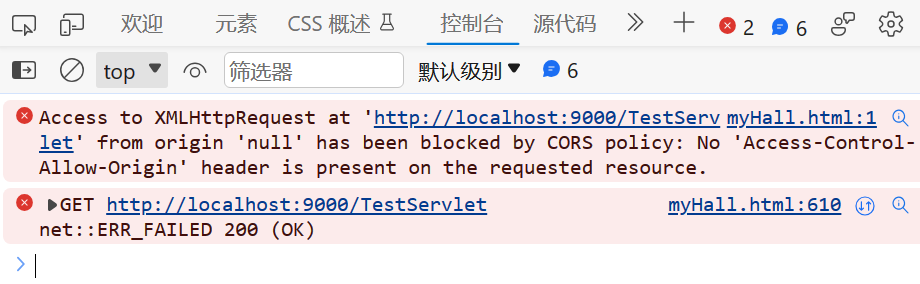
问题截图:
没有响应数据

控制台报错

其实是由于浏览器的跨域资源共享(CORS)策略导致,前后端跨域请求是不行的。什么是域,看页面的url,比如https://www.baidu.com/下的网页都是属于baidu.com这个域。如果你是和我一样是从本地文件打开html的方式来调试ajax,那么一定会出现这个问题,因为本地文件url肯定和服务器访问的域不一样。
- 所以第一个思路是把这个html拖进后端服务器,再以访问服务器的方式打开html文件就可以保持域相同啦
- 第二个方法是设置后端允许跨域请求,这也是比较简单省事的,在servlet中加一句:
response.addHeader("Access-Control-Allow-Origin", "*");
表示允许任何域名的请求,或者设置为null,表示允许null域名的请求。这样,浏览器就会认为这个请求是被允许的,就不会报错了。
修改浏览器关闭CORS策略也是可以的,但毕竟CORS策略也是一种安全防护,有一定风险,不建议这么做。