1.创建新项目-angular-cli 的升级
1.1 装载指定版本的(未安装angular-cli)
npm install -g @angualr/cli@version
1.2 已经安装angular-cli版本
npm uninstall -g @angular/cli //先卸载老版本
npm cache clean --force //清理缓存
npm install -g @angular/cli@version || npm install -g @angular/cli@latest
ng vesion //查看 angular-cli 的版本

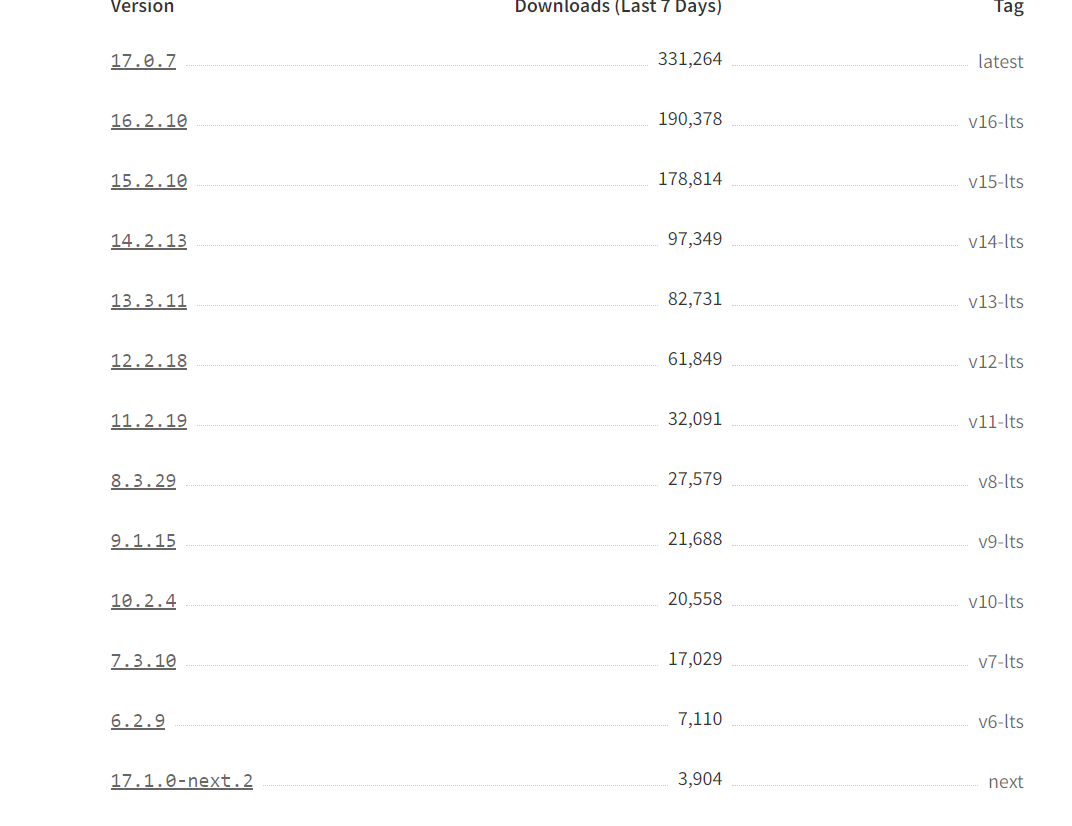
上图为angular-cli (脚手架)的NPM版本 目前最新版本已经到 angular-cli@17
1.3 创建新项目
ng new my-angular-app --skip-tests --style=scss --routing //创建一个没有unit test,且使用scss,并有路由的angular项目
2.已有项目的-angular-cli的升级
2.1 简单的手动升级
先把 Global CLI 升级到最新, 然后 command
ng update
注: Angular 只支持一级一级升哦, 比如 v12 > 14 是不可以的, v12 > v13 > v14 就可以.
接着输入升级 command
ng update @angular/cli @angular/core
后面是所有要升级的 package name, 用空格 分格。
2.2 通过angular-cli 的升级guide 来升级
可以通过上面的链接来指导用户升级angular.
ng update @angular/core@13 @angular/cli@13 //通过这个命令来升级
注: Angular 只支持一级一级升哦, 比如 v12 > 14 是不可以的, v12 > v13 > v14 就可以.