1.pdf.js下载
看我这篇随笔【h5 - 使用pdf.js 预览pdf - 岑惜 - 博客园 (cnblogs.com)】
2.html调用页面的局部代码
<body> <div style="height: 100vh;margin: 0 auto"> <iframe style="height: 100%;width: 100%;border: none" id="fvic" src=""></iframe> </div> <script> function curinit() {
//从路径获取文件参数,然后拼接路径 let filekeyid = _c.getQueryString("filekeyid"); let filename = _c.getQueryString("filename"); $("title").html(filename); let curUrl = "/xxx/previewFile/pc/pdf/web/viewer.html?file="; curUrl += encodeURIComponent("htttp://localhost:8080/xx/xxx/xxxxDownloadFile?filekey=" + filekeyid); $("#fvic").attr("src", curUrl); } </script> </body>
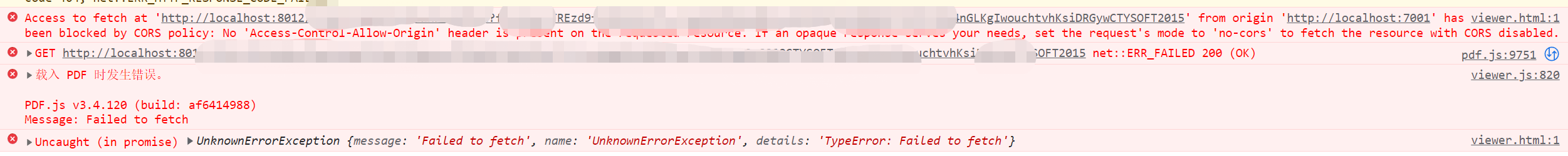
3.会发现报错
第一个坑,同源跨域验证

解决:
将 viewer.js 的 1562行到1565行代码注释掉即可

刷新页面后,有新的报错

这是后端跨域报错,没有开放所有
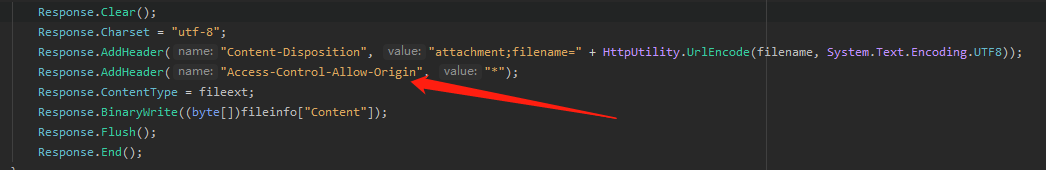
需要在响应头配置
Access-Control-Allow-Origin 为 *
我这里后台是C# 因此需要写法如下

4.测试
