

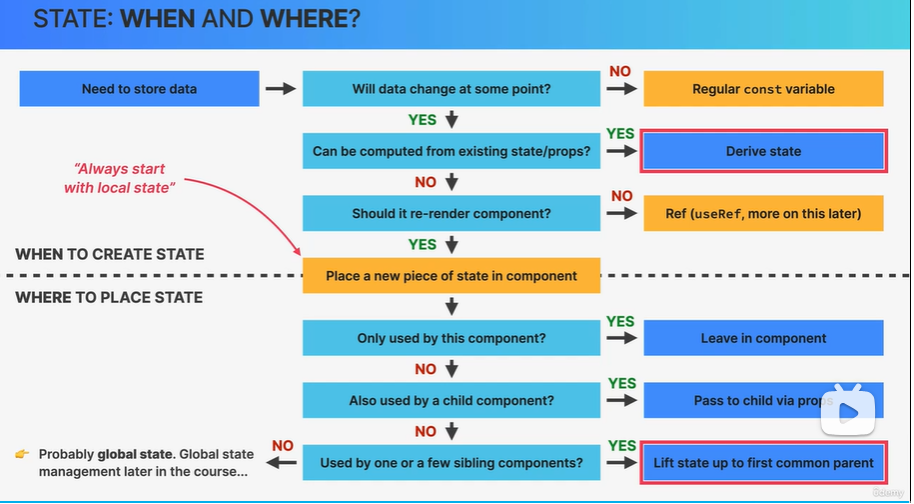
提升state?what?how?why?
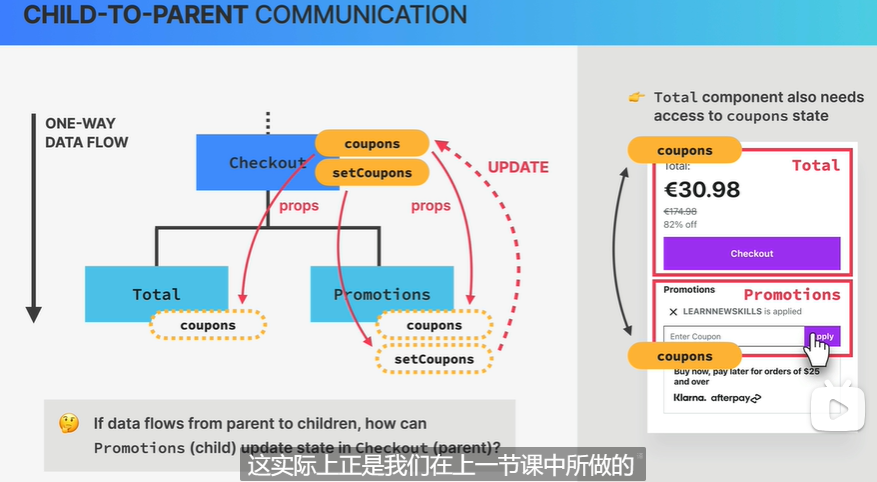
兄弟组件之间怎么共享state?

onClick='fn()'会立即调用,传参使用onClick='() => fn(id)'

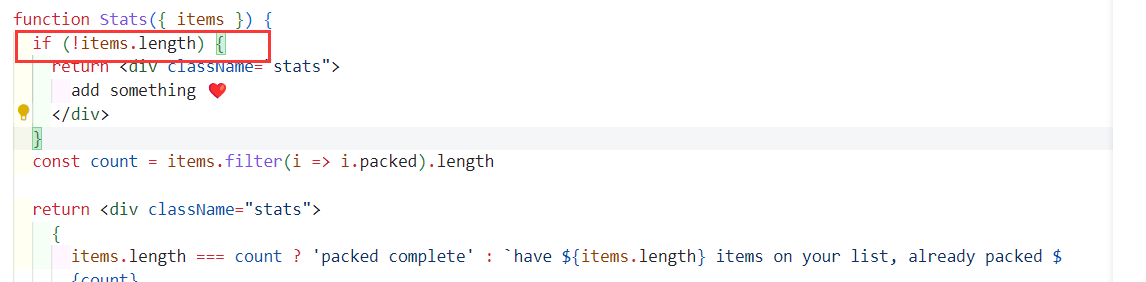
提前返回一些东西 ()的意义

state不应在组件中改变
state三部曲:1.定义它 2.使用它 3.更新它
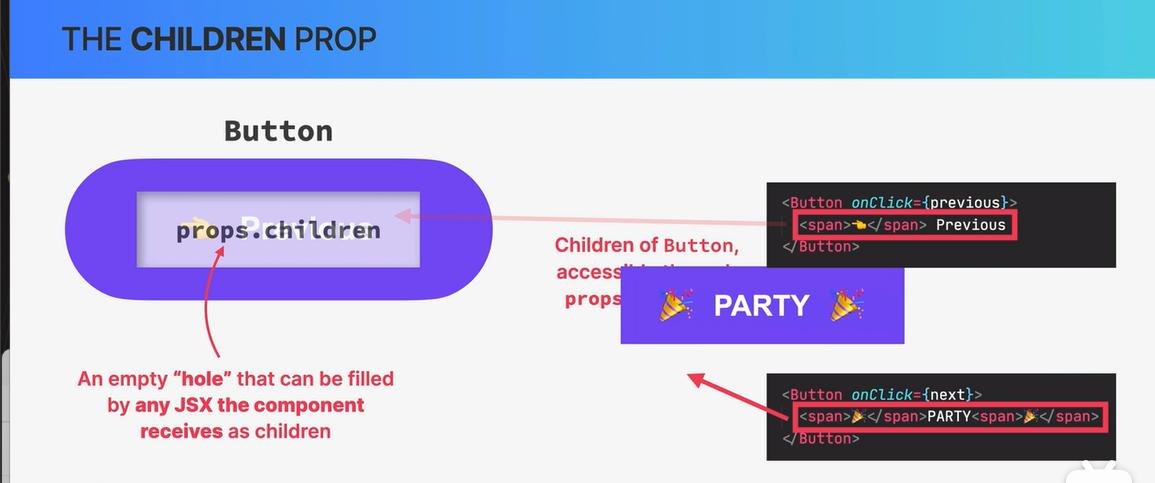
类似vue中的slot=children prop,传递jsx

bill账单例子引发的问题?
- 多个state状态 数据类型
- 传值状态确定
bill账单例子视频获得: - 先静态页面,再state动态
- 条件渲染 互斥 && 写三次
- 组件命名 FriendsList FormSplitBill FormAddFriend
- 组件抽取 Button
- 创建新对象,才会被渲染,数组[...a, b] 对象{...r, b}
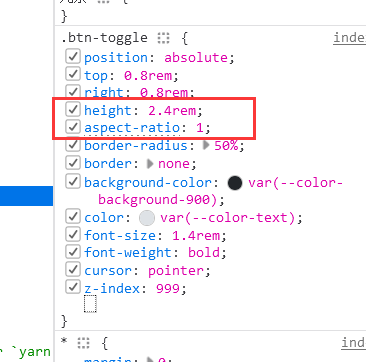
aspect-ratio: 1


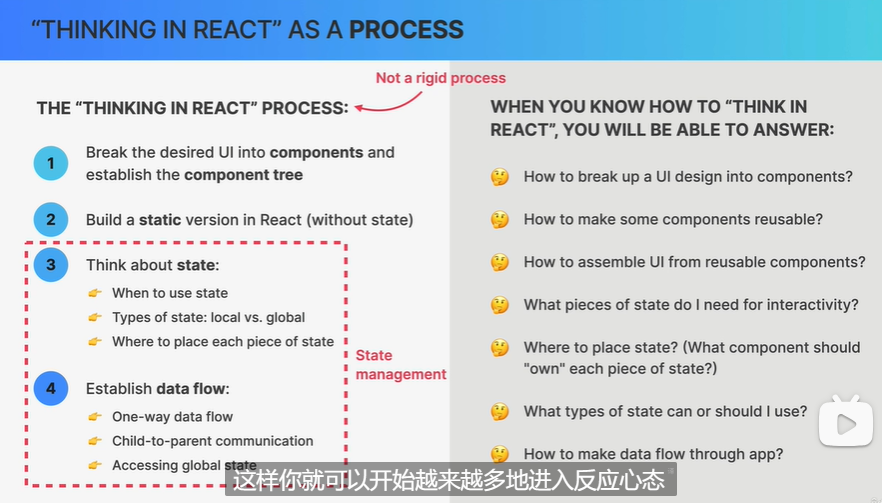
拆分?
how 怎么将ui拆分成组件?
when 什么时候创建组件?