获取内容时
- innerHTML 从对象的起始位置到终止位置的全部内容,还包括 HTML 标签。
- innerText 会去掉标签的内容。
innerText和innerHTML 获取内容示例
<div id="demo">
<p id="p1"><strong>这是文本内容</strong></p>
hello world!
</div>
<script>
// 获取文本
p = document.getElementById('p1');
console.log(p.innerText); // 这是文本内容
console.log(p.innerHTML); // <strong>这是文本内容</strong>
</script>
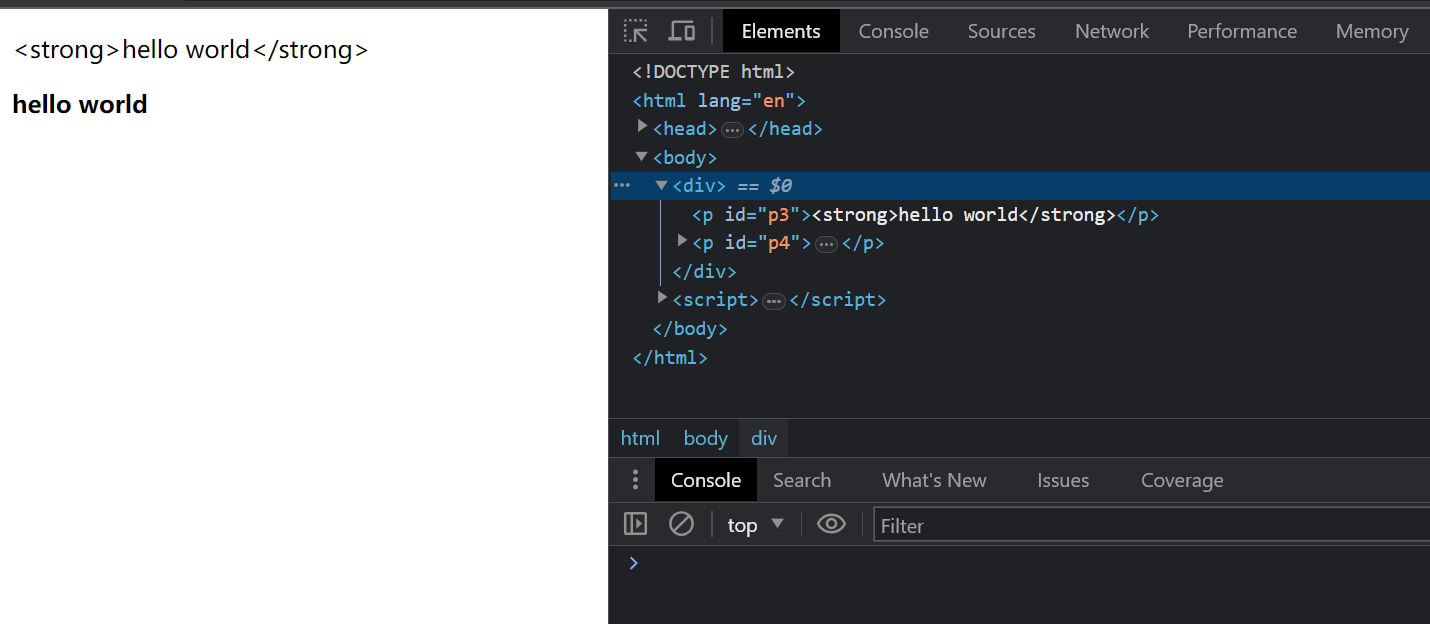
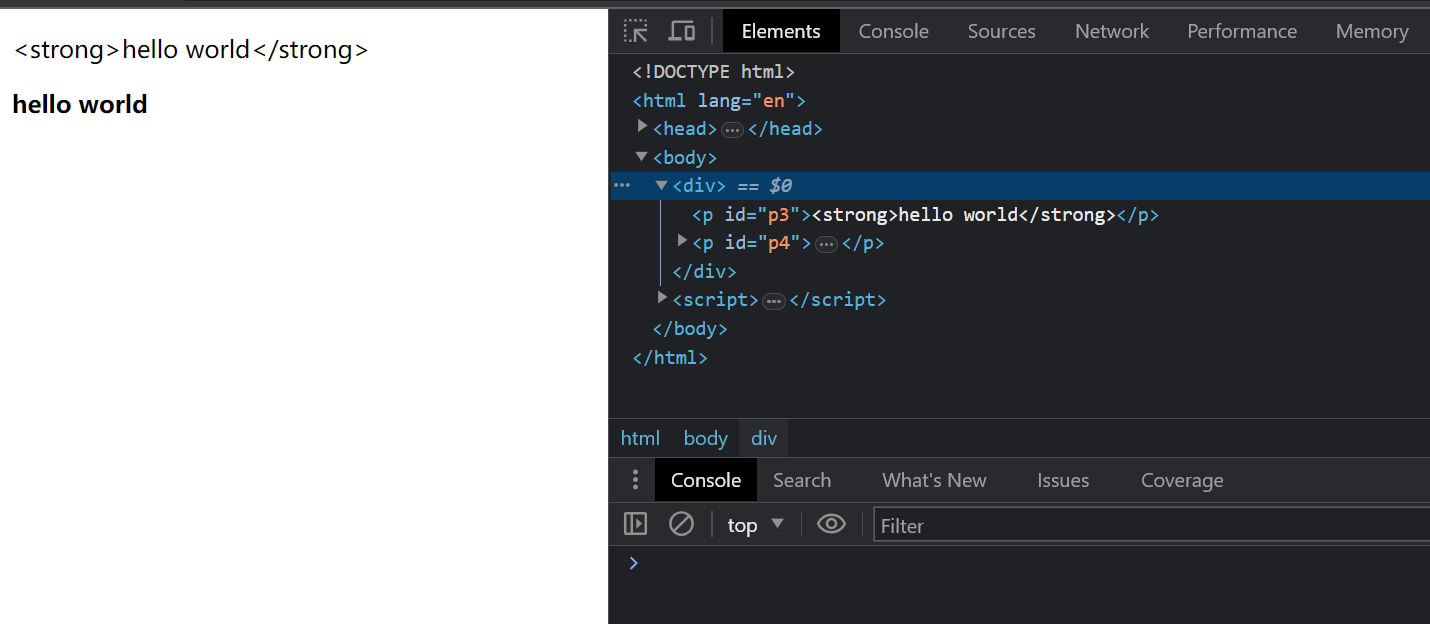
innerText和innerHTML设置内容时
- innerText不会识别html样式
- innerHTML会识别html样式
<div>
<p id="p3"></p>
<p id="p4"></p>
</div>
<script>
// 设置文本
p3 = document.getElementById('p3');
p3.innerText = '<strong>hello world</strong>'
p4 = document.getElementById('p4');
p4.innerHTML = '<strong>hello world</strong>'
</script>