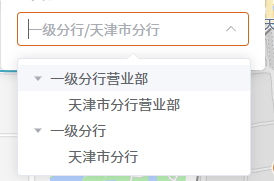
由于需求的需要,需要在选中二级的时候,将全部路径完整的在输入框显示:如图所示

看了一下,tree自带的属性没有此功能,经过一番思考,直接可以给绑定的model赋值的操作实现,代码如下:
<template> <el-tree-select :disabled='props.disabled' ref='treeRef' node-key='value' :props="treeProps" v-model='treeVal' :data='props.data' @change='change' :render-after-expand="false" @node-click='nodeClick' :check-strictly='props.checkStrictly' filterable/> </template>
js代码如下:
function nodeClick(node,treeNode) { if(node && node.latitude){//一级 let obj = { father:treeNode.parent.data.label, ...node } emit("getTreeVal",obj) nextTick(()=>{ treeVal.value = `${obj.father}/${obj.label}` }) } }
要在dome更新视图后才能给它赋值,不然视图时不会变化的