初识跨域
跨域是什么

什么是不同域,什么是同域
https(协议) ://www.imooc.com(域名) :443(端口号) /course/list(路径)
协议、域名、端口号,任何一个不一样,就是不用域
与路径无关,路径不一样无所谓
不同域
https://www.imooc.com:443/course/list
http://www.imooc.com:80/course/list
http://www.imooc.com:80/course/list
http://m.imooc.com:80/course/list
http://imooc.com:80/course/list
同域
http://imooc.com:80
http://imooc.com:80/course/list
跨域请求为什么会被阻止
阻止跨域请求,其实是浏览器本身的一种安全策略--同源策略
其他客户端或者服务器都不存在跨域被阻止的问题
跨域解决方案
CORS跨域资源共享
JSONP
优先使用CORS跨域资源共享,如果浏览器不支持CORS的话,再使用JSONP
CORS跨域资源共享
CORS是什么

使用CORS跨域的过程
浏览器发送请求
后端在响应头中添加Access-Control-Allow-Origin头信息
浏览器接收到响应
如果是同域的下的请求,浏览器不会额外做什么,这次前后端通信就圆满完成了
如果是跨域请求,浏览器会从响应头中查询允许跨域访问
如果是允许跨域,通信圆满完成
如果没找到或不包含想要跨域的域名,就丢弃响应结果
CORS的兼容性
IE10及以上的版本的浏览器可以正常使用CORS
JSONP
JSONP
JSONP的原理
script标签跨域不会被浏览器阻止
JSONP主要就是利用script标签,加载跨域文件
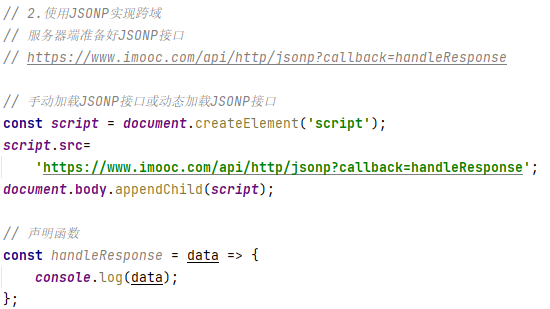
使用JSONP实现跨域