前言
小程序的对话框其实已经帮你实现了很多类型,原则上没有特殊需求不需要自定义开发对话框,所以写这篇博客有点多余,因为微信文档上讲解的还是挺不错的。但是,有一个很不爽,他们没给效果图,所以这篇博客是带着效果图看看小程序的对话框效果。
参考的微信文档:wx.showToast(Object object) | 微信开放文档 (qq.com)
showToast
提示成功的效果
效果图:

js代码
onLoad(options) {
wx.showToast({
title: 'title', //标题
icon:"success", //图标 success
duration:1000000, //持续时间
})
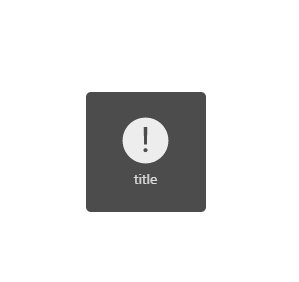
},提示失败的效果
效果图:

onLoad(options) {
wx.showToast({
title: 'title', //标题
icon:"error", //图标 error
duration:1000000, //持续时间
})
},js代码
onLoad(options) {
wx.showToast({
title: 'title', //标题
icon:"error", //图标 error
duration:1000000, //持续时间
})
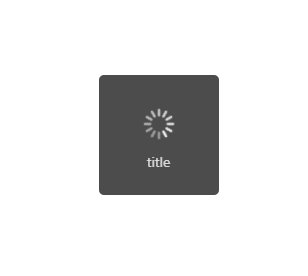
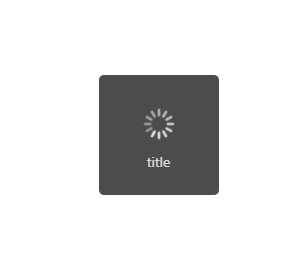
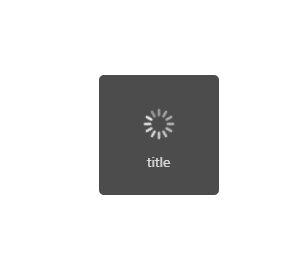
},提示加载中的效果
效果图

js代码
onLoad(options) {
wx.showToast({
title: 'title', //标题
icon:"loading", //图标 loading
duration:1000000, //持续时间
})
},没有图标的效果
效果图

js
onLoad(options) {
wx.showToast({
title: 'title', //标题
icon:"none", //没有图标 none
duration:1000000, //持续时间
})
},自定义图标的效果
效果图

js
onLoad(options) {
wx.showToast({
title: '设置成功', //标题
image:'/image/ic_settings_1.png', //自定义图标的本地路径,image 的优先级高于 icon
duration:1000000, //持续时间
})
},触控阻挡
js
onLoad(options) {
wx.showToast({
title: '设置成功',
icon:'success',
duration:1000000,
mask:true, //是否显示透明蒙层,可以阻止触控事件穿透对话框,点击下层的视图元素
})
},
End