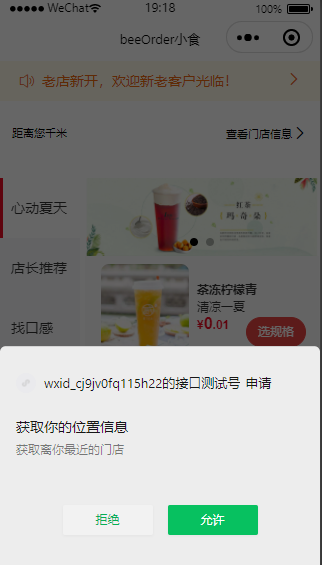
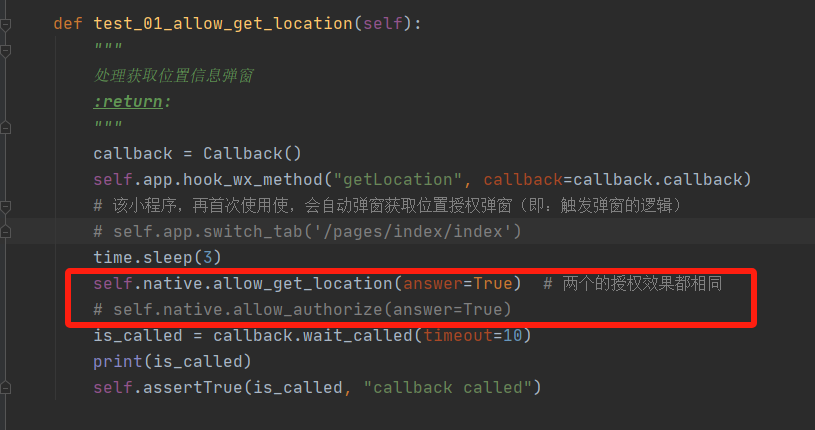
一、获取位置信息弹窗

使用minium中的接口allow_get_location进行处理,如下所示:
self.native.allow_get_location(answer=True) # 两个的授权效果都相同
self.native.allow_authorize(answer=True)

二、处理授权登录弹窗:allow_login()
self.native.allow_login(answer=True)
三、处理授权用户信息弹窗:allow_user_info()
self.native.allow_get_user_info(answer=True)
四、处理获取微信运动数据确认弹框
self.native.allow_get_we_run_data() # 允许
五、处理获取录音权限确认弹框
self.native.allow_record(answer=True)l
六、处理使用摄像头确认弹框
self.native.allow_camera(answer=True)
七、处理订阅信息授权弹窗
self.native.allow_send_subscribe_message(answer=True)
八、处理获取用户手机号码确认弹框
self.native.allow_get_user_phone(answer=True)
九、处理获取保存相册确认弹框
self.native.allow_write_photos_album(answer=True)
十、处理使用摄像头确认弹框
self.native.allow_camera(answer=True)
十一、滚动页面操作
self.page.scroll_to(200, 500) # 在500ms内,页面滚动到高度为200px的位置
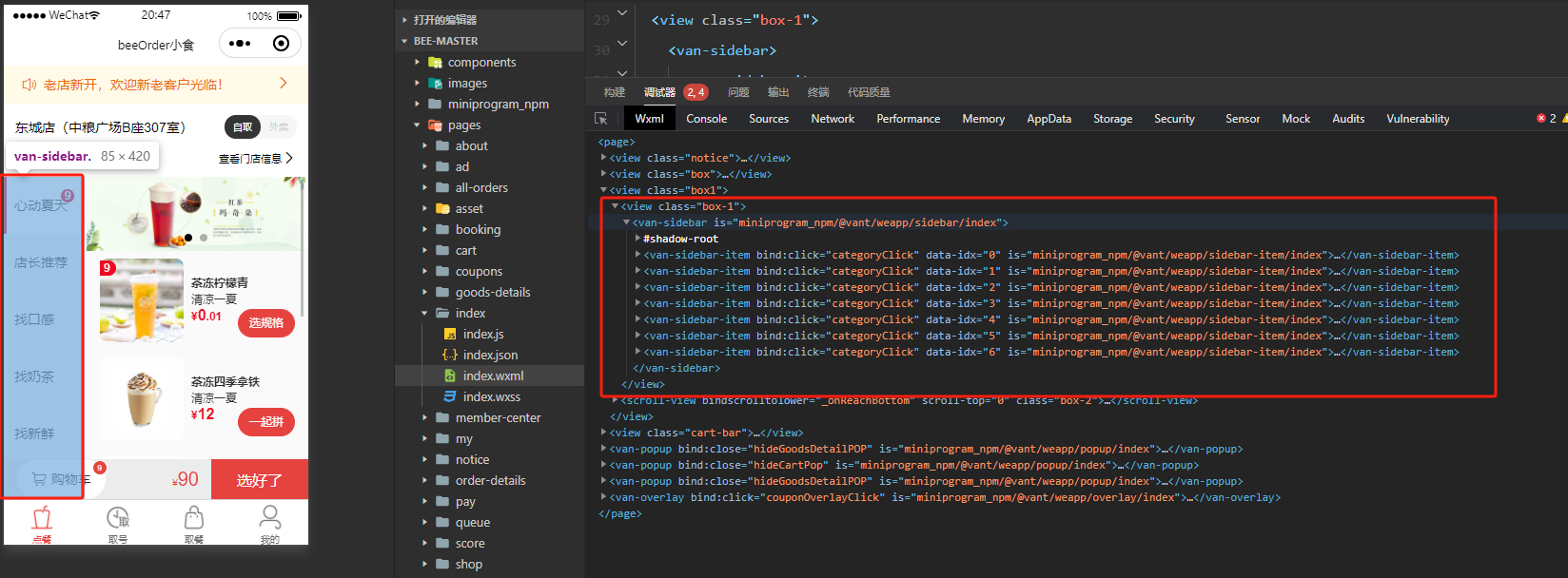
十二、左侧导航栏操作
如下图所示,原本【找拿铁】栏在底部,默认页面是看不见的,需要在左侧导航栏向上滑动才能看到

is_exist = self.page.element_is_exists(bee_mall_locators.sidebar_loc) # 判断元素是否存在【找拿铁】 print(is_exist) ele = self.page.get_element(bee_mall_locators.sidebar_loc) # 定位元素 ele.scroll_to(top=600, left=0) # 元素滚动到指定位置(但是为啥暂时没效果???) ele.click() time.sleep(10)
# 注:当前所用的小程序,左侧导航栏,被遮挡的部分,也能正常定位操作,无需滑动再操作,暂时没找到原因
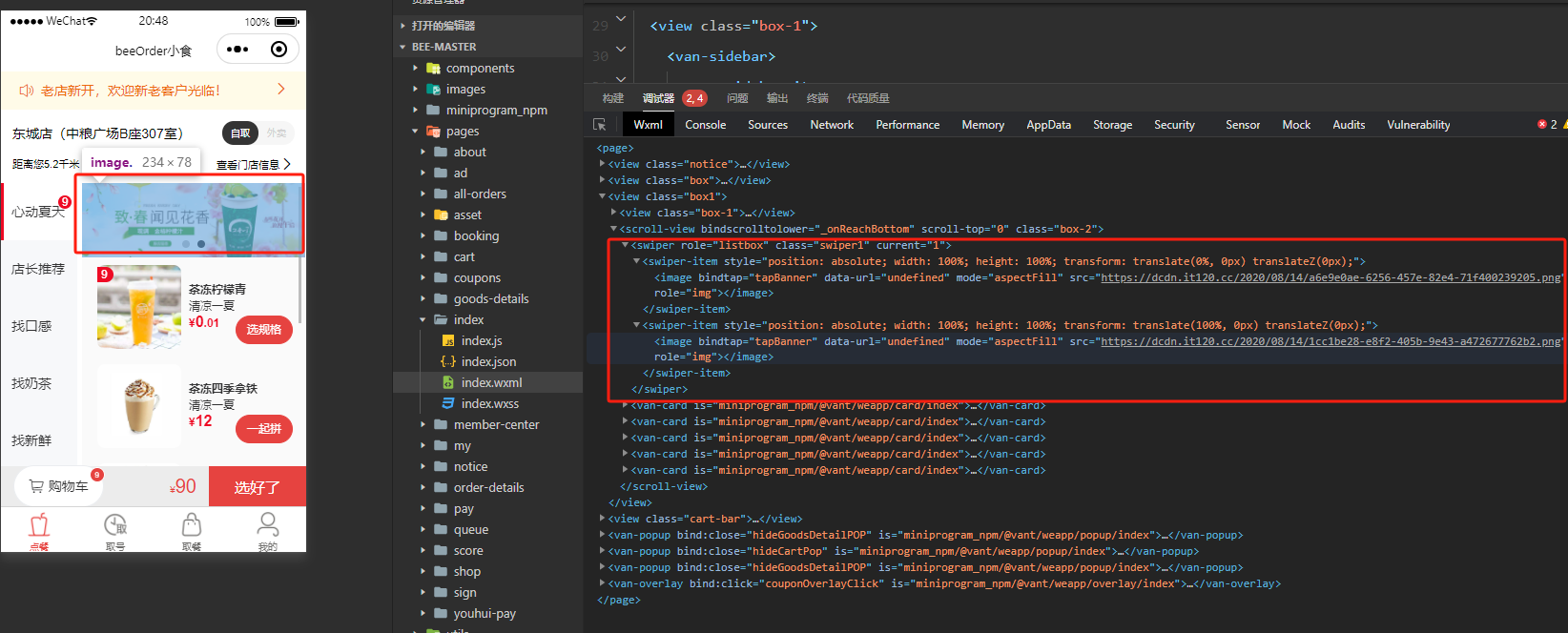
十三、切换 swiper 容器当前的页面
is_exist = self.page.element_is_exists(bee_mall_locators.swpier_control_loc)
print(is_exist)
ele = self.page.get_element(bee_mall_locators.swpier_control_loc)
ele.swipe_to(2) #切换到第二个
time.sleep(10)