1 引言
之前我也因为百度全是csdn,选择在csdn写博客。写博客的原因就是为了学习,输出倒逼输入。
最近正好学习了django,自己从头到尾写了一个django-blog网站,感觉很爽。
然后开始想着建站,想有一个好看的博客。一直觉得csdn不好看,没有逼格,没有足够的定制化,而且csdn感觉很乱,很多文章乱七八糟的。
最后在各种平台挑选了半天,选择了cnblog 。主要是免费。
全文为我的经验分享。
2 定制博客
2.1 创建博客
主要步骤为,申请博客 - 申请js - 寻找博客园主题美化。
以下是我的博客定制化主要参考的文章。
https://www.cnblogs.com/leebri/p/my-blog-config.html
https://www.cnblogs.com/woju/p/16996438.html
2.2 博客园配置
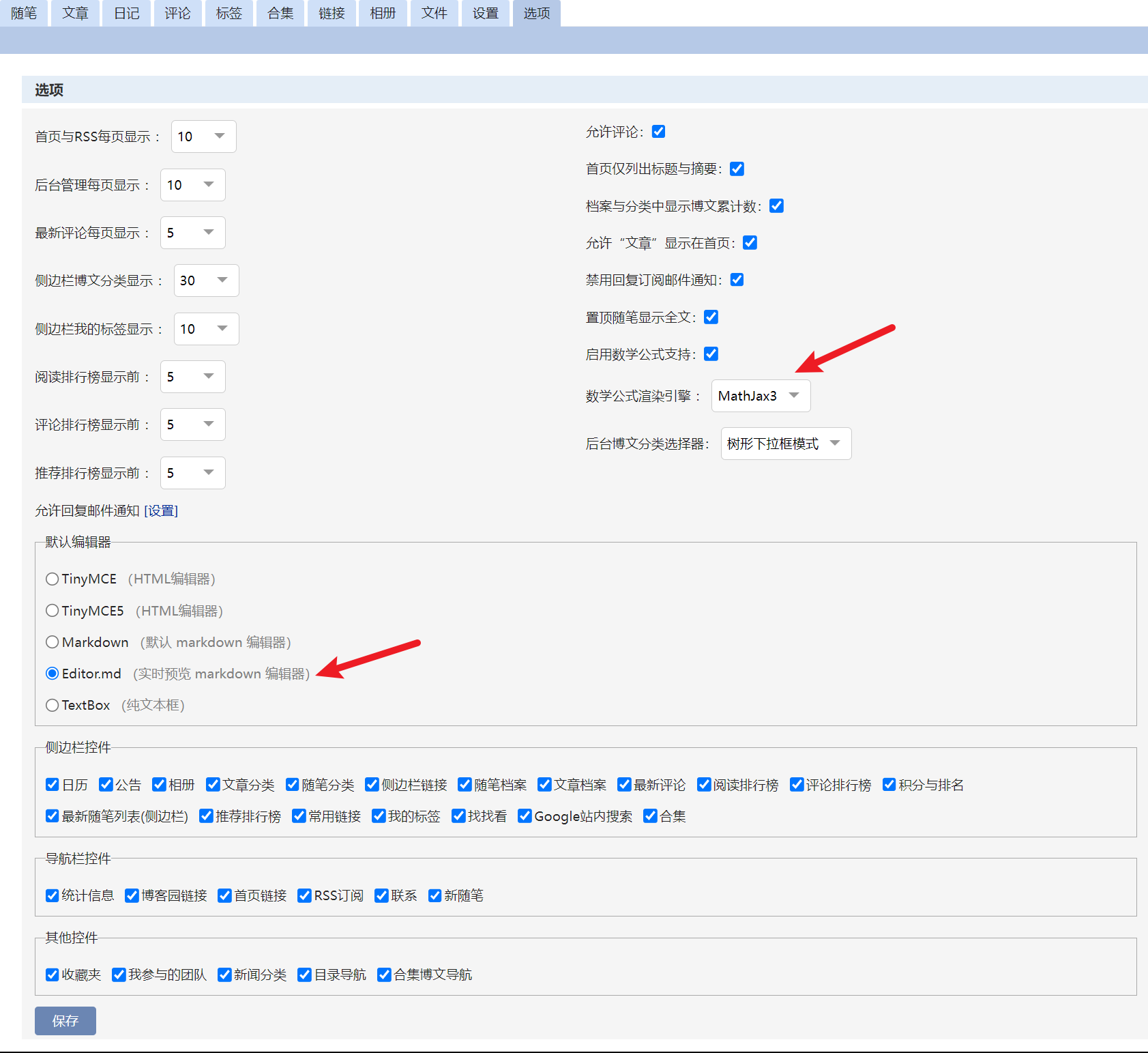
2.2.1 选项

2.2.2 设置
文中很多文件被我换成了我自己的文件。你也可以修改。
上传到博客的“文件”,然后选择分享替换URL。
2.2.2.1 博客侧边栏公告
微信公众号图片,记得修改src。
或者删除,不使用,不影响美化。
<hr><img src="https://files.cnblogs.com/files/blogs/796253/wxgzh.bmp" width="250px" height="250px"><hr>
2.2.2.2 网页定制CSS代码
禁用模板默认CSS
@keyframes spin3D{from{transform:rotate3d(0.5,0.5,0.5,360deg)}to{transform:rotate3d(0deg)}}#loading{height:100%;background-color:#1d2630;display:flex;justify-content:center;align-items:center;position:fixed;top:0;left:0;right:0;overflow:hidden;z-index:99999999}.spinner-box{width:300px;height:300px;display:flex;justify-content:center;align-items:center;background-color:transparent}.leo{position:absolute;display:flex;justify-content:center;align-items:center;border-radius:50%}.blue-orbit{width:165px;height:165px;border:1px solid #91daffa5;animation:spin3D 3s linear .2s infinite}.green-orbit{width:120px;height:120px;border:1px solid #91ffbfa5;animation:spin3D 2s linear 0s infinite}.red-orbit{width:90px;height:90px;border:1px solid #ffca91a5;animation:spin3D 1s linear 0s infinite}.white-orbit{width:60px;height:60px;border:2px solid #fff;animation:spin3D 10s linear 0s infinite}.w1{transform:rotate3D(1,1,1,90deg)}.w2{transform:rotate3D(1,2,0.5,90deg)}.w3{transform:rotate3D(0.5,1,2,90deg)}
2.2.2.3 页首HTML代码
打赏功能。记得修改收款码图片,图片格式为bmp。只要修改list的图片。
<div id="loading">
<div class="spinner-box">
<div class="blue-orbit leo"></div>
<div class="green-orbit leo"></div>
<div class="red-orbit leo"></div>
<div class="white-orbit w1 leo"></div>
<div class="white-orbit w2 leo"></div>
<div class="white-orbit w3 leo"></div>
</div>
</div>
<script>
window.tctipConfig = {
//此处imagePrefix是打赏图片地址的前缀,你可以自己找一张图片上传到你的博客文件夹,记得将图片名修改为 tab_4.bmp,然后将前缀替换为你自己的博客路径
imagePrefix: "https://files.cnblogs.com/files/blogs/796253/",
//此处是该功能css文件所在位置前缀,你可以进入该链接将其下载下来上传到你自己的博客园文件夹,然后将其修改为你自己的,https://files-cdn.cnblogs.com/files/woju/myRewards.css。
cssPrefix: "https://files.cnblogs.com/files/blogs/796253/",
buttonImageId: 4, //这个是按钮图片切换,上方你可以上传多个图片命名为 tab_1.bmp、tab_2.bmp、tab_3.bmp......然后修改数字就可以切换图片
buttonTip: "dashang",
list:{
alipay: {qrimg: "https://files.cnblogs.com/files/blogs/796253/alpay.bmp"},
weixin:{qrimg: "https://files.cnblogs.com/files/blogs/796253/wxpay.bmp"},
}
};
</script>
<script src="https://blog-static.cnblogs.com/files/blogs/796253/tctip.min.js"></script> //打赏的js文件
2.2.2.4 页脚HTML代码
主要代码。没研究过,基础薄弱。稍微修改了一些。
<script src="https://blog-static.cnblogs.com/files/blogs/796253/index.js"></script>
<script>
const config = {
// 默认启用皮肤 'reacg'
// 在这里添加自定义配置
// 当前为全部使用默认配置
theme: {
name: 'reacg',
color: '#29898d',
title: 'zlzgzlz’s Blog!',
favicon: 'https://s1.328888.xyz/2022/08/01/FqqGP.png',
//刺客五六七头像
avatar: 'https://img2023.cnblogs.com/blog/2323498/202308/2323498-20230824110718118-57952129.png',
// 不知道干啥的,建议删除 headerBackground: 'https://img2023.cnblogs.com/blog/2323498/202308/2323498-20230824112156562-651551682.jpg',
},
emoji: {
enable: true,
buttonIcon: "?",
emojiList: [
{
value: 'https://img2023.cnblogs.com/blog/2323498/202308/2323498-20230824105904823-340333659.png',
label: '阴影',
},
{
value: '?',
label: '笑哭',
},
{
value: '?',
label: '大笑',
},
{
value: '?',
label: '苦笑',
},
{
value: '?',
label: '斜眼笑',
},
{
value: '?',
label: '得意',
},
{
value: '?',
label: '微笑',
},
{
value: '?',
label: '酷!',
},
{
value: '?',
label: '花痴',
},
{
value: '?',
label: '呵呵',
},
{
value: '?',
label: '好崇拜哦',
},
{
value: '?',
label: '思考',
},
{
value: '?',
label: '白眼',
},
{
value: '?',
label: '略略略',
},
{
value: '?',
label: '呆住',
},
{
value: '?',
label: '大哭',
},
{
value: '?',
label: '头炸了',
},
{
value: '?',
label: '冷汗',
},
{
value: '?',
label: '吓死了',
},
{
value: '?',
label: '略略略',
},
{
value: '?',
label: '晕',
},
{
value: '?',
label: '愤怒',
},
{
value: '?',
label: '祝贺',
},
{
value: '?',
label: '小丑竟是我',
},
{
value: '?',
label: '嘘~',
},
{
value: '?',
label: '猴',
},
{
value: '?',
label: '笑笑不说话',
},
{
value: '?',
label: '牛',
},
{
value: '?',
label: '啤酒',
},
{
value: '(=・ω・=)',
label: '乖巧',
},
{
value: '(`・ω・´)',
label: '啊这',
},
{
value: '(°∀°)ノ',
label: '震惊',
},
{
value: '←_←',
label: '鄙视',
},
{
value: '→_→',
label: '就这',
},
{
value: 'Σ(゚д゚;)',
label: '不会吧',
},
{
value: '(。・ω・。)',
label: '不敢动',
},
{
value: '(-_-#)',
label: '无语',
},
]
},
// 代码高亮
highLight: {
enable: true,
},
// 代码行号
lineNumbers: {
enable: true,
},
// github: {
// enable: true,
// color: '#7775c4',
// url: 'https://github.com/',
// },
signature: {
enable: true,
contents: [
"<p style='text-align: center;'>谦逊为怀,<b style='color:#ff6b81'>心怀宇宙。</b></p>",
],
},
imagebox: {
enable: true,
},
darkMode: {
enable: true,
// 夜间自动切换深色模式
autoDark: true,
// 日间自动切换浅色模式
autoLight: true
},
// 背景图片或颜色
bodyBackground: {
enable: true,
value:'#1d2630',
opacity: 0.85,
repeat: false,
},
notice:{
enable:false,
text:['?双击导航条锁屏','?你最最最重要','?戒骄戒躁,久久为功'],
},
lock: {
enable: false,
background: '',
strings: [
'?到点啦,不能再学了!',
'?乖宝,休息一会儿吧~',
'?离开一会,马上回来~',
'?喂!三点几啦!饮茶先啦!',
],
},
live2d: {
enable: true,
page: 'all',
agent: 'pc',
model: '小埋',
width: 150,
height: 200,
position: 'left',
gap: 'default',
},
musicPlayer: {
enable: false,
},
gitee: {
enable: false,
color: '#C71D23',
url: '',
},
donation: {
enable: false,
qrcodes: [],
},
notation: {
enable: true,
},
postTopimage: {
enable: true,
imgs: [],
position: 'top',
},
indexListImg: {
enable: true,
imgs: [],
},
topProgress: {
enable: false,
page: 'all',
agent: 'pc',
background: '#29898d',
height: '5px',
},
}
$.awesCnb(config)
</script>
3 博客迁移
在博客后台有个“随笔” - “博客搬家”。已搬家成功。csdn的10篇文章全部顺利的转过来了。
4 Typora
4.1 将博客园作为图床
参考知乎的教程
https://zhuanlan.zhihu.com/p/563600312
代码存在不完善,因此需要将截图保存到和py文件一个目录下,才能正常使用。懒得搞了。
5 PicGo+SMMS
使用PicGo联动Typora和SM.MS图床,免费拥有5G图床。
我的picgo版本为2.3.1 。之前使用最新版本,出现较多问题。
有几个月没搞了,忘记流程了。