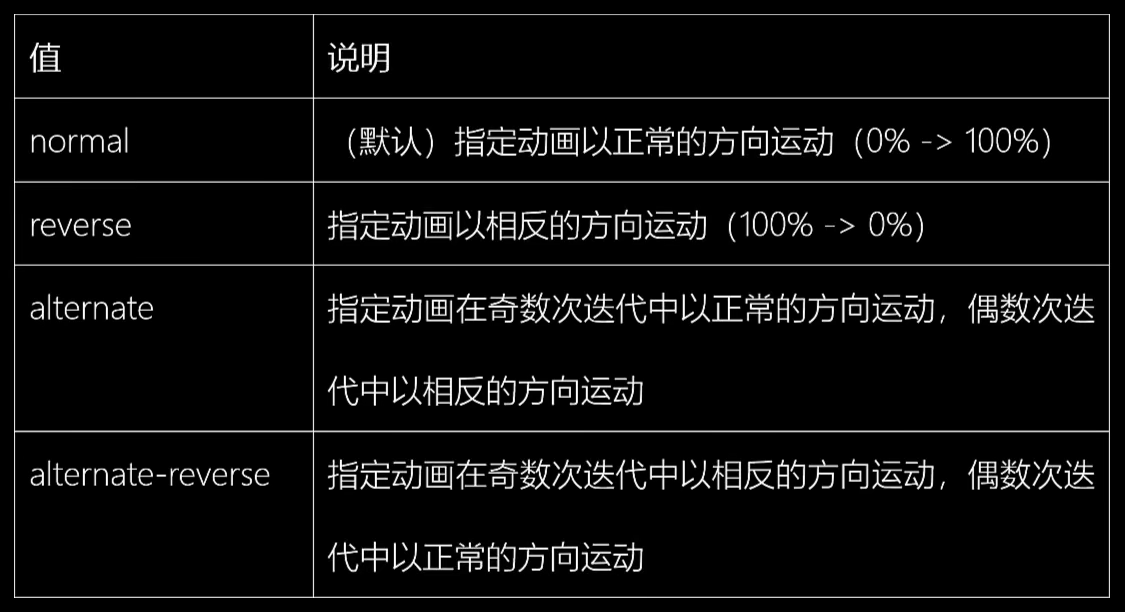
1.5.2 指定动画的方向 animation-direction

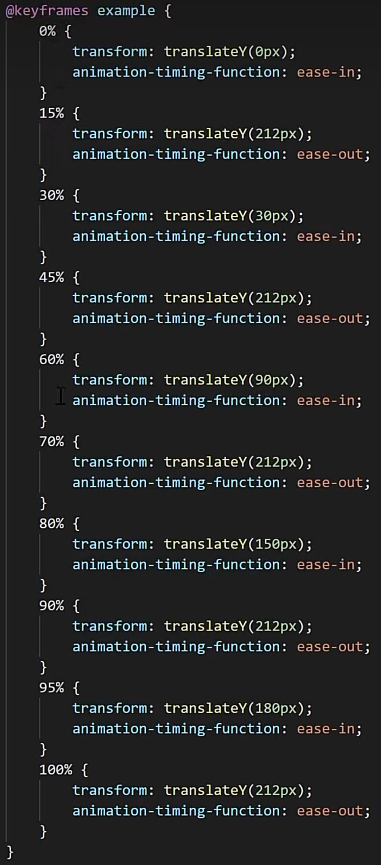
1.5.3 指定动画的速度曲线 animation-timing-function

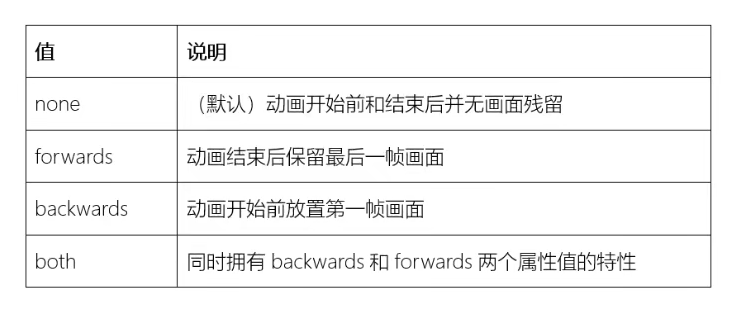
1.5.4 指定动画填充模式 animation-fill-mode

1.5.5 animation 简写
定义和用法:
animation 属性是一个简写属性,用于设置六个动画属性:
- animation-name
- animation-duration
- animation-timing-function
- animation-delay
- animation-iteration-count
- animation-direction
请始终规定 animation-duration 属性,否则时长为 0,就不会播放动画了。
示例:
div
{
animation:mymove 5s infinite;
}
css 语法:
animation: name duration timing-function delay iteration-count direction;
| 值 | 描述 |
|---|---|
| animation-name | 规定需要绑定到选择器的 keyframe 名称。 |
| animation-duration | 规定完成动画所花费的时间,以秒或毫秒计。 |
| animation-timing-function | 规定动画的速度曲线。 |
| animation-delay | 规定在动画开始之前的延迟。 |
| animation-iteration-count | 规定动画应该播放的次数。 |
| animation-direction | 规定是否应该轮流反向播放动画。 |
| animation-fill-mode | 规定动画在执行时间之外应用的值。 |
| animation-play-state | 规定动画是正在运行还是暂停。 |
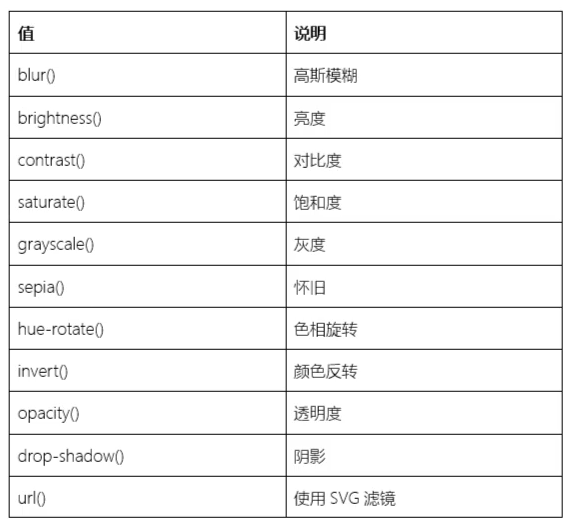
1.6 滤镜 filter

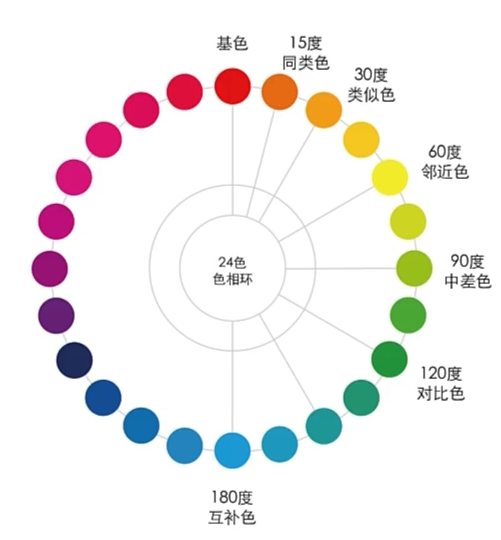
关于色彩补充:

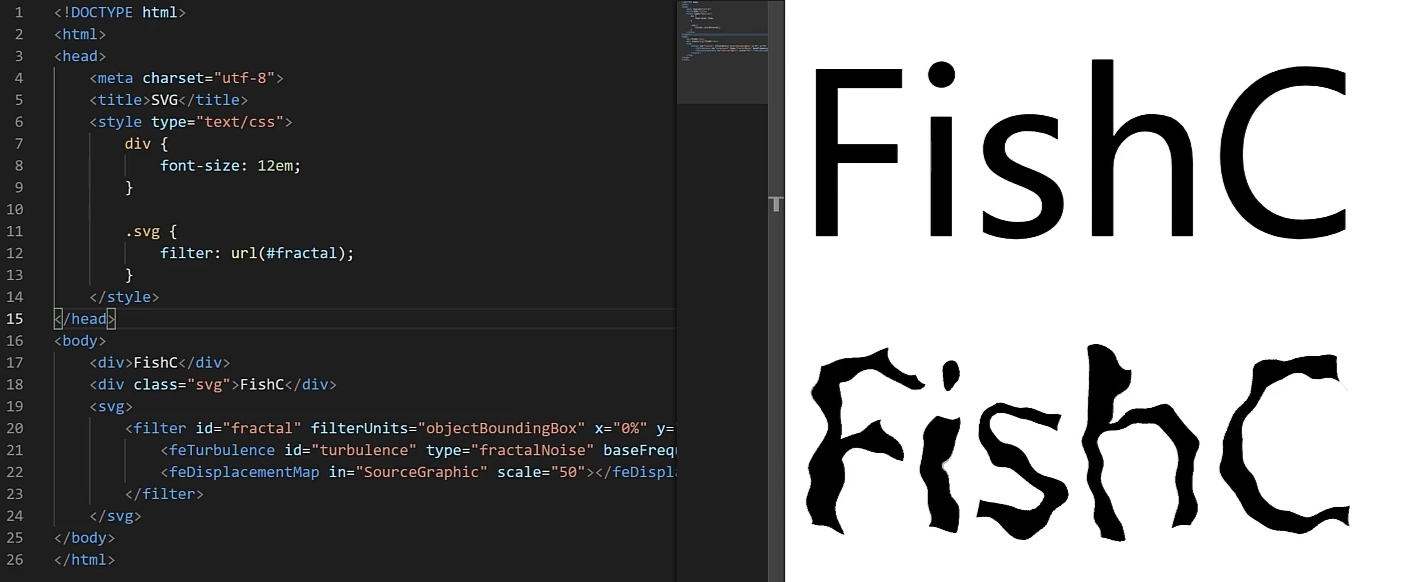
拓展SVG

1.7 混合模式 mix-blend-mode

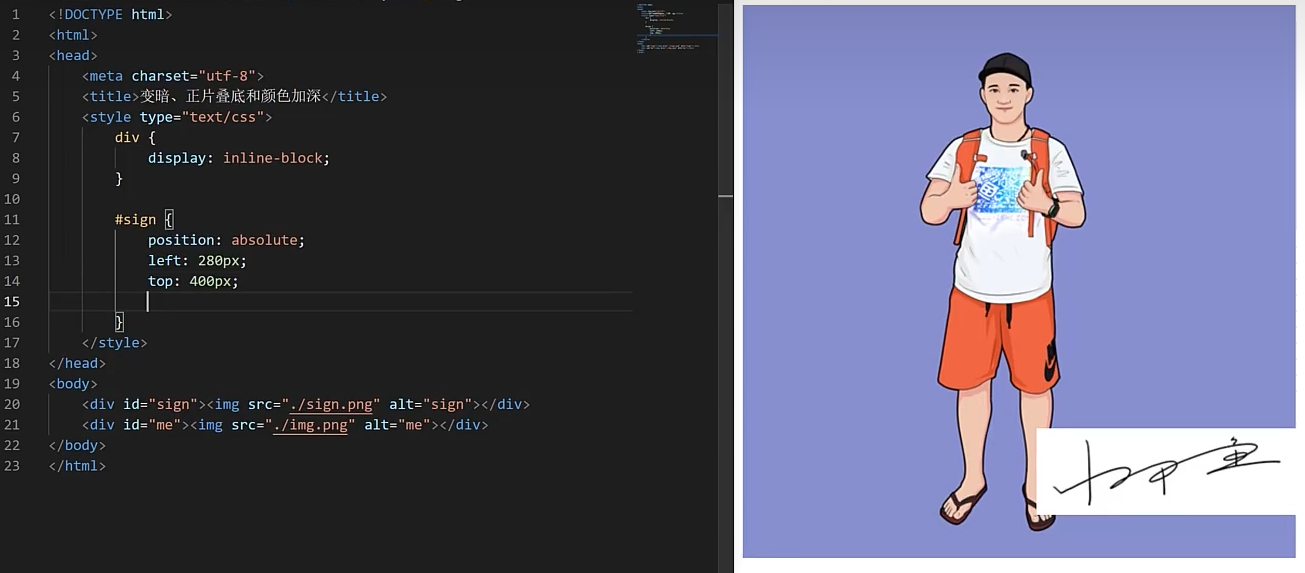
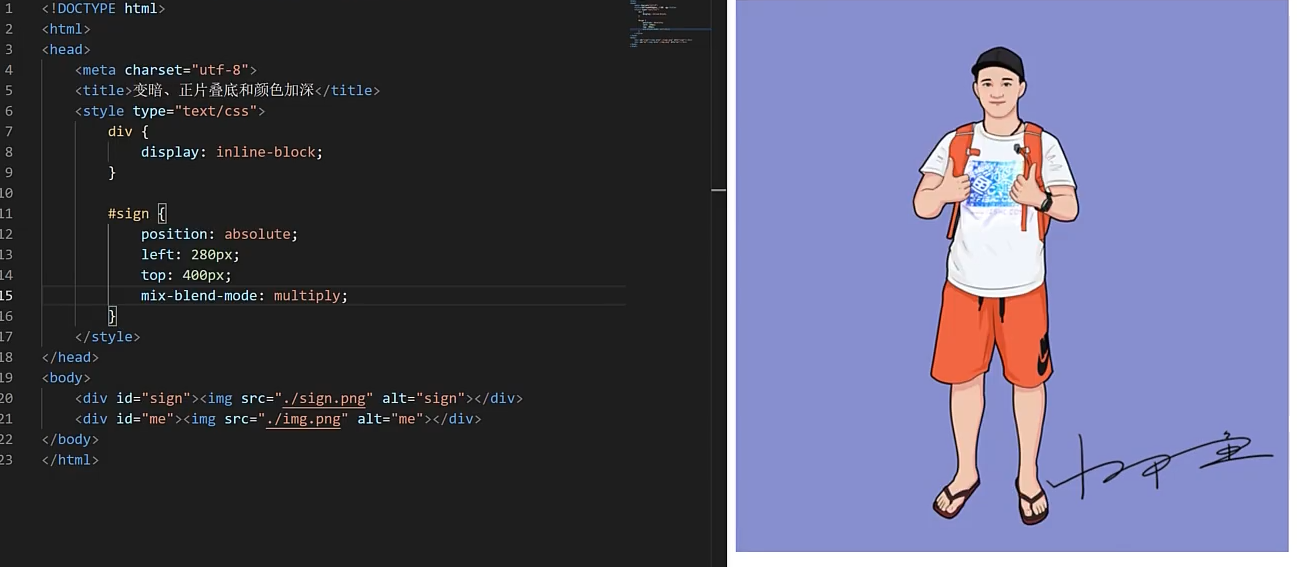
1.7.1 变暗、正片叠底、颜色加深
原效果:

dorken | multiply | color-burn; 基本都是以下加multiply效果

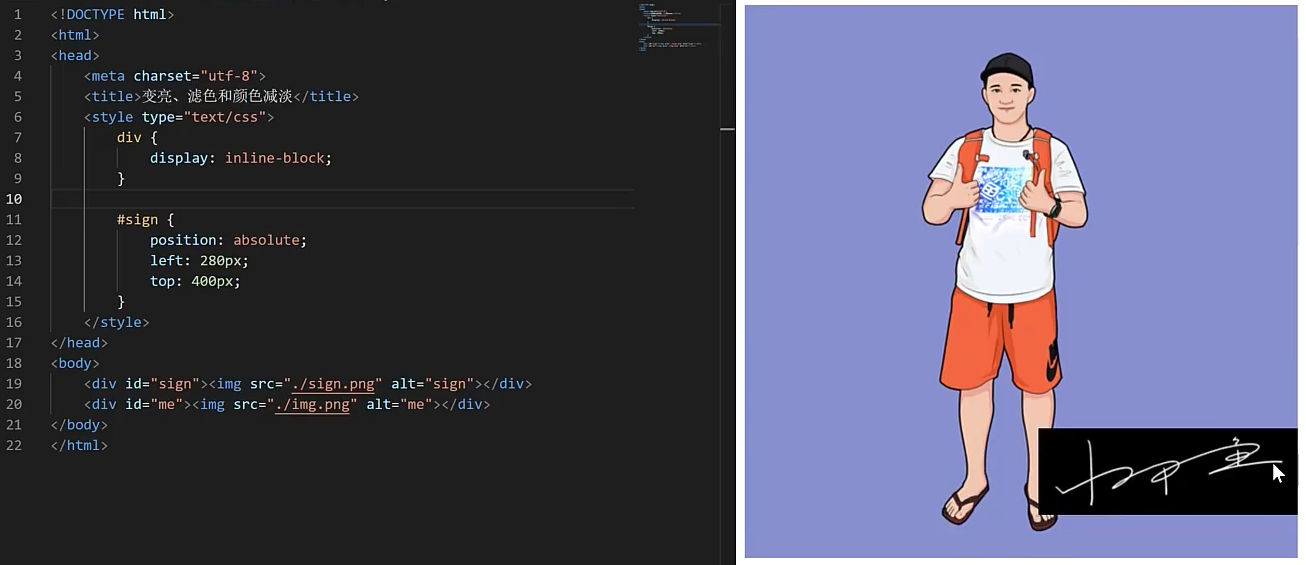
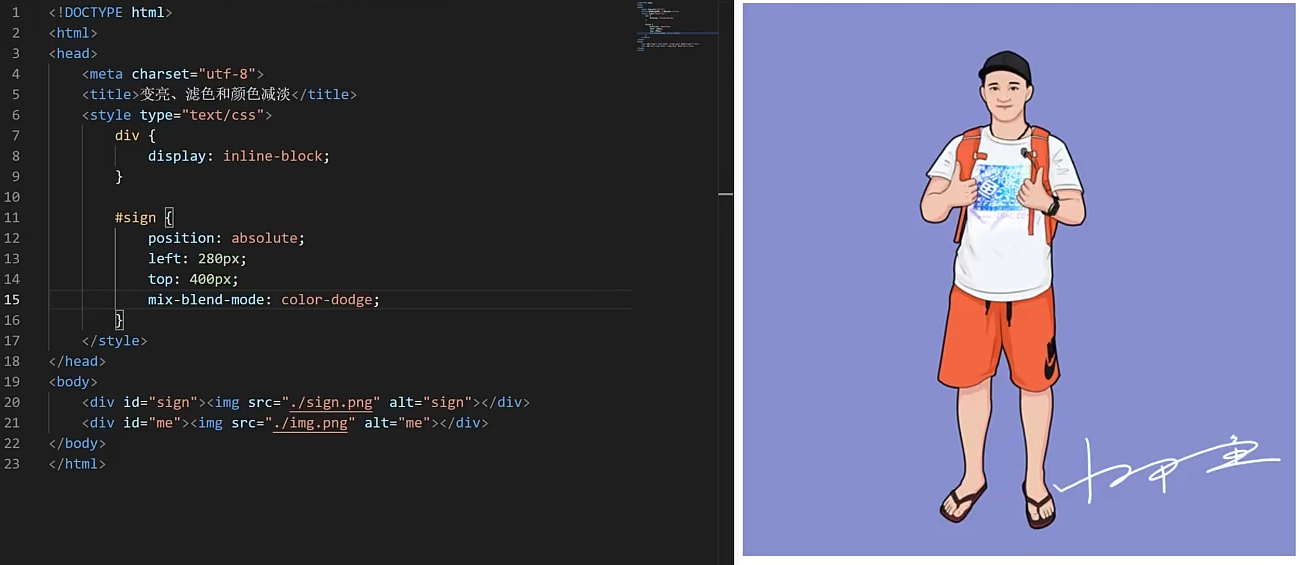
1.7.2 变亮、滤色、颜色减淡
原效果:

lighten | screen | color-dodge

1.7.3 鲁加、柔光、强光
overlay | soft-light | hard-light