前言
之前写react的时候 路由真的是难用,这次更新后,极为好用!
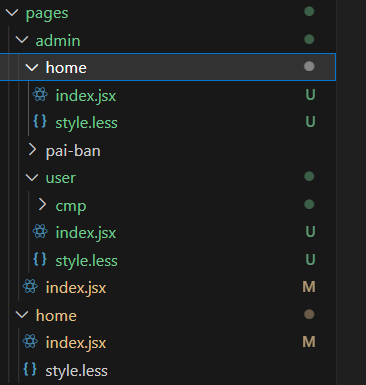
嵌套路由

main.jsx
import './index.css';
import * as React from 'react';
import './utils/leancloud-helper';
import * as ReactDOM from 'react-dom/client';
import { createBrowserRouter, RouterProvider } from 'react-router-dom';
const Home = React.lazy(() => import('./pages/home'));
const Admin = React.lazy(() => import('./pages/admin'));
const AdminHome = React.lazy(() => import('./pages/admin/home'));
const User = React.lazy(() => import('./pages/admin/user'));
const router = createBrowserRouter([
{
path: '/',
element: <Home />
},
{
path: 'admin',
element: <Admin />,
children:[
{
path: '',
element: <AdminHome />,
},
{
path: 'user',
element: <User />,
}
]
}
]);
const rootEl = document.querySelector('#root');
ReactDOM.createRoot(rootEl).render(<RouterProvider router={router} />);