对于Angular的组件来说,从渲染开始到销毁一直伴随着生命周期变化。
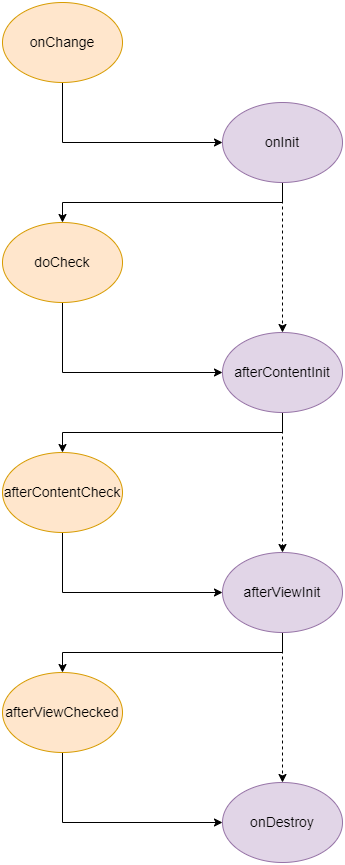
按照生命执行顺序
- onChanges:onInit之前以及每次多个绑定输入值变化时【仅当绑定输入值时才会调用】
- onInit:在第一次onChanges之后或者当没有绑定输入值时也会调用【仅执行一次】
- doCheck:onChanges之后和onInit之后
- afterContentInit:外部内容投影进组件视图中【仅执行一次】
- afterContentChecked:检查完被投影到组件视图中的内容之后
- afterViewInit:初始化完视图及其子组件之后【仅执行一次】
- afterViewChecked:组件视图及其子视图或包含改指令的视图之后
- onDestroy:在组件销毁之时调用