本文由葡萄城技术团队原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
前言:什么是预算和预算编制
预算
预算是企业在预测、决策的基础上,以数量和金额的形式反映的企业未来一定时期内经营、投资、财务等活动的具体计划,为实现企业目标而对各种资源和企业活动的详细安排,是计划的数字化、表格化、明细化表达。预算管理的分类包括经营预算、专门决策预算和财务预算:
经营预算:经营预算也叫做业务预算,是指与企业日常业务直接相关的一系列预算。包括销售预算、生产预算、采购预算、成本预算等。
专门决策预算:专门决策预算是指企业重大的或不经常发生的,需要根据特定决策编制的预算,包括投融资决策预算等。
财务预算:财务预算是指与企业资金收支、财务状况或经营成果相关的预算。包括资金预算、预计利润表和资产负债表等内容。
预算编制
预算编制流程的基本方式是按照"上下结合、分级编制、逐级汇总"的程序进行,主要包含以下几个步骤:
- 提出及下达目标:企业董事会根据企业发展战略和预算期经济形势的初步预测,在决策的基础上,提出下一年度企业预算目标。
- 编制上报:结合自身特点及预测预算的执行条件,提出详细的本单位预算方案,上报企业预算相关责任部门。
- 审查平衡:企业预算相关部门对各预算执行单位上报的预算方案进行审查、汇总、提出综合平衡意见。
- 审议批准:企业预算相关部门正式编制企业年度预算草案,提交董事会或经理办公会审议批准。
- 下达执行:预算委员会逐级下达各预算执行单位执行。
如何在Web端实现预算编制
全面预算解决方案用于搭建覆盖全业务的预算体系,保障企业战略目标通过预算真正落地,涉及预算编制、预算合并、预算控制、预算分析、预算考核等环节。本文小编将以项目成本预算、销售预算为例,结合葡萄城公司的类Excel表格控件SpreadJS,探索web端预算编制的实现方式。
接下来将分别为大家介绍SpreadJS在预算系统中如何实现数据校验功能和签名功能:
(1)数据校验
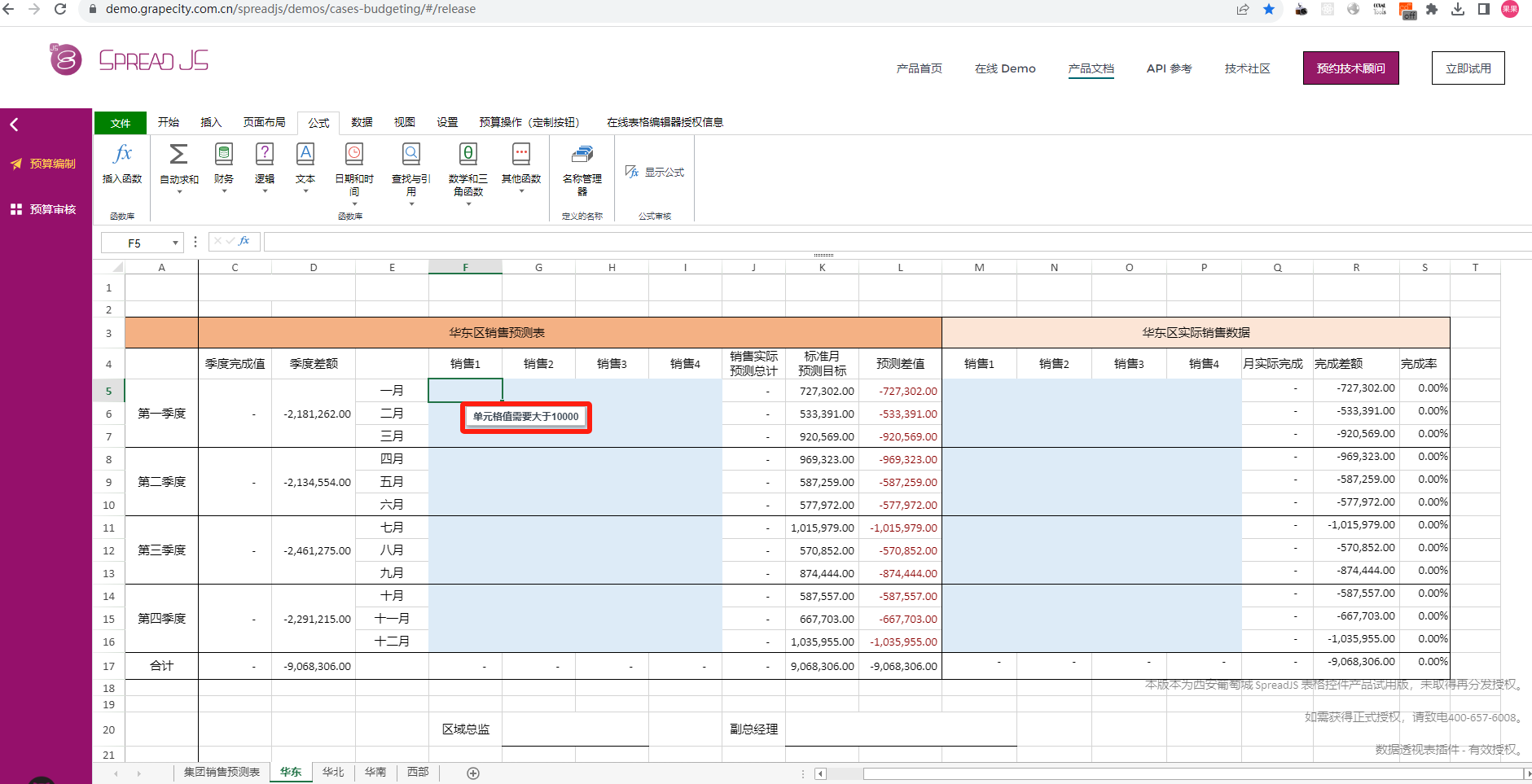
Excel中有一个功能叫做数据验证,用于告知使用人员,对应单元格需要填写什么样类型的数据,例如可以限制单元格只能输入数字或者单元格只能在某些序列中选择。当用户填写数据不合法时,会清空对应的填写数据。SpreadJS中同样内置了数据验证的功能,在UI操作上,它和Excel一致。作为前端控件,SpreadJS也支持使用代码的形式来添加数据验证。如下图所示,在销售预算表蓝色背景区域,对输入内容进行了必须大于10000的验证,使用者会看到对应的内容提示。
SpreadJS进行数据验证的代码:
var spreadNS = GC.Spread.Sheets;
window.onload = function () {
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), { sheetCount: 2 });
initSpread(spread);
};
function initSpread(spread) {
var sheet = spread.getSheet(0);
sheet.suspendPaint();
loadData(spread);
setValidator(spread);
sheet.resumePaint();
document.getElementById("highlightInvalidData").checked = spread.options.highlightInvalidData;
document.getElementById("highlightInvalidData").addEventListener('click',function () {
spread.options.highlightInvalidData = document.getElementById("highlightInvalidData").checked;
});
};
//设置过滤方法
function setValidator(spread) {
var sheet = spread.getActiveSheet();
spread.options.highlightInvalidData = true;
//ListValidator
var dv1 = new spreadNS.DataValidation.createListValidator("Fruit,Vegetable,Food");
dv1.inputTitle("Please choose a category:");
dv1.inputMessage("Fruit, Vegetable, Food");
dv1.highlightStyle({
type: GC.Spread.Sheets.DataValidation.HighlightType.icon,
color: "gold",
position: GC.Spread.Sheets.DataValidation.HighlightPosition.outsideRight,
});
for (var i = 5; i < 11; i++) {
sheet.setDataValidator(i, 2, dv1);
}
//FormulaListValidator
var dv2 = new spreadNS.DataValidation.createFormulaListValidator("$A$5:$A$6")
for (var i = 5; i < 11; i++) {
sheet.setDataValidator(i, 4, dv2);
}
sheet.setValue(14, 0, "ValidationList Comma Support");
//Validation List Support Comma
sheet.setValue(14, 2, "Amount of money");
var dv3 = new GC.Spread.Sheets.DataValidation.createListValidator("123\\,456,234\\,567,789\\,564");
dv3.inputTitle("Please choose a number:");
dv3.inputMessage("Amount of money");
dv3.highlightStyle({
type: GC.Spread.Sheets.DataValidation.HighlightType.dogEar,
color: "green",
position: GC.Spread.Sheets.DataValidation.HighlightPosition.topRight
});
sheet.setDataValidator(14,2, dv3);
sheet.setDataValidator(14, 4, dv4);
}

除此之外,Web系统中,在进行表单提交时,通常会有一些必填字段。这里采取的SpreadJS中数据绑定的方式,对必填字段进行绑定字段,之后设置单元格背景色,用以提示使用人员对应区域为必填。
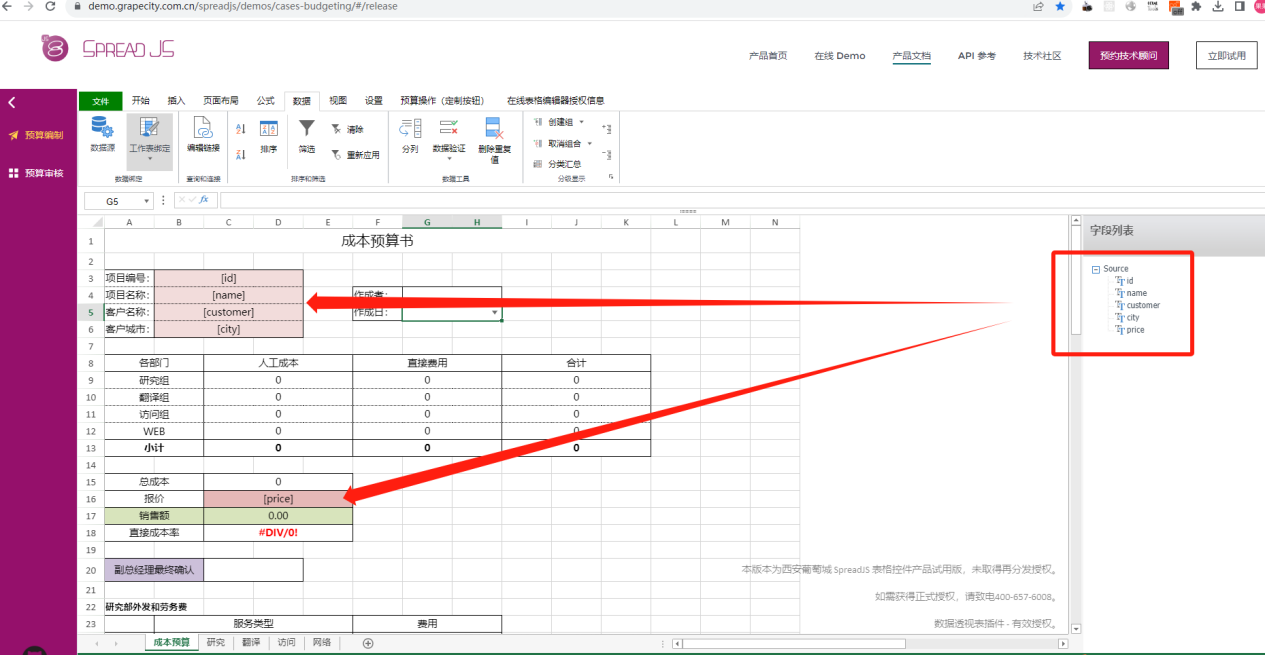
如下图成本预算中,红色部分为必须填写的字段。当预算表处于设计阶段时,可以看到右侧绑定的字段。将对应字段拉动到单元格内部,单元格内部会形成以中括号包裹字段内容的形式,这就表明,该单元格与对应字段进行了绑定。

当提交保存时,首先会利用SpreadJS中获取绑定数据相关的api,用来获取绑定字段的值,如果绑定字段中有空值,表明对应单元格没有填写内容,拒绝提交。具体表现形式如下所示:

这种数据绑定的形式,不仅可以用于必填值的判断,也可以用于去结构化的抽取文件中的部分数据,方便用户存取数据。
(2)签名
在审批流程中,当预算编制到对应环节时,需要对应角色在文件中进行签名,表示同意或者驳回该审批过程。SpreadJS中支持添加图片的功能,并可以将图片固定在对应的单元格上。结合一些第三方的签名插件,就可以实现签名完成之后,将对应的签名图片添加到单元格上。
下面是实现手写签名的代码:
/**
在线Demo访问地址:
https://jscodemine.grapecity.com/share/sXBAh7hZ00SAsemg_1jLbQ/?IsEmbed=false&Theme=Unset&PreviewDirection=0&IsEditorShow=true&IsExplorerShow=true&IsPreviewShow=true&IsConsoleShow=true&IsRunBTNShow=false&IsResetBTNShow=false&IsOpenInCodemineBTNShow=false&PanelWidth=20&PanelWidth=50&PanelWidth=30&defaultOpen=%7B%22OpenedFileName%22%3A%5B%22%2Findex.html%22%5D%2C%22ActiveFile%22%3A%22%2Findex.html%22%7D
**/
import * as GC from "@grapecity/spread-sheets";
import "@grapecity/spread-sheets-tablesheet";
import "@grapecity/spread-excelio"
import "@grapecity/spread-sheets-charts"
import "@grapecity/spread-sheets-print"
import "@grapecity/spread-sheets-resources-zh"
import "@grapecity/spread-sheets-pdf"
import "@grapecity/spread-sheets-barcode"
import "@grapecity/spread-sheets-languagepackages"
import "@grapecity/spread-sheets-shapes"
import "@grapecity/spread-sheets-pivot-addon"
import "@grapecity/spread-sheets-designer-resources-cn"
import "@grapecity/spread-sheets-designer"
let config = JSON.parse(JSON.stringify(GC.Spread.Sheets.Designer.DefaultConfig))
let customeAddSign = {
"text":"添加手写签名",
commandName:"customeAddSign",
execute:() => {
if(document.getElementById("signArea")){
document.getElementById("signArea").style.visibility = 'visible'
}
}
}
// 追加自定义右键菜单
config.contextMenu.push("customeAddSign")
config.commandMap = {
customeAddSign
}
let designer = new GC.Spread.Sheets.Designer.Designer("designer-container",config)
let spread = designer.getWorkbook()
$("#sign").jSignature({lineWidth:'16',width:'100%',height:'100%'})
document.getElementById("clear").onclick = function(){
$("#sign").jSignature("reset")
}
document.getElementById("confirm").onclick = function(){
let datapair = "data:" + $("#sign").jSignature("getData")
let sheet = spread.getActiveSheet()
let row = sheet.getActiveRowIndex()
let col = sheet.getActiveColumnIndex()
let picture = sheet.shapes.addPictureShape(`${sheet.name()}-${row}-${col}}`, datapair,0,0,100,100);
picture.startRow(row)
picture.endRow(row + 1)
picture.startColumn(col)
picture.endColumn(col + 1)
picture.startRowOffset(0);
picture.startColumnOffset(0);
picture.endRowOffset(0);
picture.endColumnOffset(0);
picture.allowResize(false)
picture.allowMove(false)
picture.allowRotate(false)
$("#sign").jSignature("reset")
document.getElementById("signArea").style.visibility = 'hidden'
}
实现效果如下图所示:

总结
以上就是SpreadJS在预算系统中部分功能的实现简介。如果您想了解更多有关于SpreadJS在预算系统中的应用,欢迎体验这个在线Demo。
扩展链接: