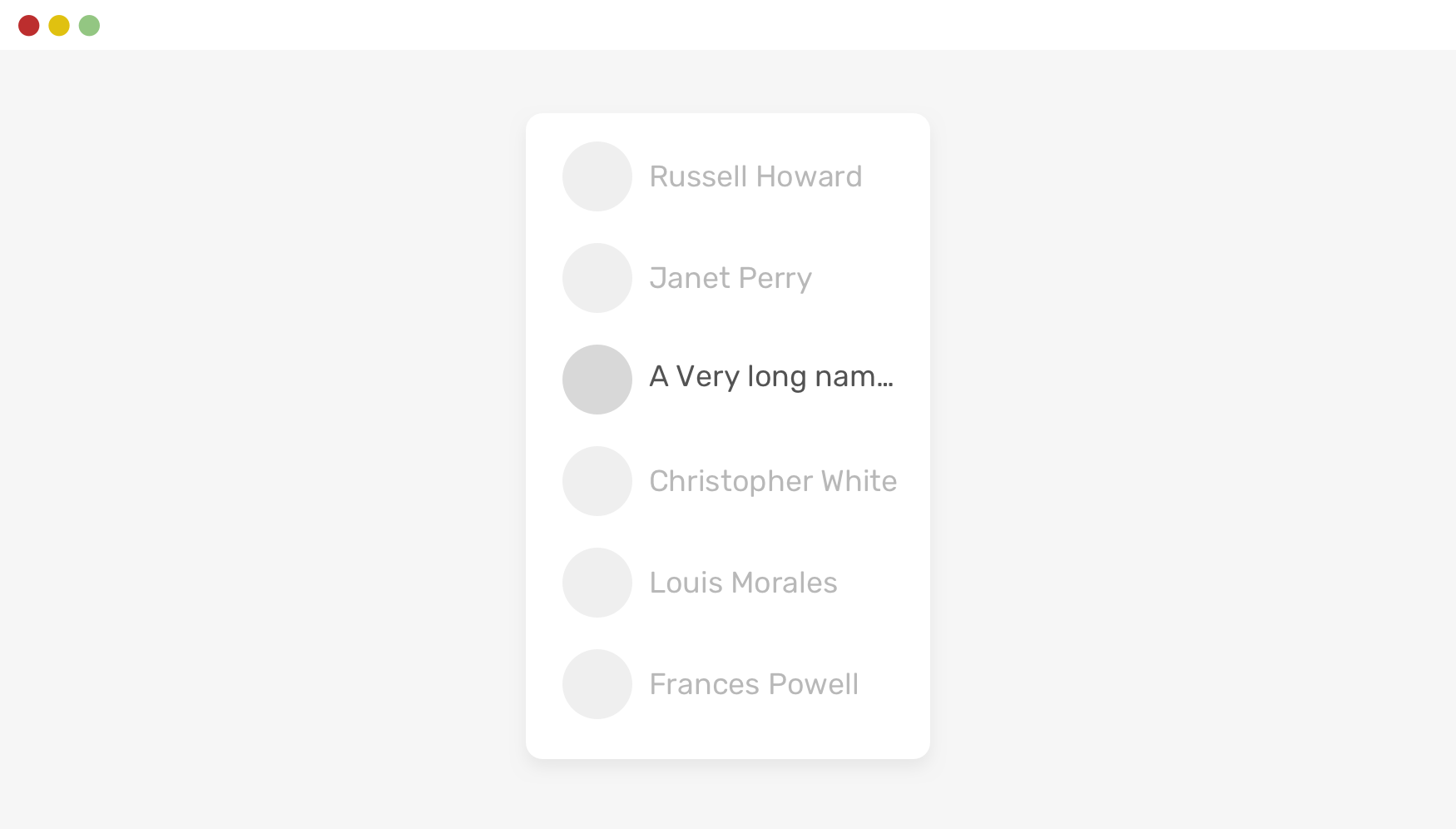
这是一份名单,现在看起来很完美。

然而,由于这是用户生成的内容,我们需要小心如何保护布局,以防内容过长。
如下图所示:

在这种布局中,一致性很重要。为了实现这一点,我们可以简单地使用text-overflow及其朋友来截断名称。
.username {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}

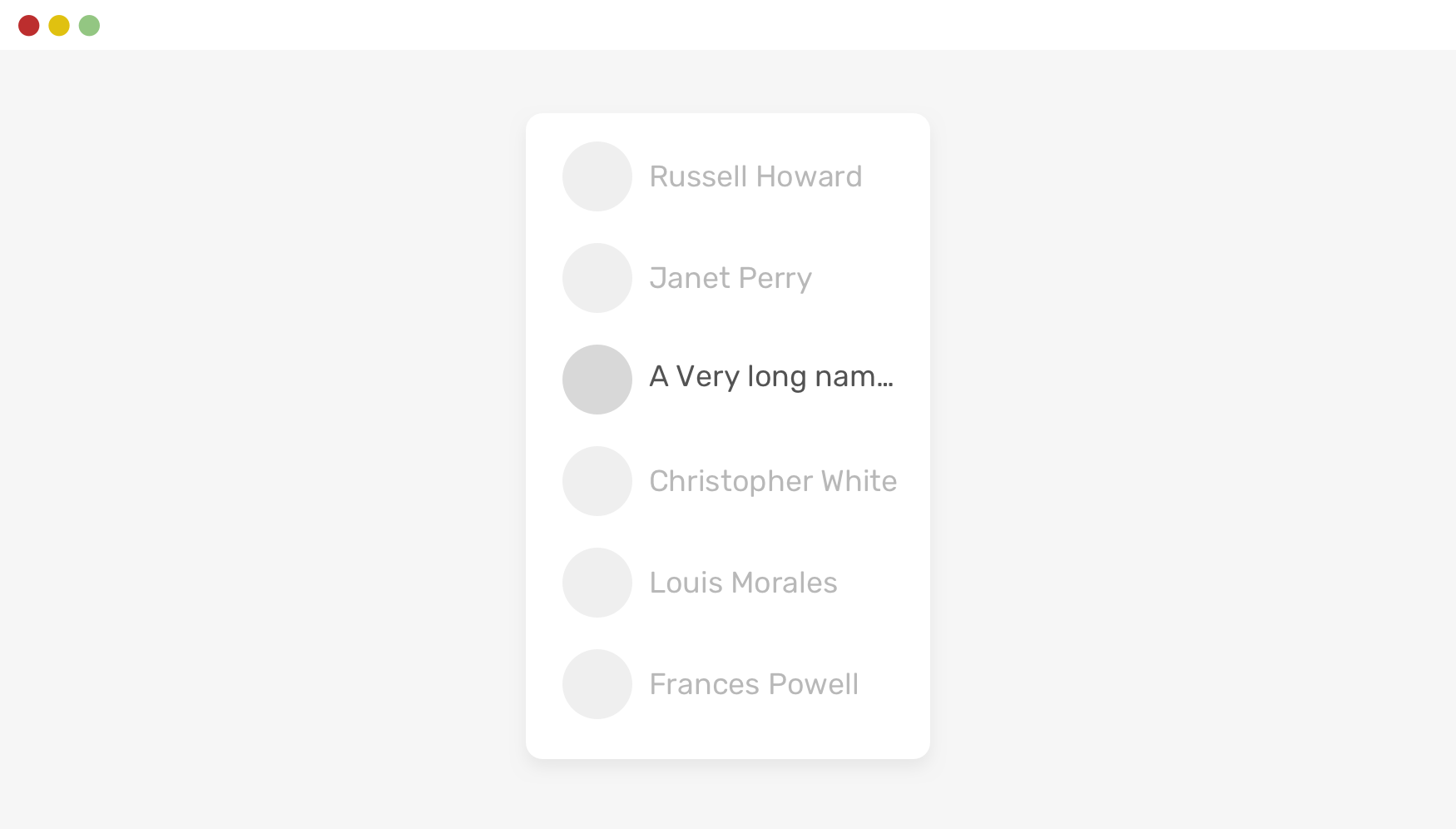
这是一份名单,现在看起来很完美。

然而,由于这是用户生成的内容,我们需要小心如何保护布局,以防内容过长。
如下图所示:

在这种布局中,一致性很重要。为了实现这一点,我们可以简单地使用text-overflow及其朋友来截断名称。
.username {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}