问题
我们引用图片,正常的静态img 图片是这么引用的
<img src="@/assets/img/icoms/people.png"/>
没问题,只要路径正确
在 vue中动态绑定路径 :src
<img :src="@/assets/img/icoms/people.png"/>
发现图片根本加载不出来,因为 :src根本不能解析@/assets/img/icoms/people.png
解决方案
方案一
将图片放入public文件夹中
方案二
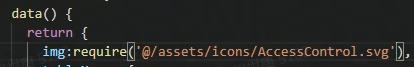
通过import导入,在data定义一个接收img的变量 ,在其他地方即可引用


当然 rquire 也可以
 ```
```