1.上传文件
1.组件引入
import { Button, Upload } from 'ant-design-vue'
2. 代码
<Upload
v-model:file-list="fileList"
name="file"
// 限制文件格式
accept=".xlsx,.xls"
// 自定义上传行为
:customRequest="fileUpload"
>
<Button style="margin: 0 16px 0 16px">
<UploadOutlined style='color:#0058FB '/>
上传数据
</Button>
// 上传数据
const fileUpload = (options, fileList) => {
let file = options.file;
let progress = { percent: 1 };
let speed = 100 / (file.size / 65000);
const intervalId = setInterval(() => {
if (progress.percent < 100) {
progress.percent += speed;
options.onProgress(progress);
} else {
clearInterval(intervalId);
}
}, 100);
const formData = new FormData()
// formData.append('fileExcel', file) 里面的‘fileExcel’字段是接口参数
formData.append('fileExcel', file)
ruleCheckStore.getImportExcel(formData)
};
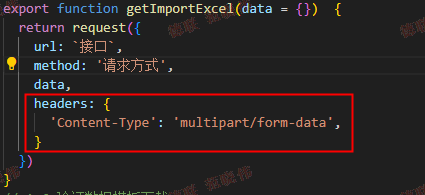
注意:在reques定义接口的地方添加headers

2,下载Excel文件模板
1,代码
<Button @click="Download">
<DownloadOutlined style='color:#0058FB '/>
下载导入数据模板
</Button>
const Download = () => {
let a = document.createElement("a");
a.href = "后端接口";
a.download = "文件名";
a.style.display = "none";
document.body.appendChild(a);
a.click();
a.remove();
}