一,报错信息:
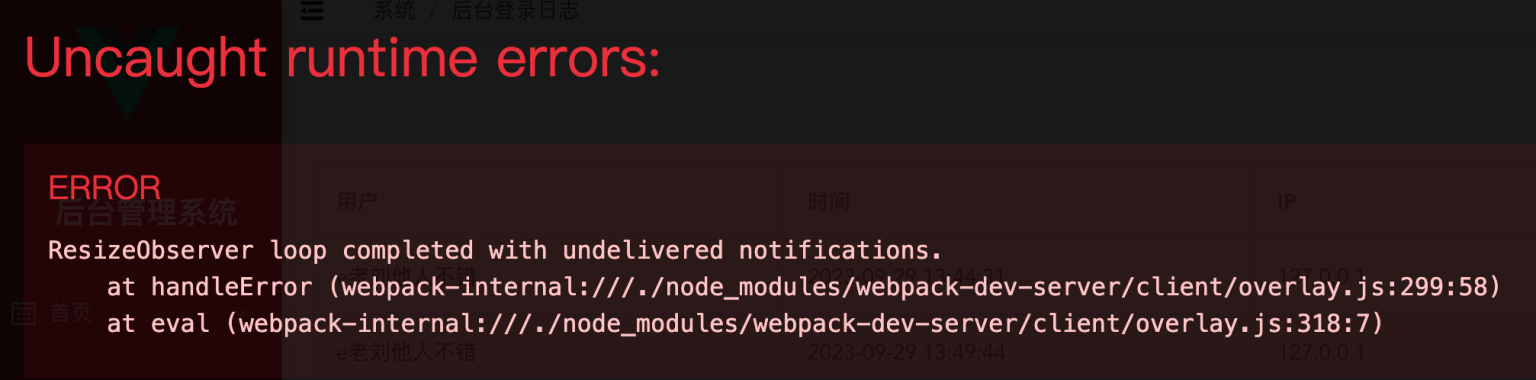
Uncaught runtime errors:
×
ERROR
ResizeObserver loop completed with undelivered notifications. at handleError
(webpack-internal:///./node_modules/webpack-dev-server/client/overlay.js:299:58)
at eval (webpack-internal:///./node_modules/webpack-dev-server/client/overlay.js:318:7)如图:

二,原因和解决
el-table在resize时如果项目中定义了resize代码,会触发此问题,
我们给它的样式增加一个高度的指定
解决:
|
1
2
3
4
5
6
7
|
<el-table :data="tableData" border row-key="UserId" stripe style="width: 100%;height:100%;" > |
给el-table增加了一个高度100%的样式
三,查看效果:
表格可以正常显示了:

说明:刘宏缔的架构森林—专注it技术的博客,
网站:https://blog.imgtouch.com
原文: https://blog.imgtouch.com/index.php/2023/09/30/vue-eltable-zai-resize-shi-bao-cuo-elementplus-2-3-12/
代码: https://github.com/liuhongdi/ 或 https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
四,查看vue框架/element-plus的版本:
liuhongdi@lhdpc:/data/vue/responsive$ npm list vue
responsive@0.1.0 /data/vue/responsive
└─┬ vue@3.3.4
└─┬ @vue/server-renderer@3.3.4
└── vue@3.3.4 dedupedliuhongdi@lhdpc:/data/vue/responsive$ npm list element-plus
responsive@0.1.0 /data/vue/responsive
└── element-plus@2.3.12- element-plus el-table 时报 element resizeelement-plus el-table时报element element-plus表格el-table高度 element-plus语法typescript el-table element-plus quot element-plus elmessage element element-plus element plus element-plus element类型 文件 resizeobserver notifications element-plus undelivered el-table element table plus resizeobserver element-plus exceeded element
